スマホで自分のサイトを見る方法

今回はvscodeのローカルサーバーの拡張機能を使って、自分の作ったサイトをスマホで見たり、サイトを作るときにリアルタイムで更新する方法を紹介します。
スマホで見る
自分の作ったサイトをスマホで見る方法を紹介します。
自分のスマホで見る
おそらくほとんどが大丈夫だと思いますが、自分のPC(タブレット?)とスマホが「同じWi-Fi」に接続されている必要がありますので注意してください。

まずはvscodeを開いて
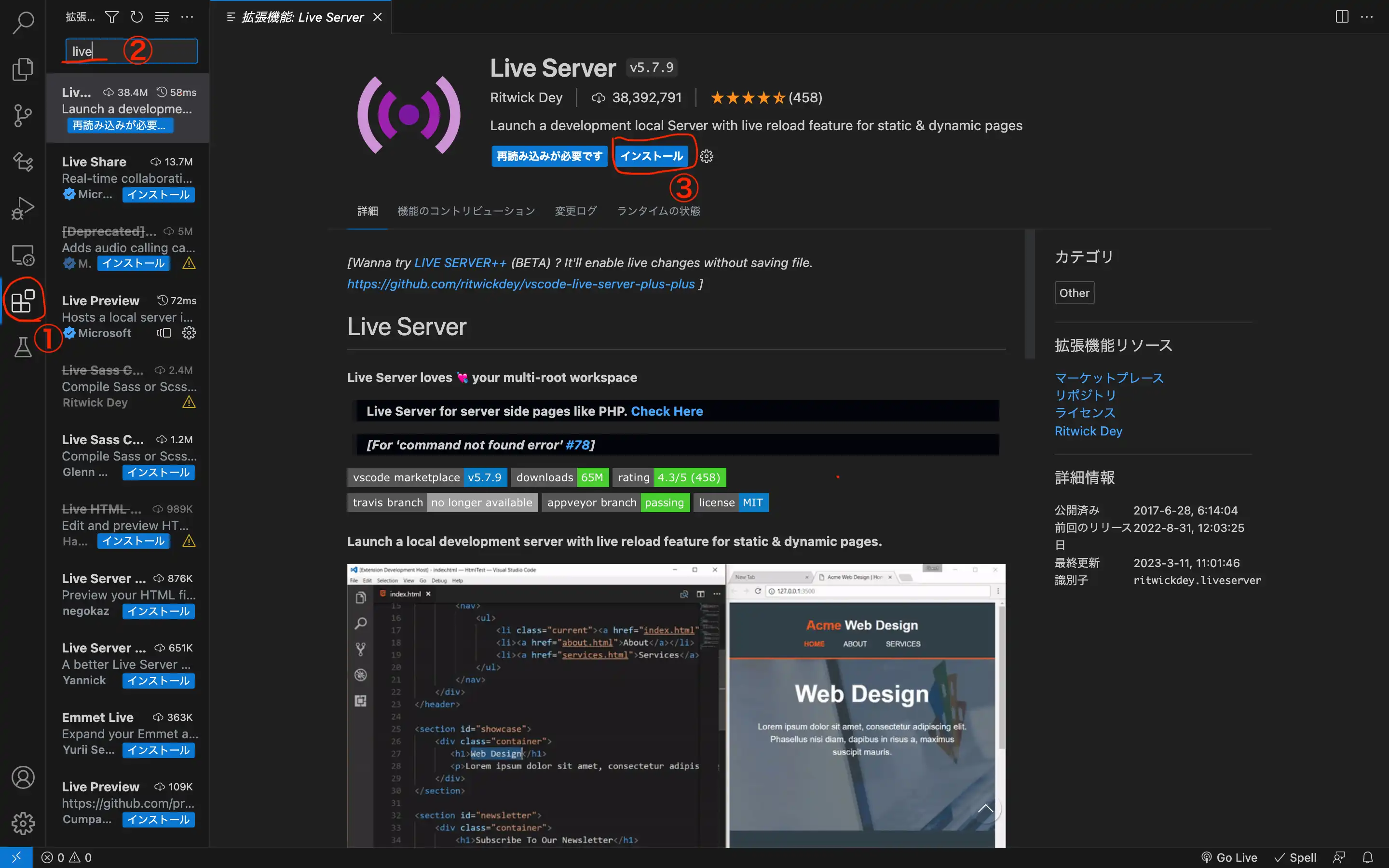
