画像の拡張子を.webpにする方法

jpeやpngなどの画像をGoogleが開発した画像フォーマットwebpに変換する方法を2つ紹介します。
Webpとは
WebpとはGoogleが開発した次世代画像フォーマットです。
画像の拡張子はpng,jpg,gifなどがあります。その中の一つがこのwebpです。
まずは特徴を見ていきましょう。
なんといっても軽量です。
こちらの画像を見てください。
変換前(.png 1100KB)

変換後(.webp 29KB)

pngに比べ、容量は約1/40になりましたが、画質は大きく落ちているようには見えません。
さらに画素数は同じです(減らせばもっと軽くできる)。
これにより、サイトの読み込み速度を大幅に速くしたりすることで、SEO対策にもなります。
では、実際に画像をWebpに変換してみましょう。
Squoosh
まずはGoogleのサイトSquooshで変換する方法を紹介します。

ここに変換したい画像をドロップするか、選択します。
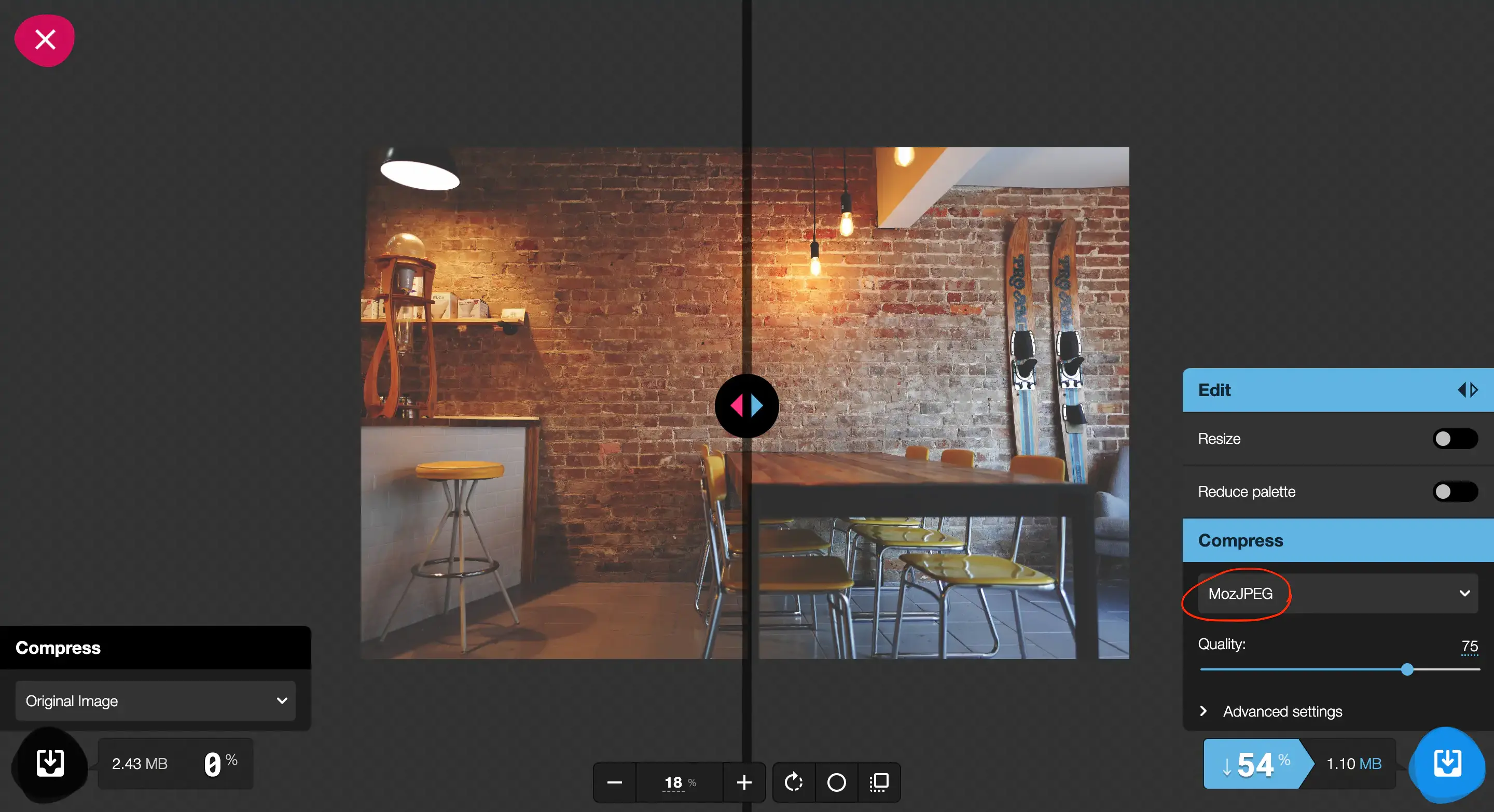
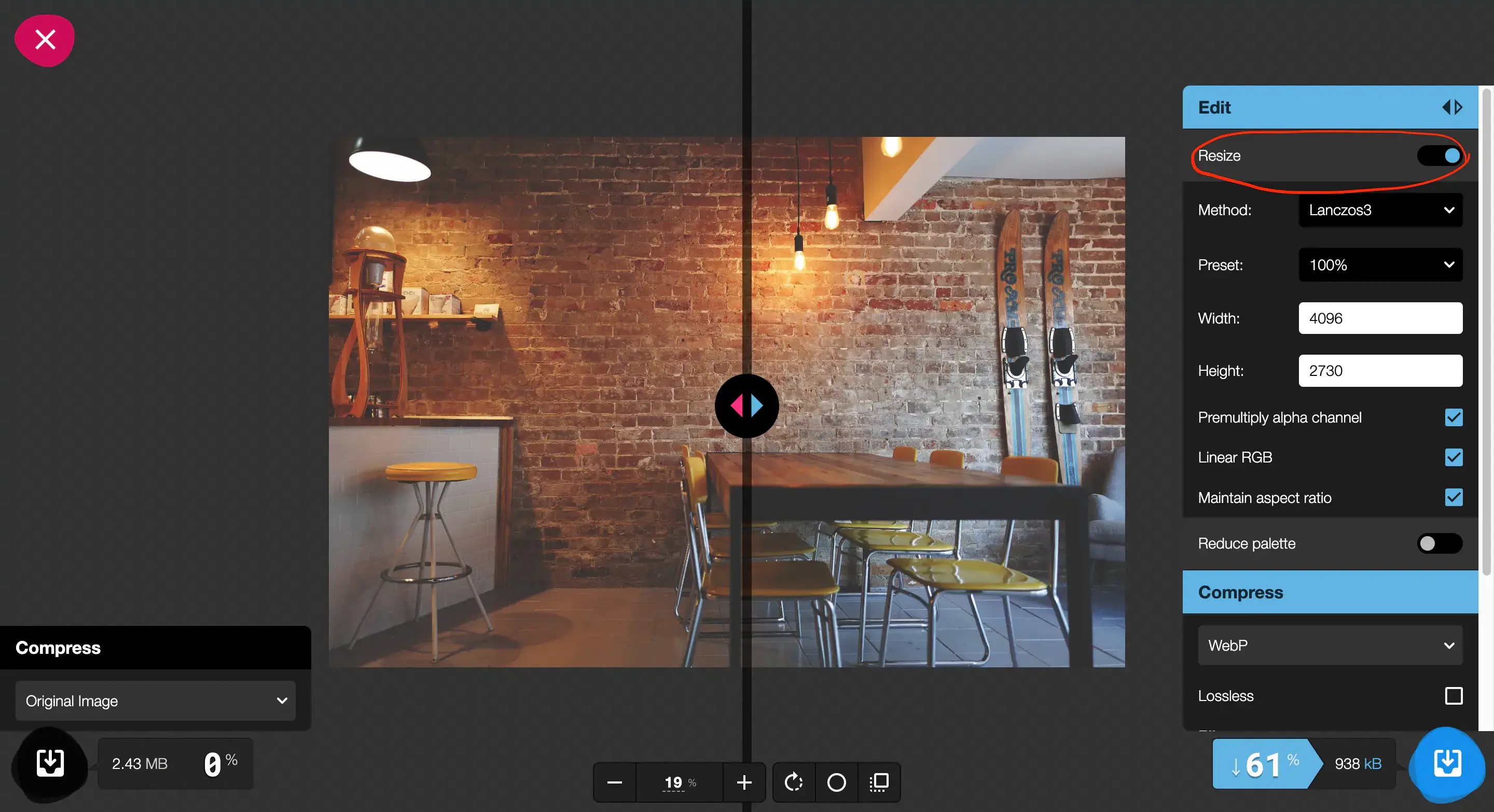
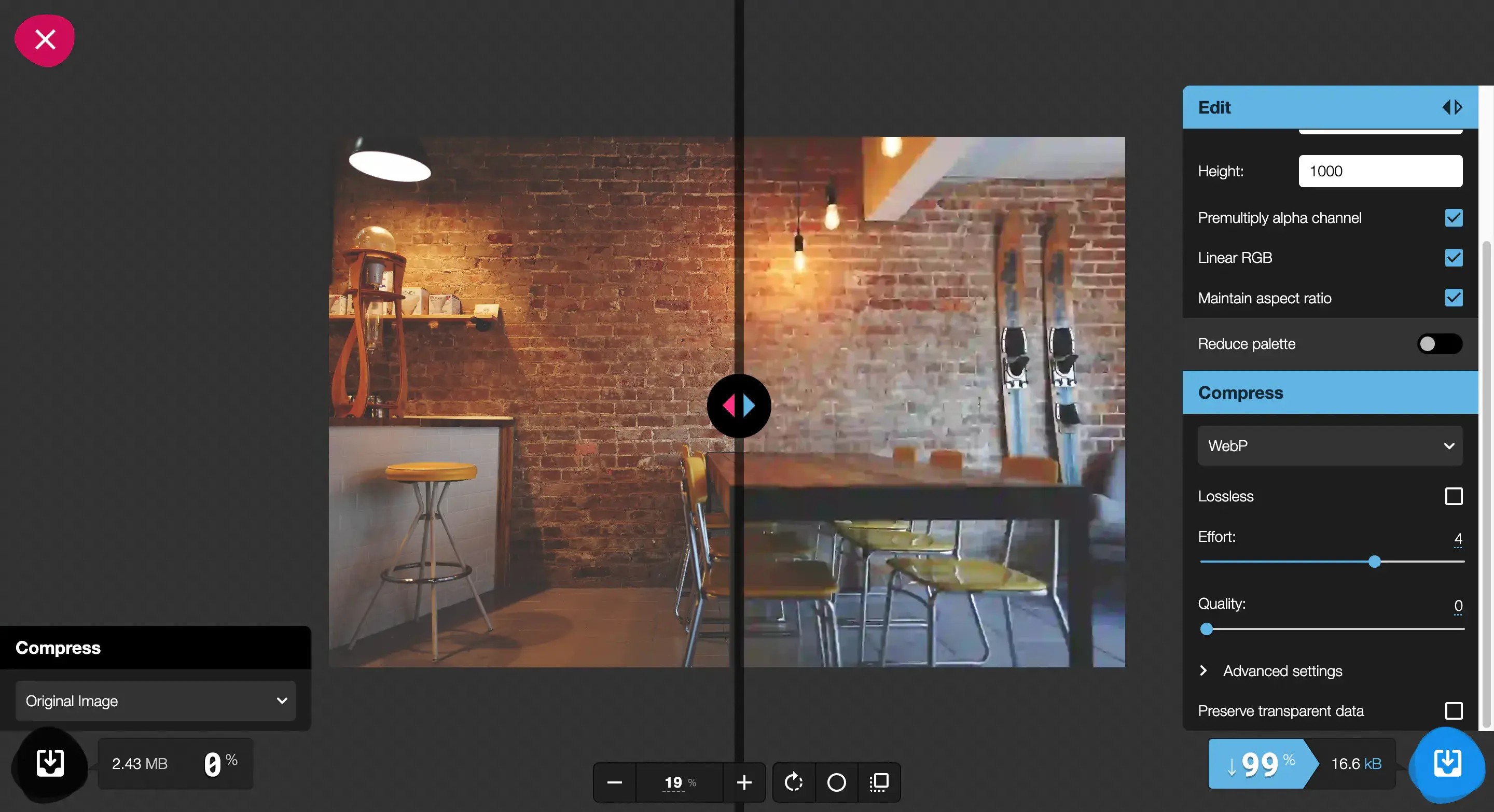
するとこんな画面になるので操作していきます。

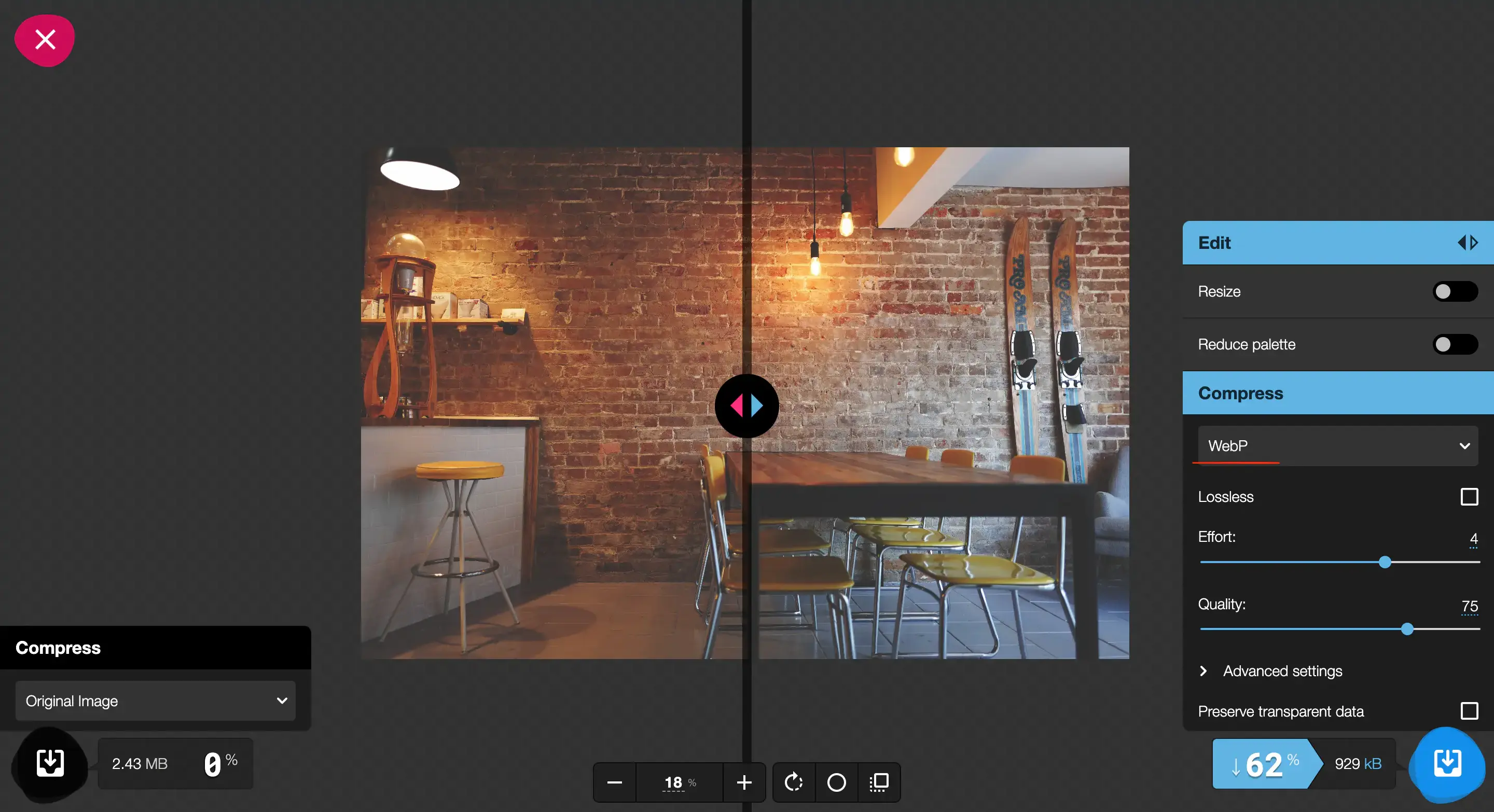
右のバーの「Compress」の下が「MozJPEG」になっているので、「WebP」に変えましょう。
左側が元の画像、右側が変換後の画像になります。

Resize
画像はたくさんのピクセルが集まってできています。
リサイズすることでピクセル数を減らし、容量を削減することができます。
まずは「Resize」をonにします。

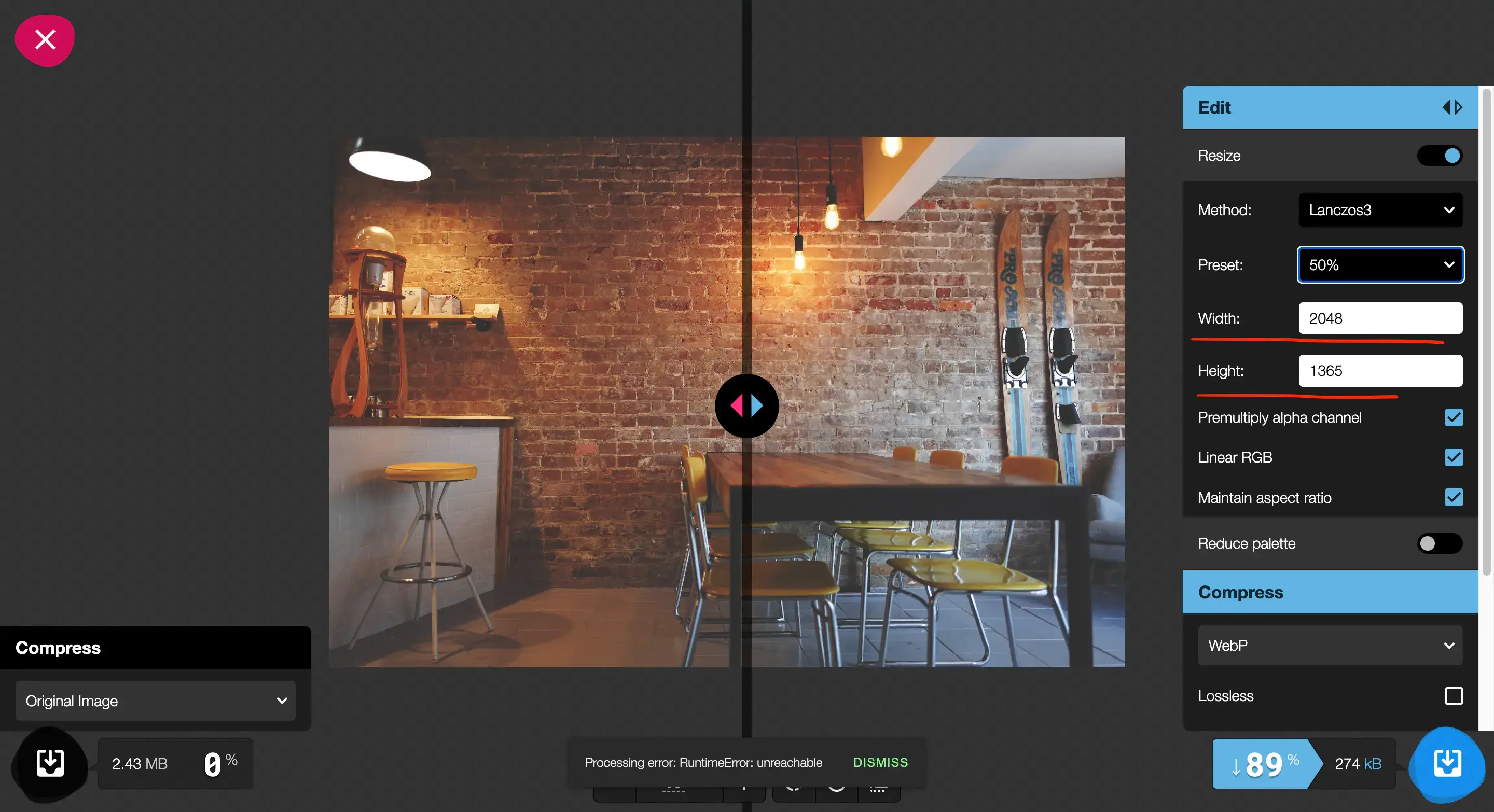
「Preset」は元の画像を100%として、画像の大きさを変えることができます。
この画像の場合だと4096×2730だったのが、縦横それぞれ50%の2048×1365になり664KB減らせました。