①左のバーの真ん中ら辺にある拡張機能のアイコンをクリック
②「live」と検索する
③1番上に出てくる「Live Server」をインストール。
これで準備は整ったのでスマホで見てみましょう。

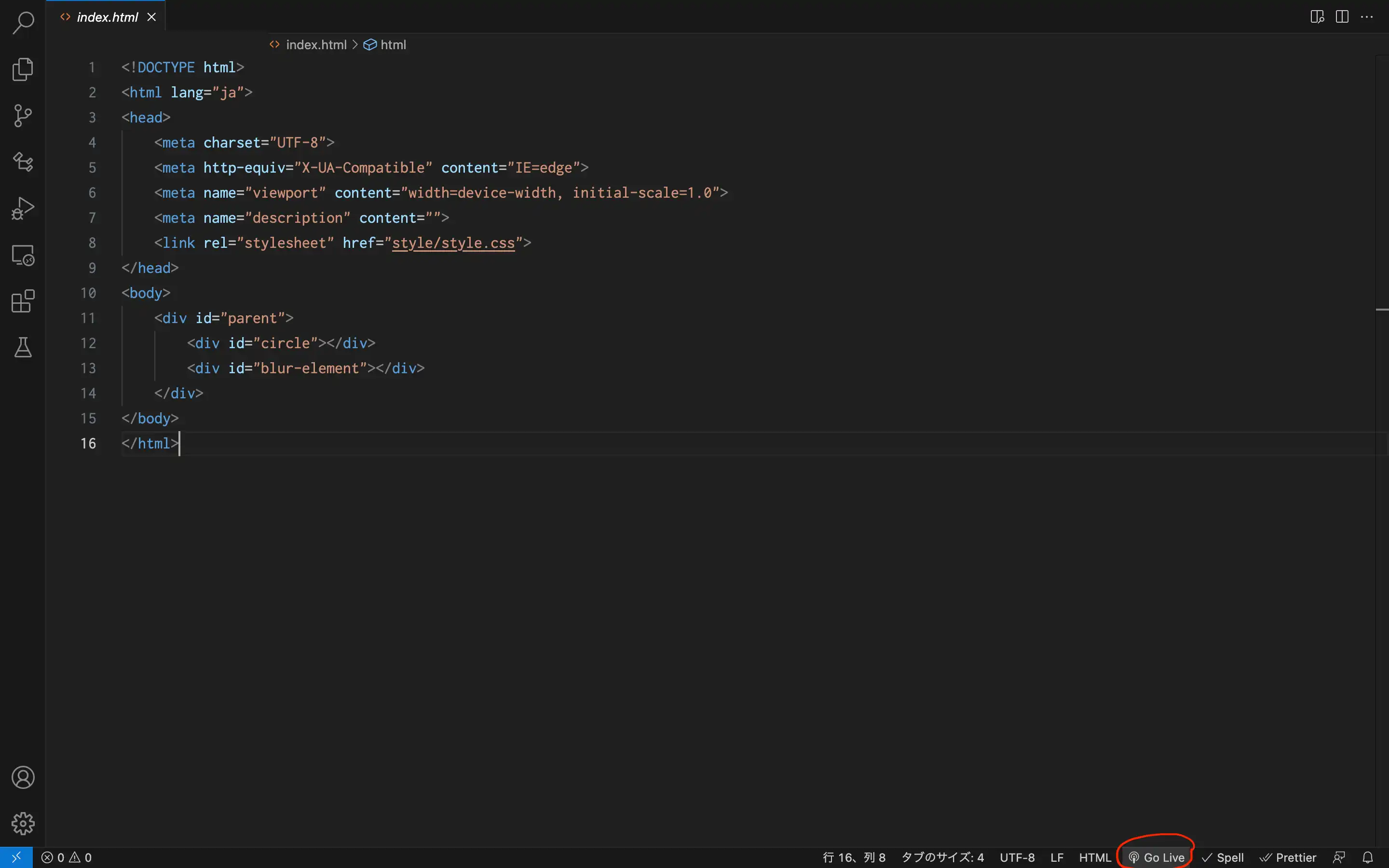
下のバーの「Go Live」をクリック。
するとPCの標準ブラウザで開けると思います。
そしたらアドレスバーの
◯◯◯.◯◯◯.◯◯◯.◯◯◯:5500/**********
このようなurlをスマホで開けば出来ます。