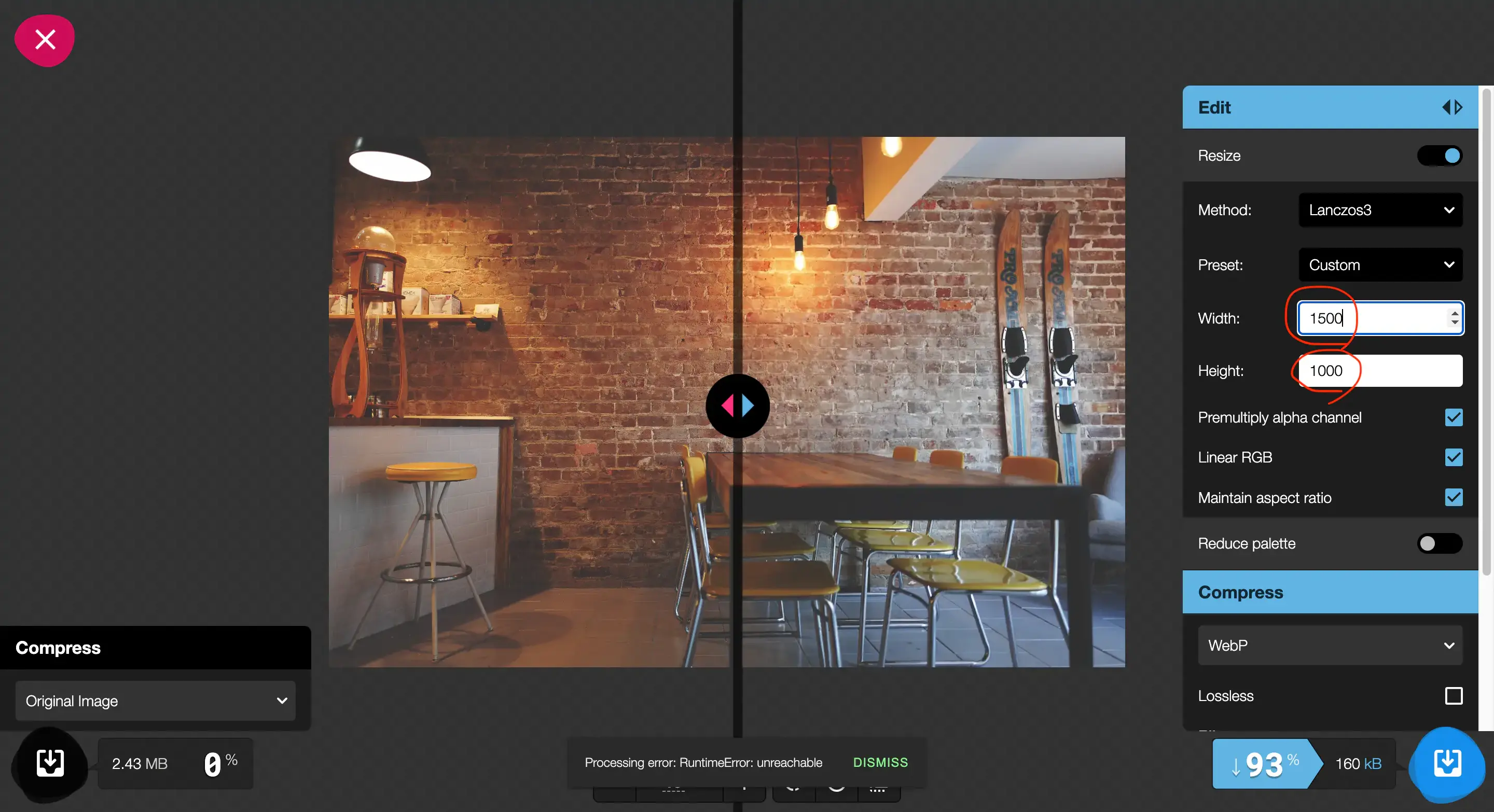
また、「Width」や「Height」の数値を変更してもリサイズ可能です。
この場合だと、「Width」を1500に変更しました。
それに連動して「Height」も変更されるので、アスペクト比は維持されています。

Quality
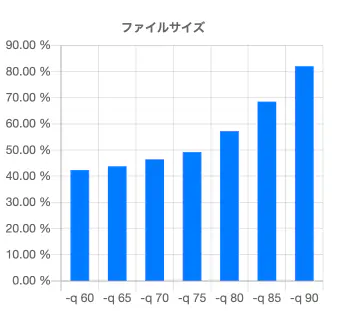
「Quality」は品質のことで、この値を下げれば容量は減ります。