デベロッパーツールを使う
こちらはもっと簡単な方法で見れます。
①Chromeで自分のサイトを開く
②Macの場合は「⌘command + ⌥option + i」
Windowsの場合は「Ctrl + Shift + i」でデベロッパーツールを開く。

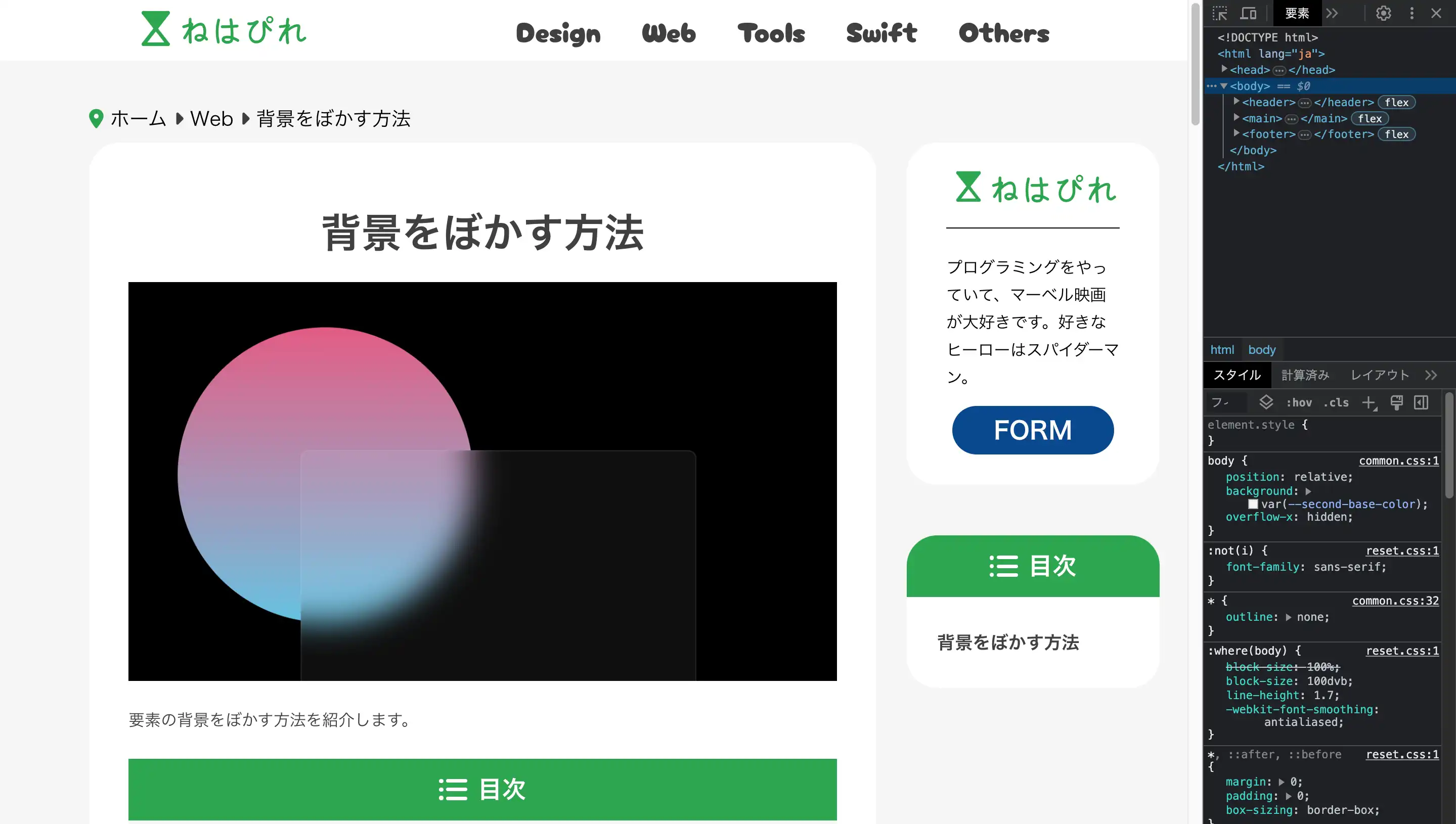
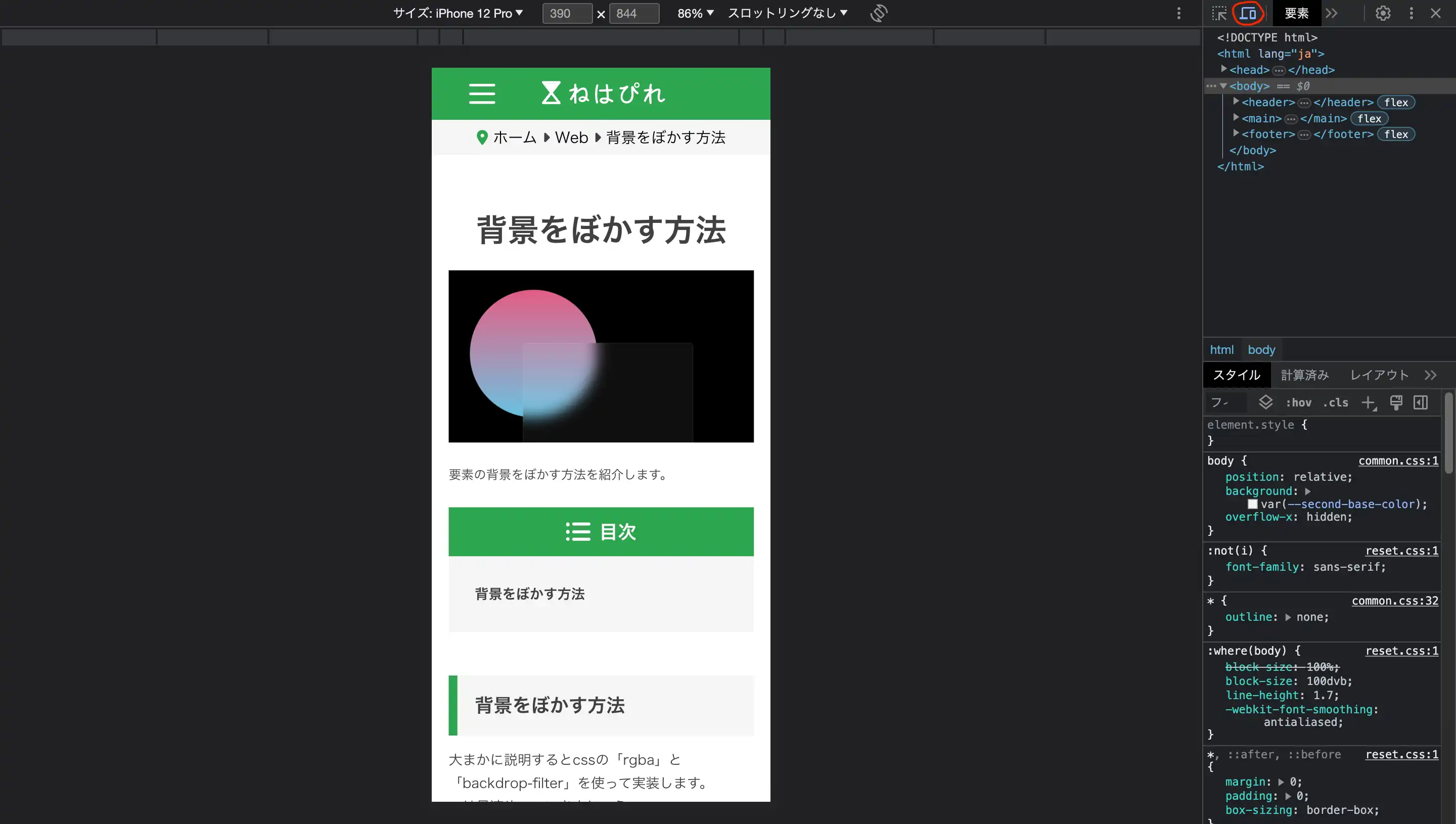
次にデベロッパーツールの上の方にあるPCとスマホのアイコンをクリックします。

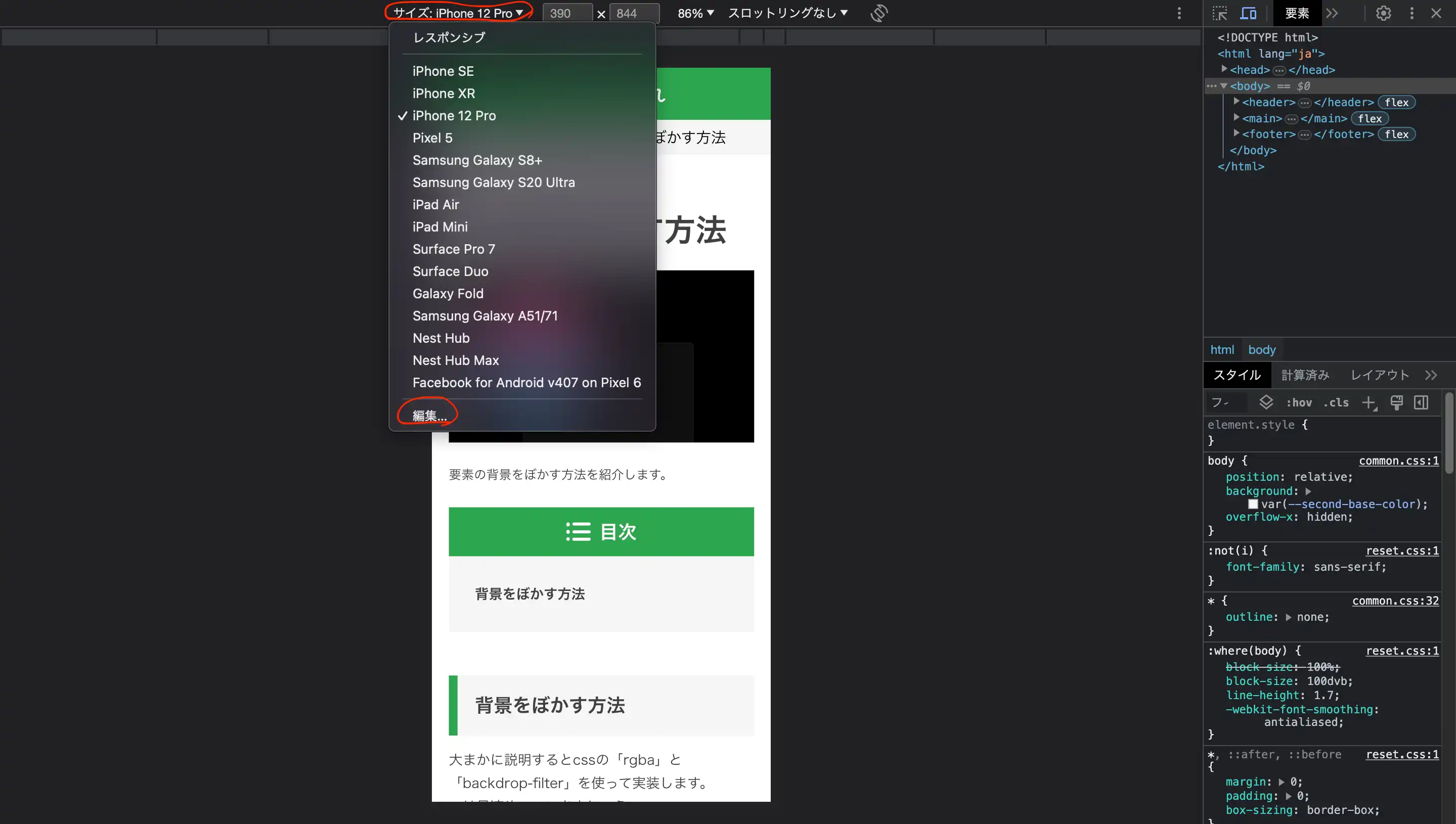
他のデバイスで見たい時は、真ん中の上の方の「サイズ:〜〜〜〜」をクリック。

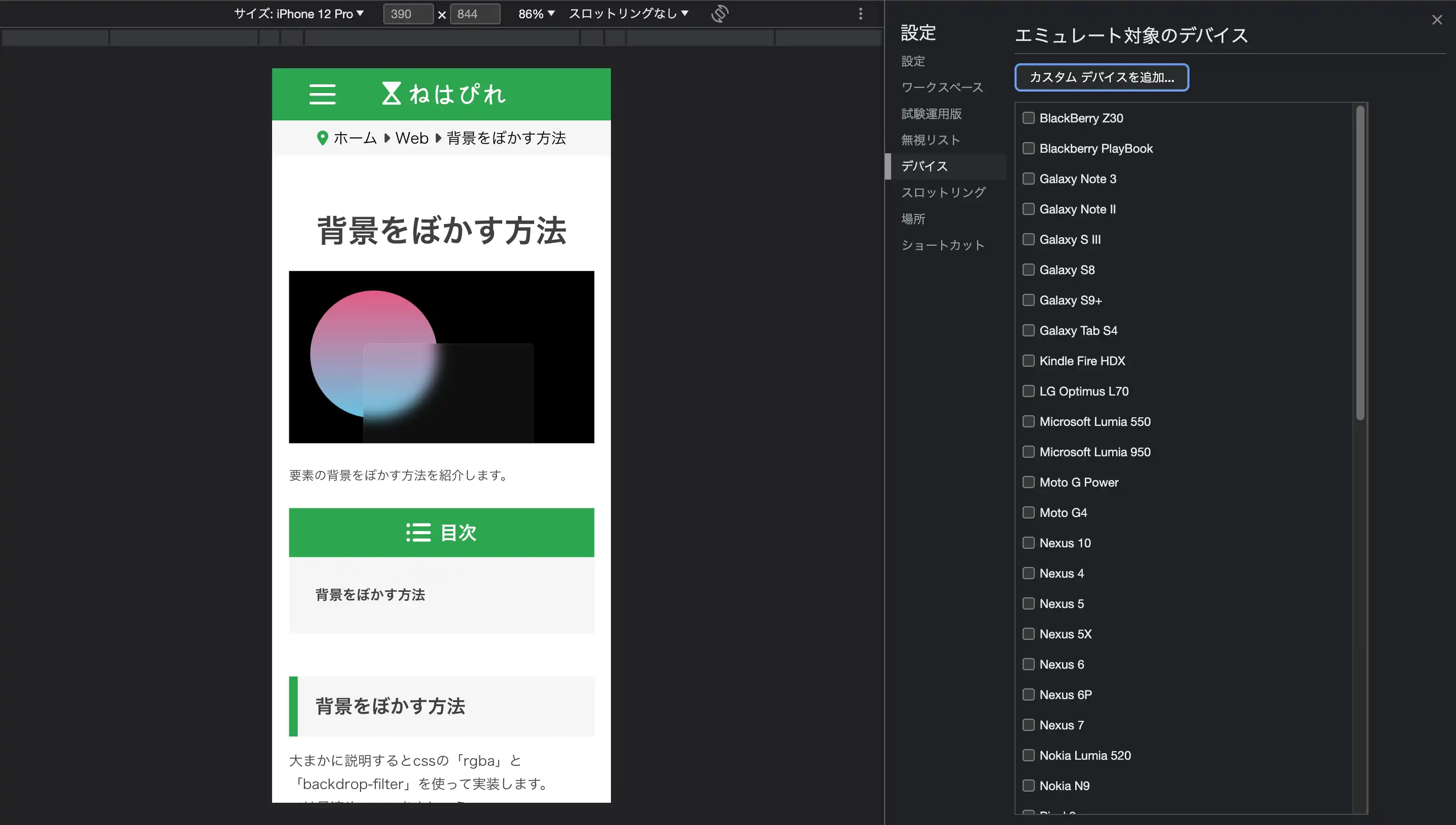
「編集」を押すともっといろんなデバイスで見ることができるようになります。

終わったら起動した時と同じボタン(Port:5500)をクリックしてローカルサーバーを停止してください。
サイトを作りながら見る
サイトを作っているとき毎回「⌘command(ctrl) + r」で再読み込みしていませんか?