Qualityと圧縮率の関係はこのようになっており、個人的には75くらいがいいと思っています。

0だとこんな感じでめちゃくちゃ荒くなってしまうので、下げ過ぎには注意しましょう。
セキュリティ
Squooshでは画像はサーバーに送られず、すべてローカルで行われるのでセキュリティ面でも安心です。
cwebp
次はcwebpというコマンドを使う方法を説明します。
少し難しいですが、ファイルを一括で変換することができるので便利です。
※Macの説明しかしていないので注意してください。
Homebrewのインストール
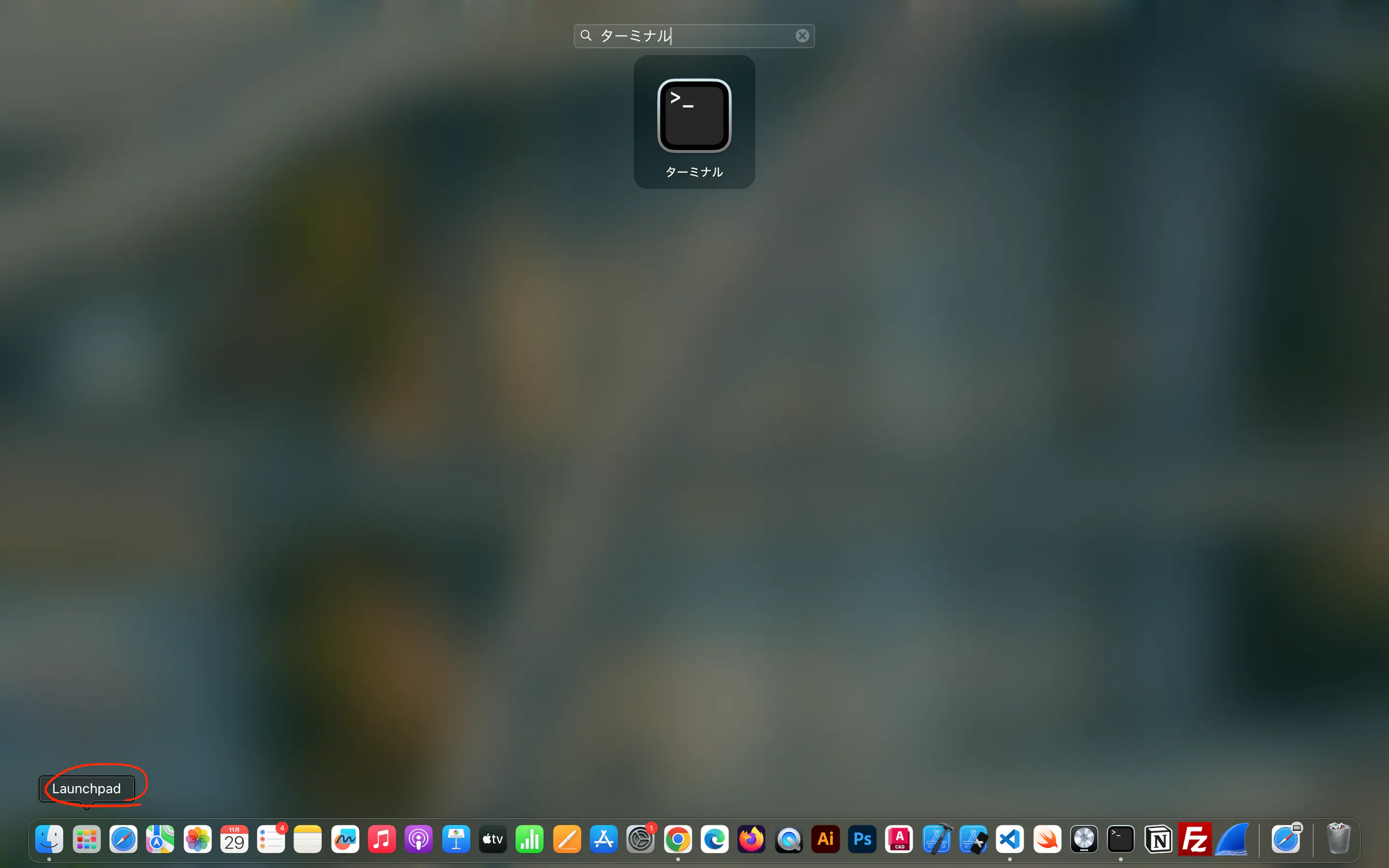
「Launchpad」を開いて「ターミナル」と検索し、アプリを開いてください。