実はそれをやらなくても見れます。
さっき紹介した「Live Server」でも見れるのですが
vscode内で見れる
上書き保存せずに見れるので更新が早い
という利点があります。
ですが、私がやってみた限りではスマホでは見れないので注意しましょう。
vscodeを開いて
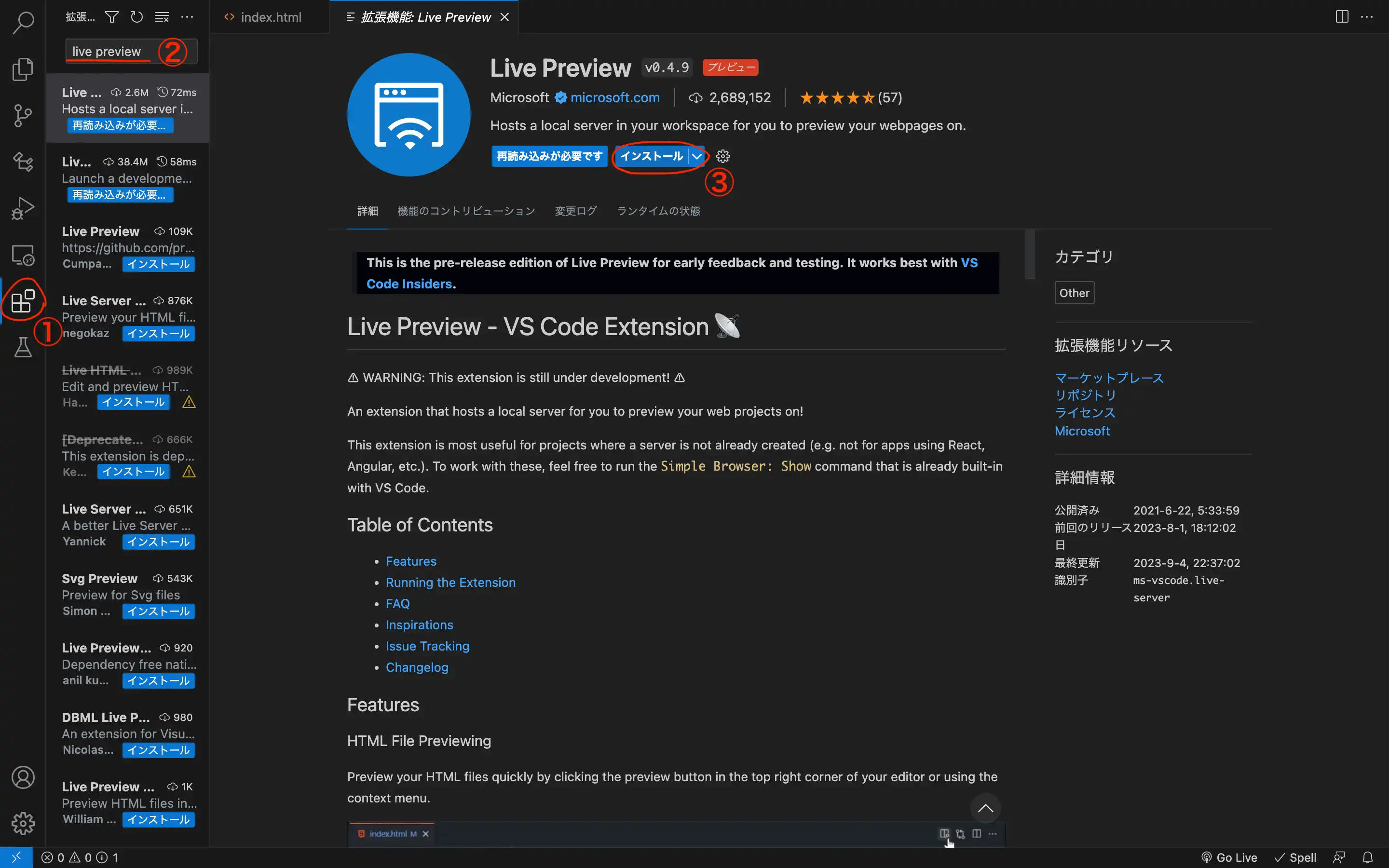
①左のバーの真ん中ら辺にある拡張機能のアイコンをクリック
②「live preview」と検索する
③1番上に出てくる「Live Preview」をインストール。

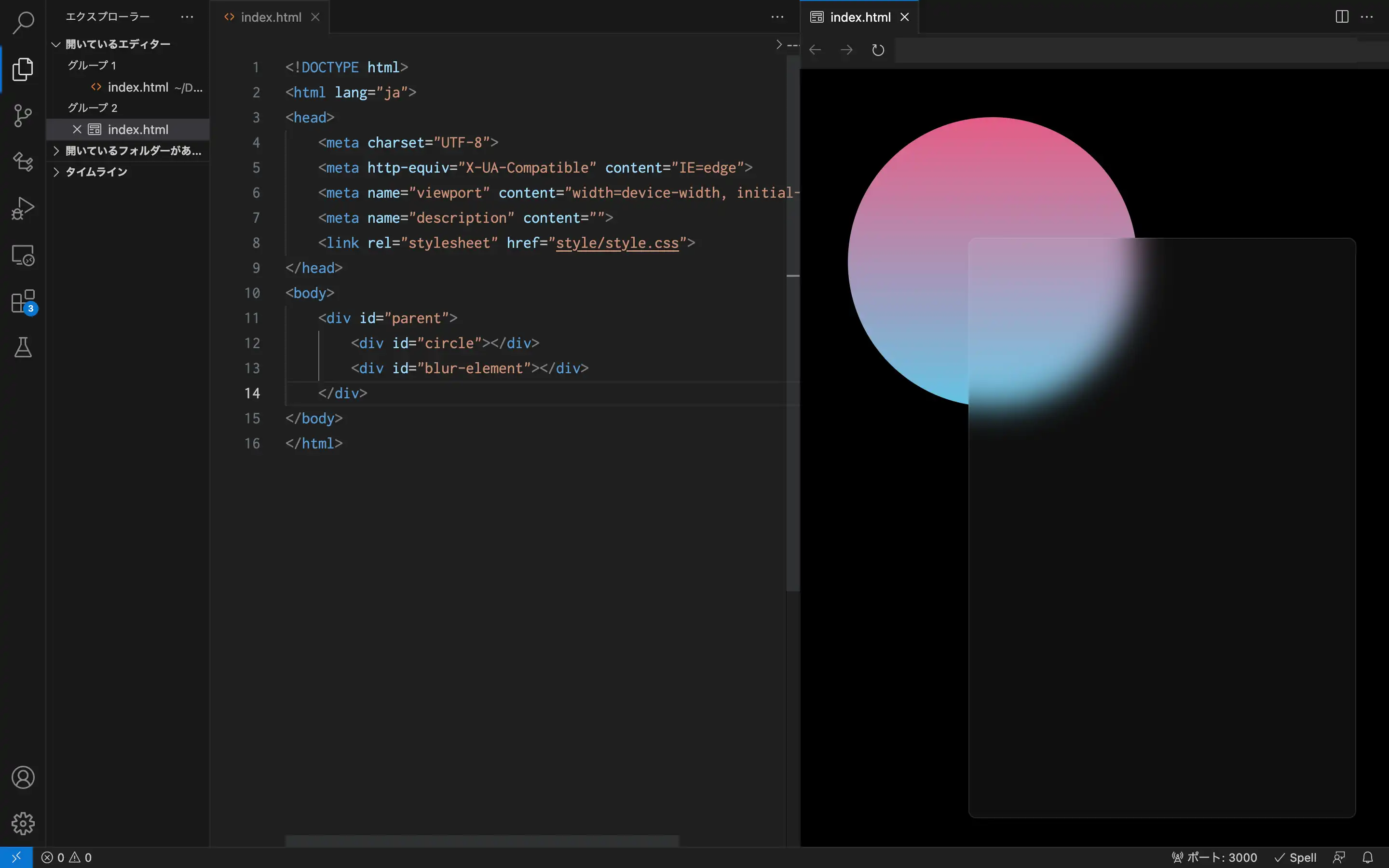
表示したいファイルに戻って
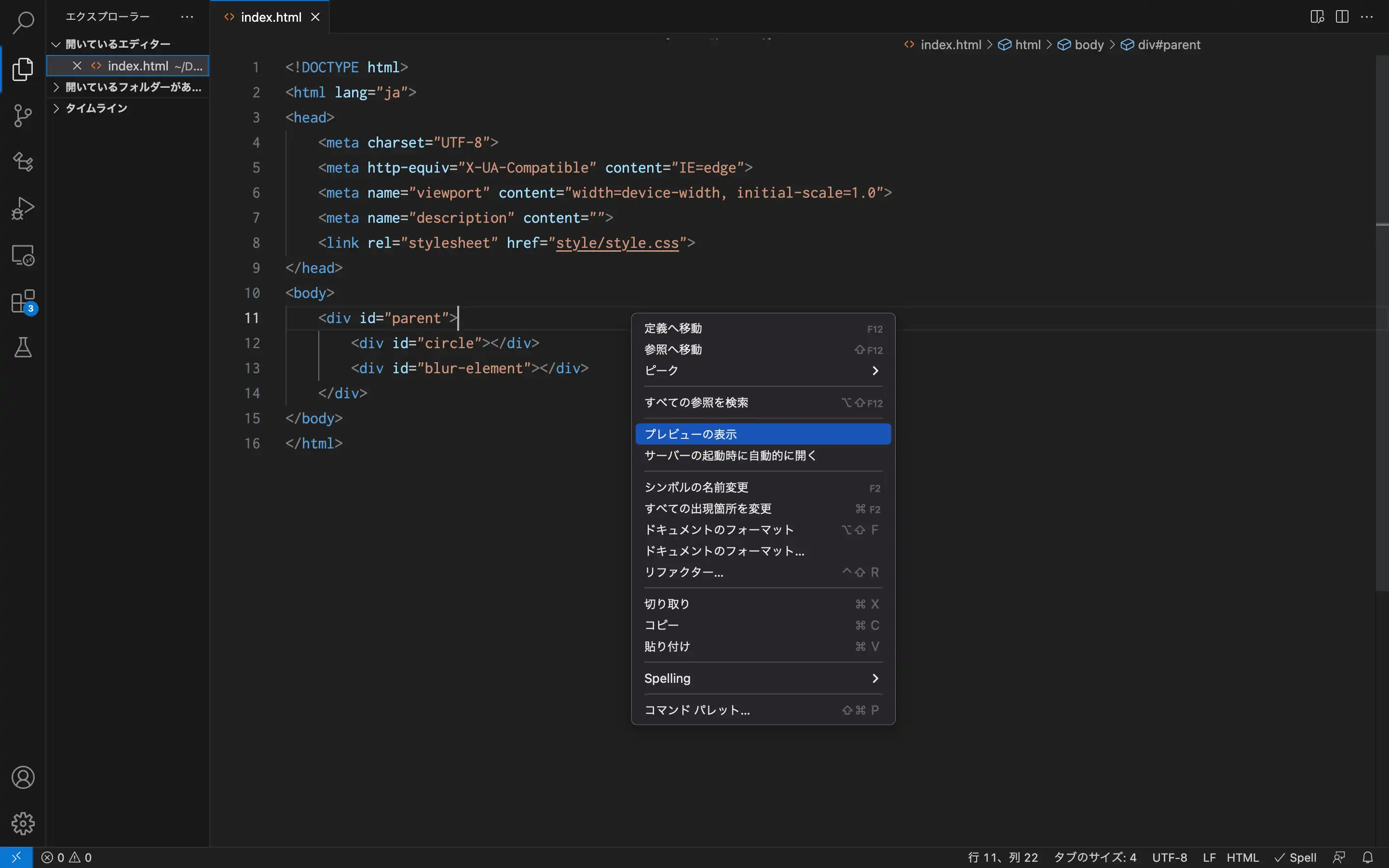
①適当にどこでもいいので(左のファイルのとこでもいいです)右クリック
②「プレビューの表示」をクリック

そうするとvscodeの画面内に表示されると思います。

vscode内のアドレスバーのurlをコピーしたら、chromeやsafariでもみれます。
コマンドで起動