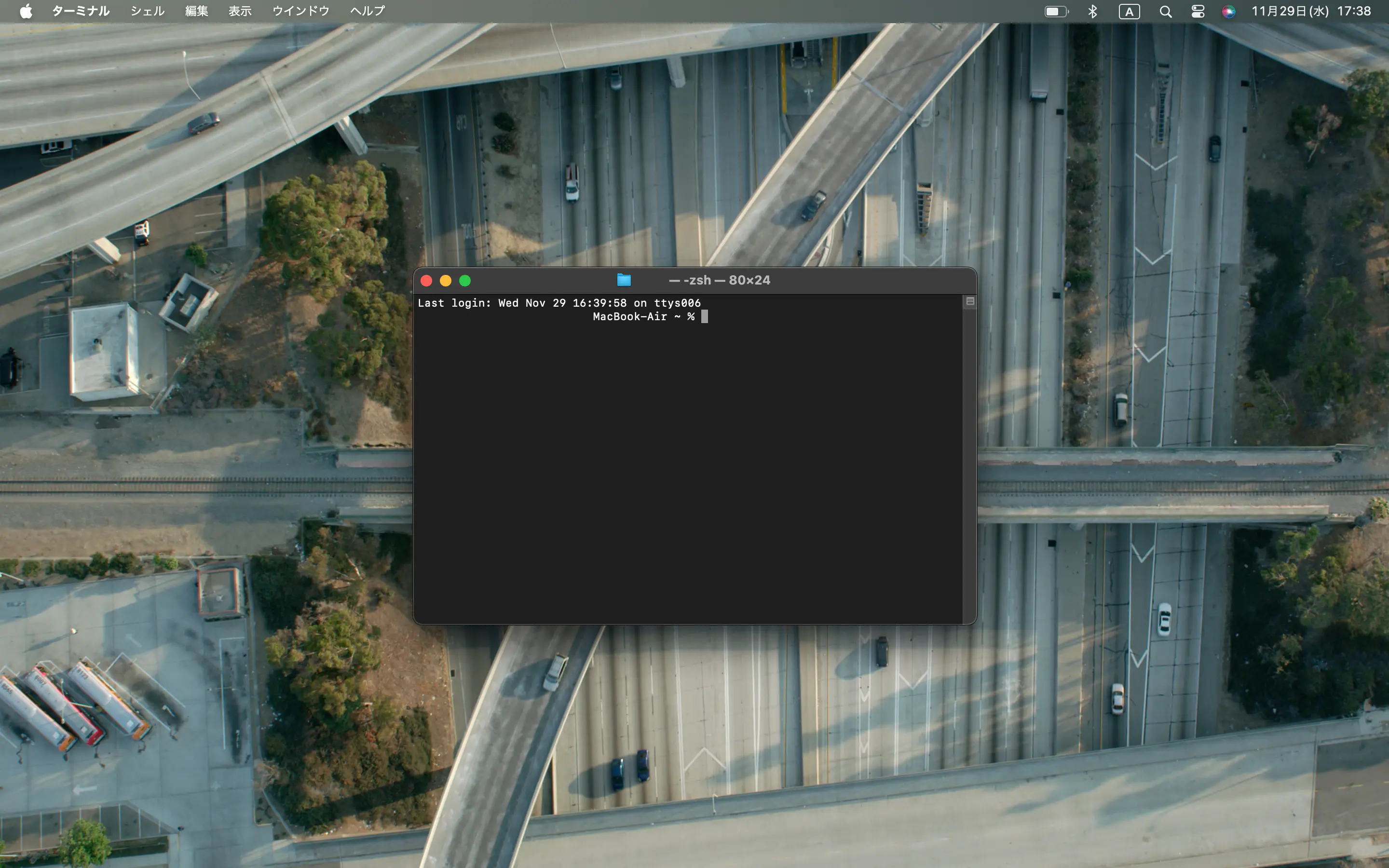
開いたらこのような画面になります。

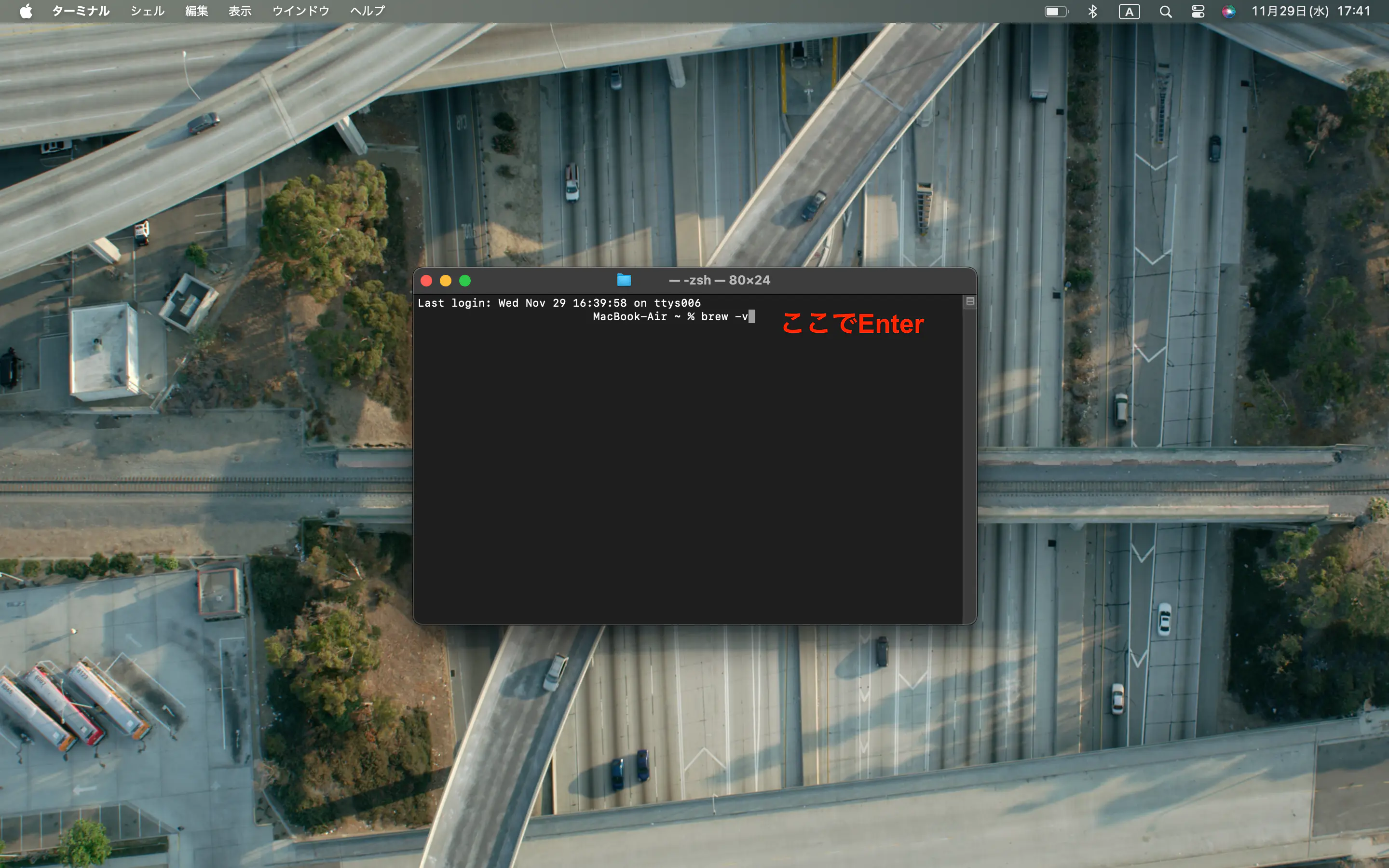
brew -vこれをコピペしてEnterを押して実行してください。

Homebrew 4.1.21「Homebrew」をインストールしている方は、このようにバージョンを示すコードが表示されます。

このようなコードが出てこない場合は、次のコードを先ほどと同じように実行してHomebrewをインストールしましょう。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