毎回こうして起動するのは面倒だと思うので、コマンドで起動できるようにしましょう。
①Macは「⌘command + k」を押した後に「⌘command + s」
Windowsは「ctrl + k」を押した後に「ctrl + s」でコマンドパレットを起動します。
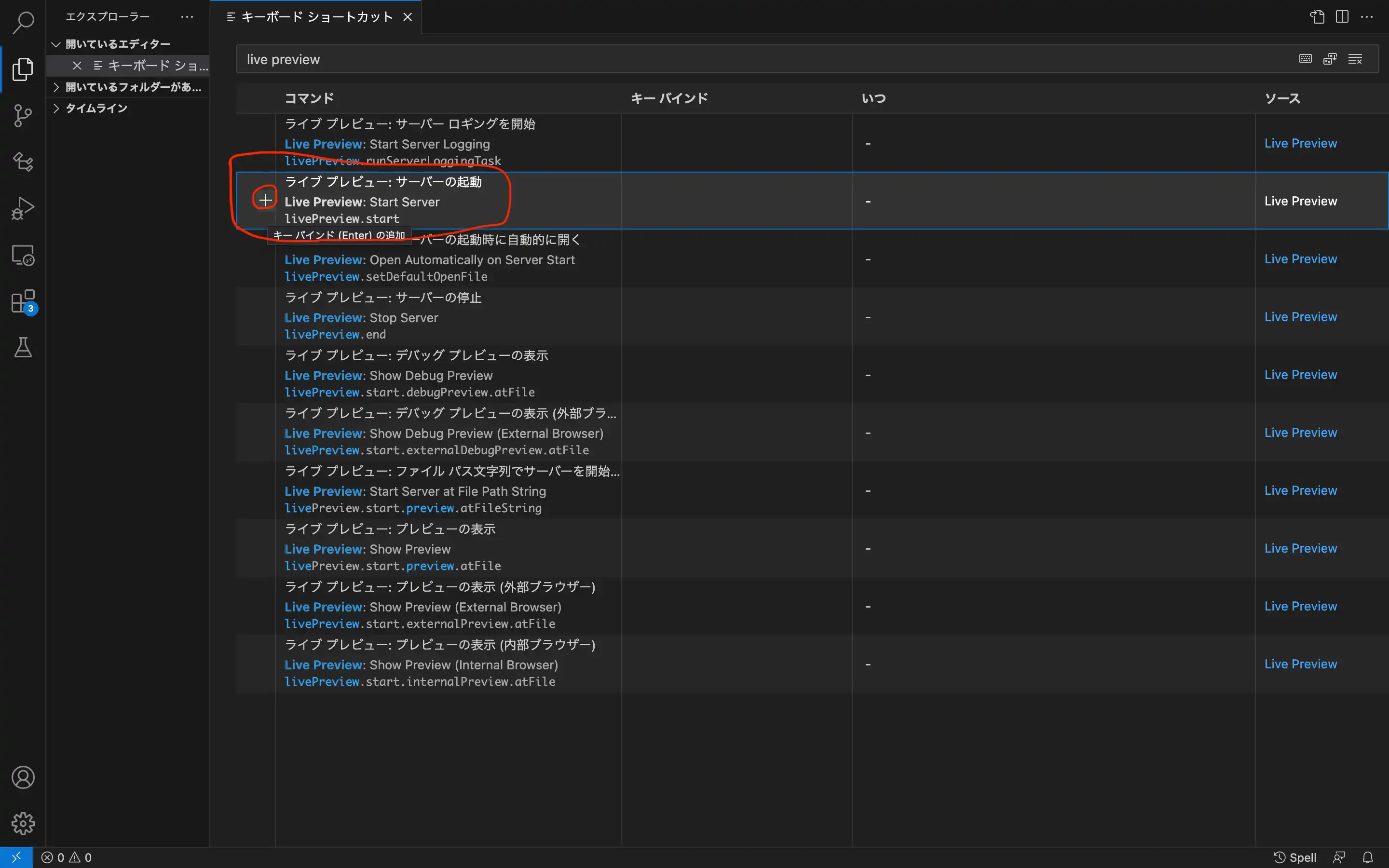
②上の検索バーで「live preview」と検索
③「ライブプレビュー:サーバーの起動」のところの+ボタンをクリック。

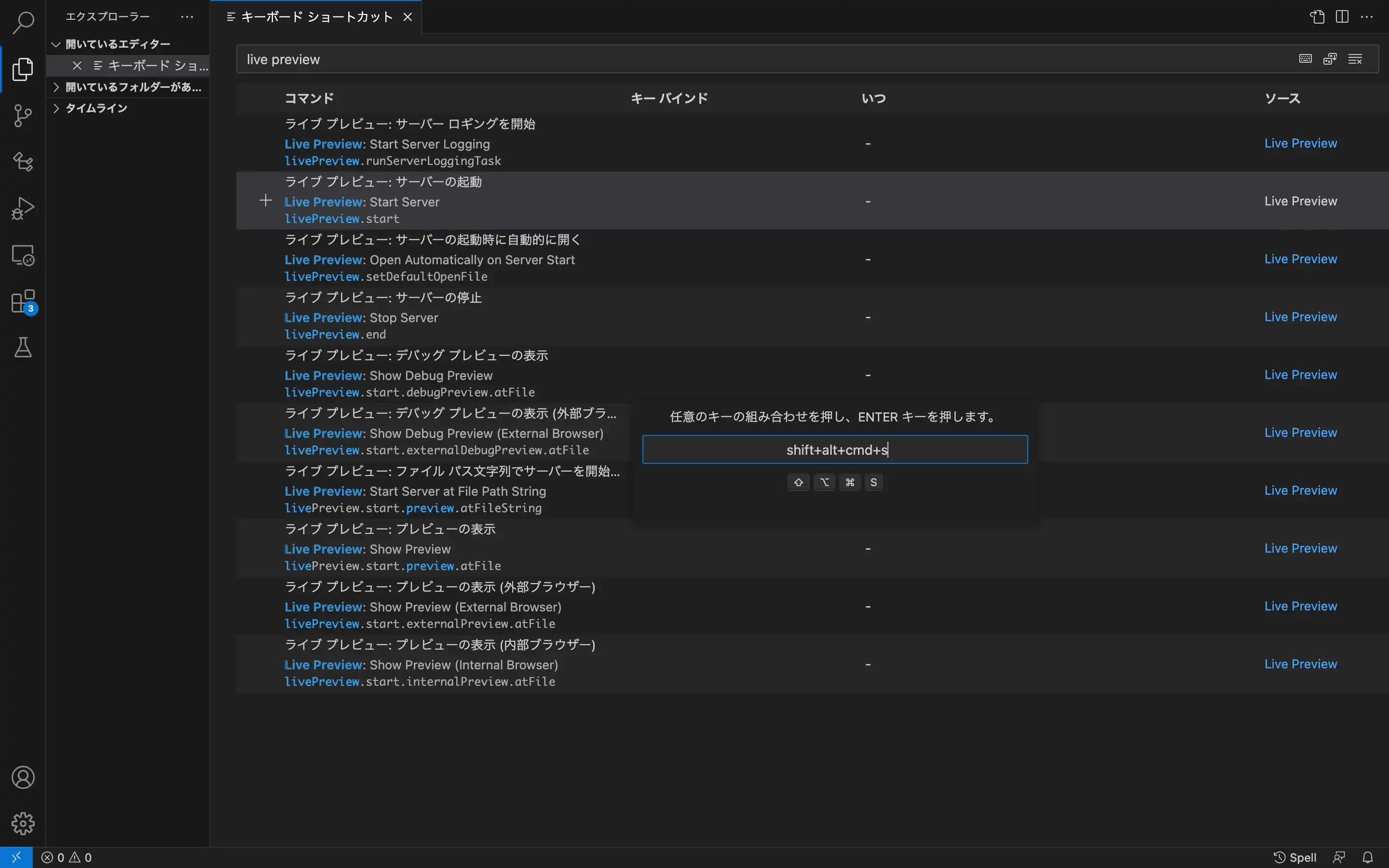
④サーバーを起動するときにどんなコマンドを使うかを押して記録します。
例えば「⌘command + ⌥option + ⇧Shift + s」で起動したいならそれを押します。

⑤記録が終わったらEnterを押して完了です。
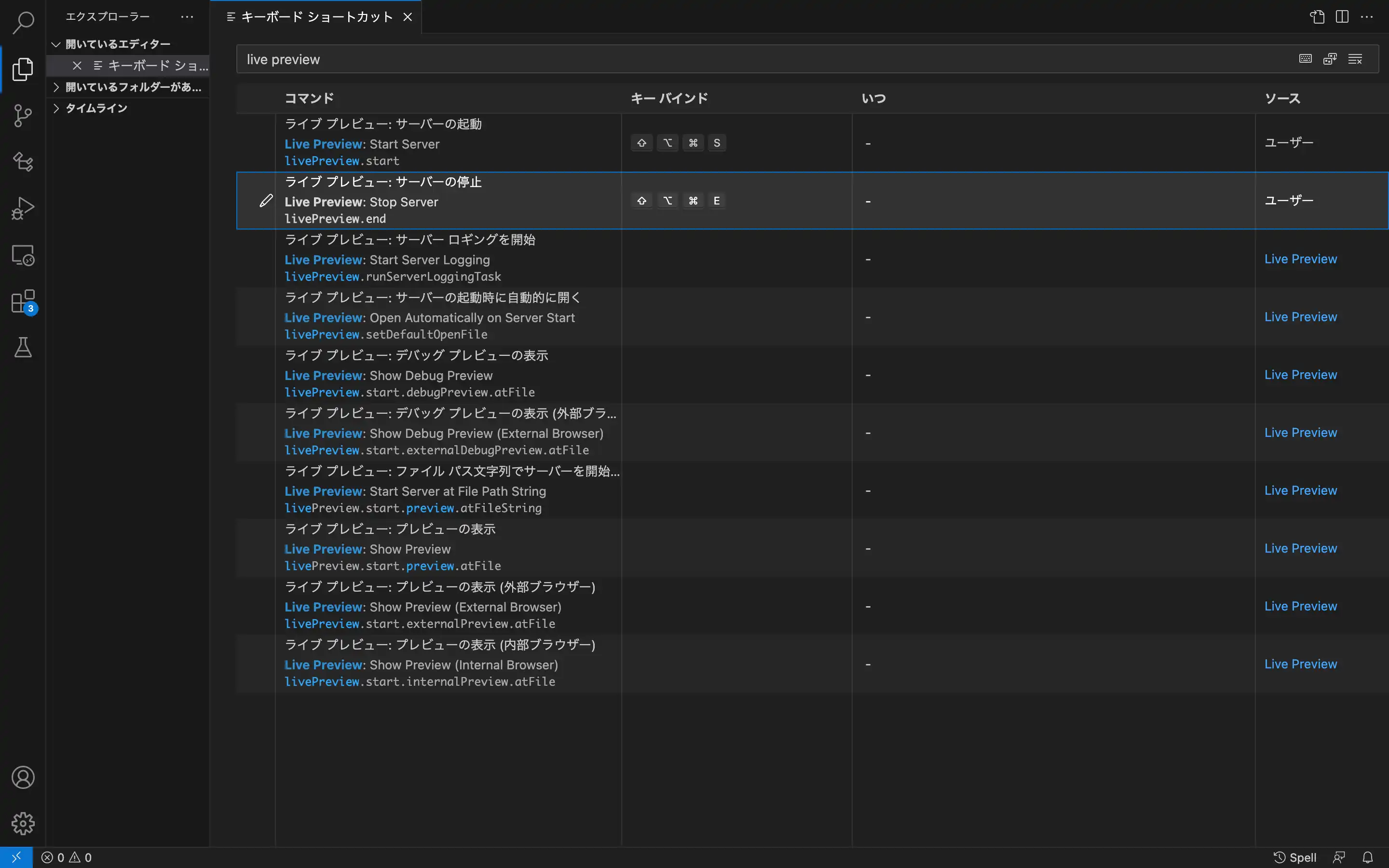
同じようにサーバーの停止にもコマンドを割り当てていきましょう。

これで完了です。
使い終わったらサーバーを停止しましょう。