「Password:」と出てきたらPCのパスワードを入力してEnter。
cwebpのインストール
Homebrewのインストールが終了したら次のコードでcwebpコマンドをインストールしましょう。
brew install webpこれのインストールが終わったらいよいよコマンドで画像をwebpに変換できるようになります。
まずは簡単な使い方を説明します。
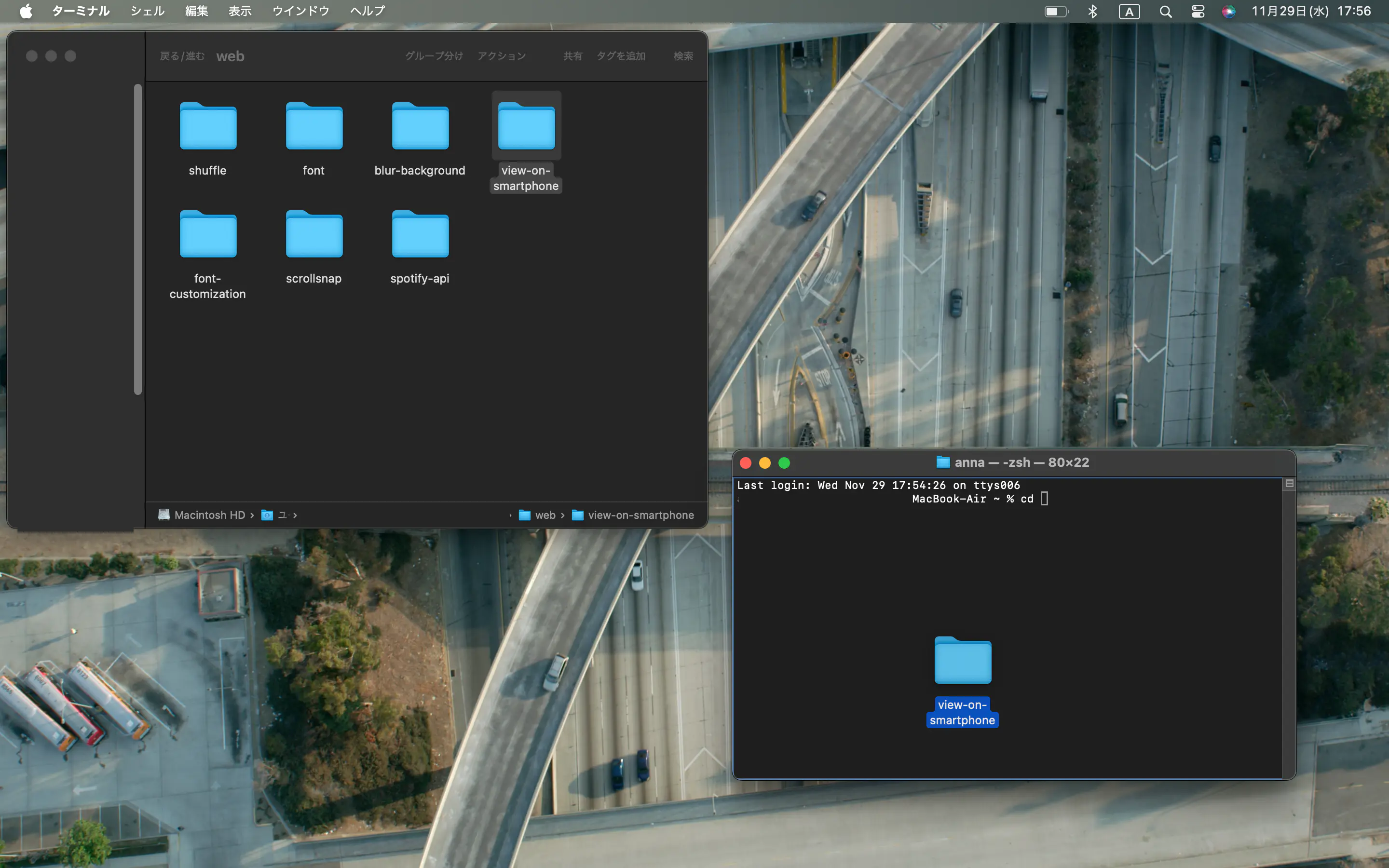
テスト用に変換したい画像だけが入っているフォルダを作ってください。
cd このように打って(※cdの後にスペース)、下の画像のようにFinderから先ほどのフォルダをターミナルにドラッグ&ドロップして

Enter

これでそのフォルダに移動できました。
cwebpの使い方
cwebpコマンドの基本構文は以下の通りです。
cwebp [options] 入力ファイル名 -o 出力ファイル名まずはオプションなしでwebpに変換してみましょう。
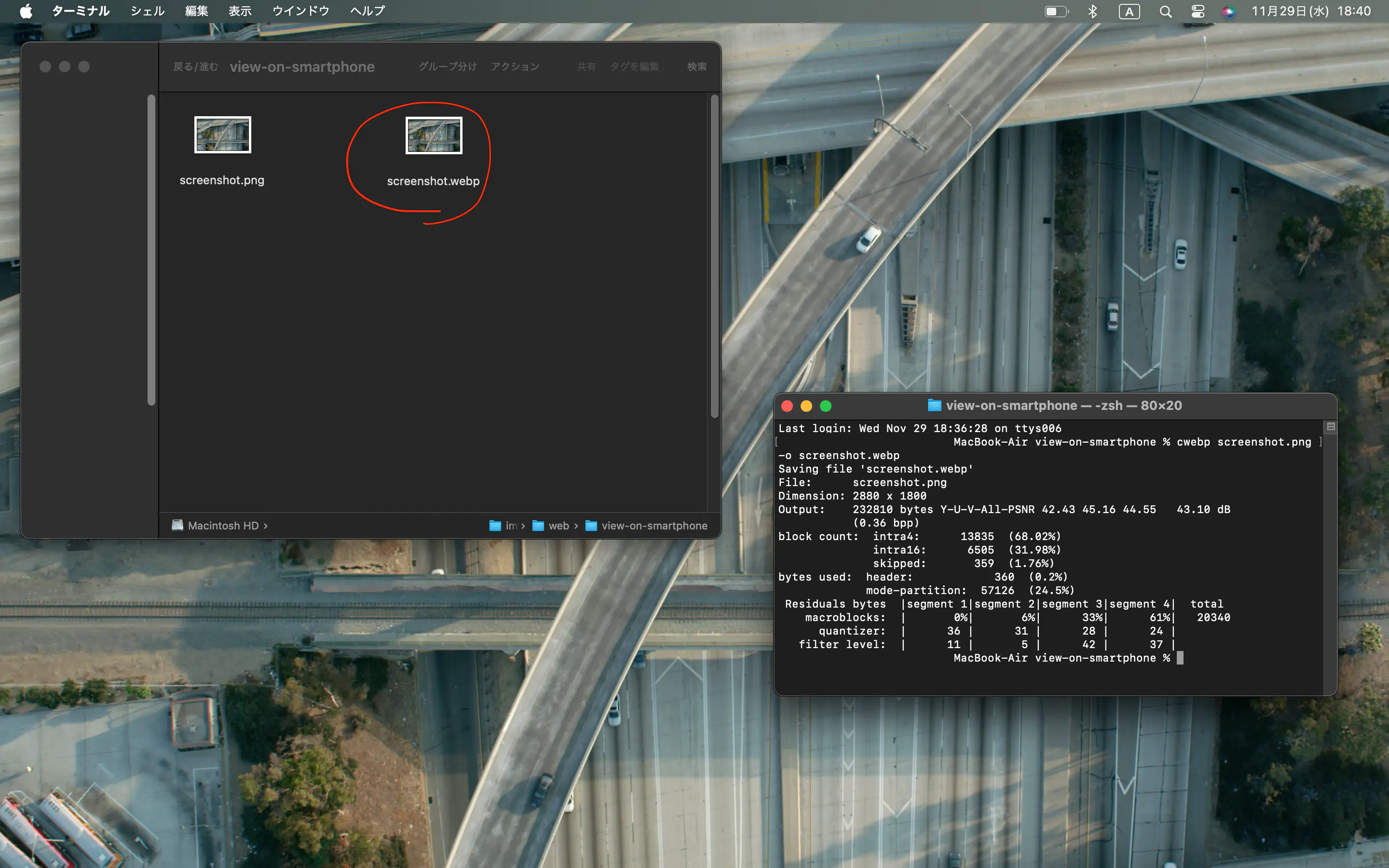
cwebp screenshot.png -o screenshot.webp
webp画像が生成されました。
次にオプションをつけてやってみましょう。
cwebp -q 75 -resize 2000 0 screenshot.png -o screenshot.webpこのコードではQualityを75、縦横比を維持したまま横幅を2000pxにして変換しています。
もう少し踏み込んでcropを使ってみましょう。
cropの構文は次のとおりです。
-crop x_position y_position width heightまずx,yで画像の左上の点を決め、そこから横,縦に何ピクセルの画像にするかを指定します。
cwebp -crop 200 150 1500 800 screenshot.png -o screenshot.webpコマンドのオプションをもっと知りたい方はGoogleのガイドをみてください。
一括変換
cwebpを使って画像を一括変換してみましょう。
まず、メモ帳(テキストエディタ)を開き、次のコードをコピペしてください。
CMD=`find -----PATH----- -name "*.png"`
for i in $CMD; do
cwebp -q 75 $i -o "${i%.png}.webp"
donecwebp -q 75 $i -o "${i%.png}.webp"
は自分でオプションを追加したりしても構いません。
また、このコードはpng画像だけを変換するので、例えばjpg画像を変換したいときは次のようにしてください。
CMD=`find -----PATH----- -name "*.jpg"`
for i in $CMD; do
cwebp -q 75 $i -o "${i%.jpg}.webp"
done
次に、先ほど作成した変換したい画像が入っているフォルダをFinderで開いてください。
⌘command + ⌥option + c
でそのフォルダの絶対パスというのをコピーします。
メモ帳に戻り、
-----PATH-----
の部分を今コピーしたものに置き換えてください。
そのファイルを「cwebp.sh」というファイル名で保存してください。
先ほどと同じようにcwebp.shを保存したフォルダに移動し、次のコードを実行すると一括で変換できます。
./cwebp.sh
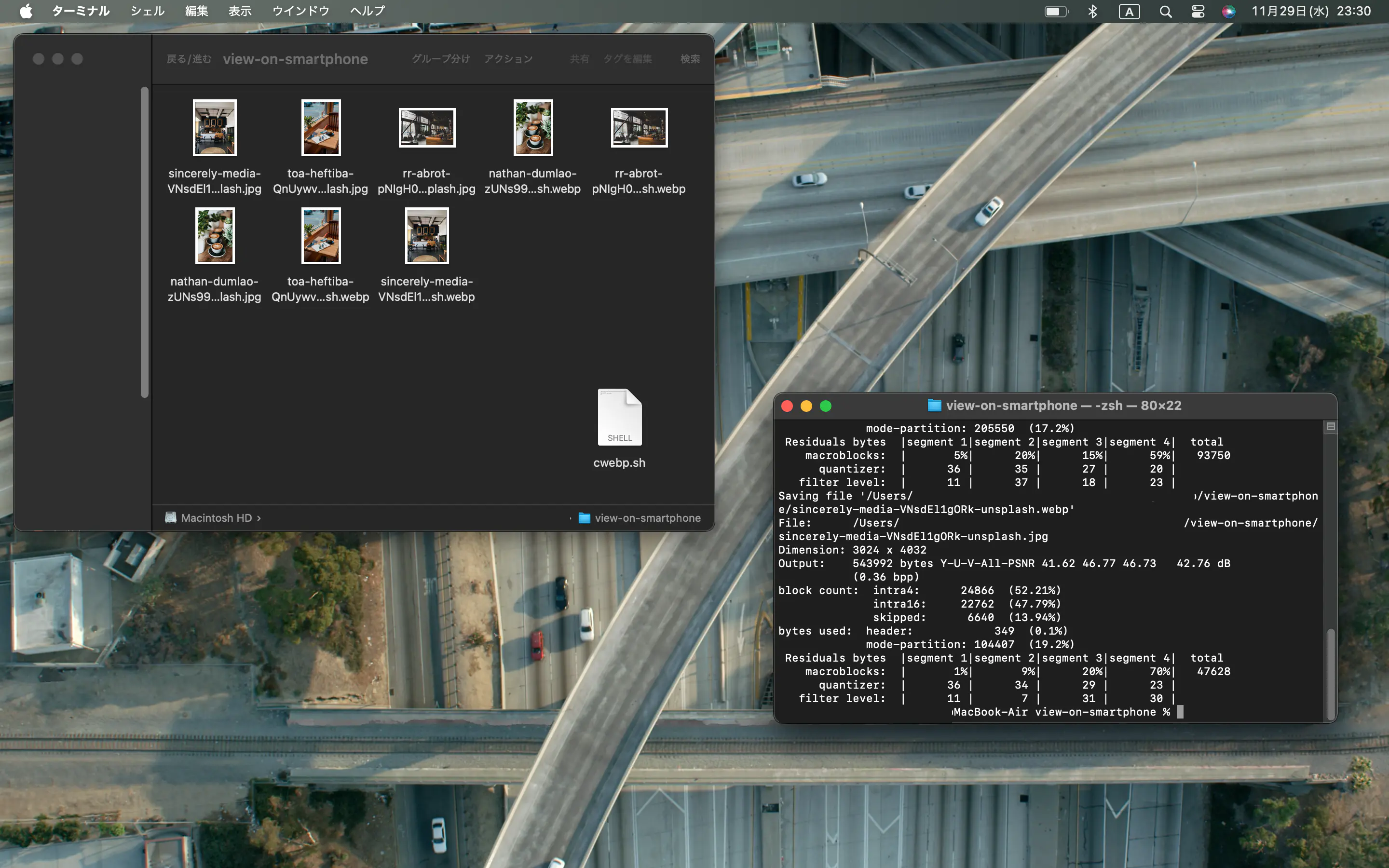
このようにwebp画像が生成されました。
私のおすすめのオプションはこれです。
cwebp -metadata icc -sharp_yuv -q 75「-metadata icc」と「-sharp_yuv」で色味や境界のところをよくしています。
二つの方法を紹介しましたが、どうでしたでしょうか?
Squooshは簡単ですが一括でできない、cwebpは難しいが一括でできるという特徴があります。
やりやすい方法で容量を削減してみましょう!


 copied!
copied!