サイトを高速化する方法7選

私がブログを運営していく上で、サイト高速化のためにしたことを7つ紹介します。
画像
ページの読み込み速度を遅くしている1番の原因は、おそらく画像でしょう。
そこで、まずはGoogleが開発した画像フォーマットであるwebpを活用しました。
と言うことで、軽量さを見ていただきます。
変換前(.png 1100KB)

変換後(.webp 29KB)

容量は、約1/40になっていますが、画質は大きく落ちているようには見えません。
さらに、画素数は同じです。
画像をwebpにする方法は、こちらの記事で詳しく説明しているのでよければご覧ください。
Webpに変換する方法

decoding="async"
こちらはHTMLの属性で、このように使います。
<img src="image.webp" decoding="async">
画像はダウンロードされたあと、デコードという処理がされます。
この属性は、非同期的にデコードをして他のコンテンツの表示を妨げないようにしています。
つまり、他の処理をしながらデコードができるということです。
2024/2時点では、IE11でサポートされていません。
最新の情報を見たい方はこちら。Can I use
loading="lazy"
この記事を執筆した時点では使っていませんが、今後使うかもしれないので一応紹介しておきます。
さっきと同じHTMLの属性です。
<img src="image.webp" loading="lazy">
<iframe src="https://nehapire.com/" frameborder="0" loading="lazy"></iframe>
loading="lazy"では、画面外の要素は読み込まれず、画面領域に入ったときに読み込まれます。
img要素だけでなくiframe要素にも使えます。
こちらも2024/2時点ではIE11でサポートされていません。
defer
HTMLでJavascriptファイルを読み込むときにdefer属性をつけることで、非同期的に読み込むことができます。
<script src="script.js" defer></script>どういうことかというと、
通常
HTML解析 > JSダウンロード > JS実行 > その他
defer
HTML解析 & JSダウンロード > JS実行 > その他
HTML解析をしながら、JSをダウンロードするのでHTML解析の邪魔になりません。
async
HTML解析 & JSダウンロード > HTML解析を中断してJS実行 > HTML解析再開 > その他
一応async属性もありますが、HTML解析が全て終了してから、JS実行した方がいいのでdeferにしています。
具体的にいうと、例えばこのブログではシンタックスハイライトというのが使われていて、asyncにすると、うまくプログラムコードが表示できなかったりする可能性があります。
minify
「縮小する」「縮小化」という意味です。
CSS,Javascriptファイルに対して行う処理です。
とりあえずminify前とminify後を見てください。
minify前
span{
font-size: 2rem;
color: white;
background: gray;
}
minify後
span{font-size:2rem;color:#fff;background:gray}
このように、必要ないタブやスペースなどが全て削除されます。
~~~.min.js みたいなファイル名を見たことがあると思います。
「min」が「minify」を表しているということです。
画像ほど容量は削減できませんが、大量のコードだと結構減ることもあります。
ということでminify化する方法と、minifyを戻す方法を紹介します。
minify化
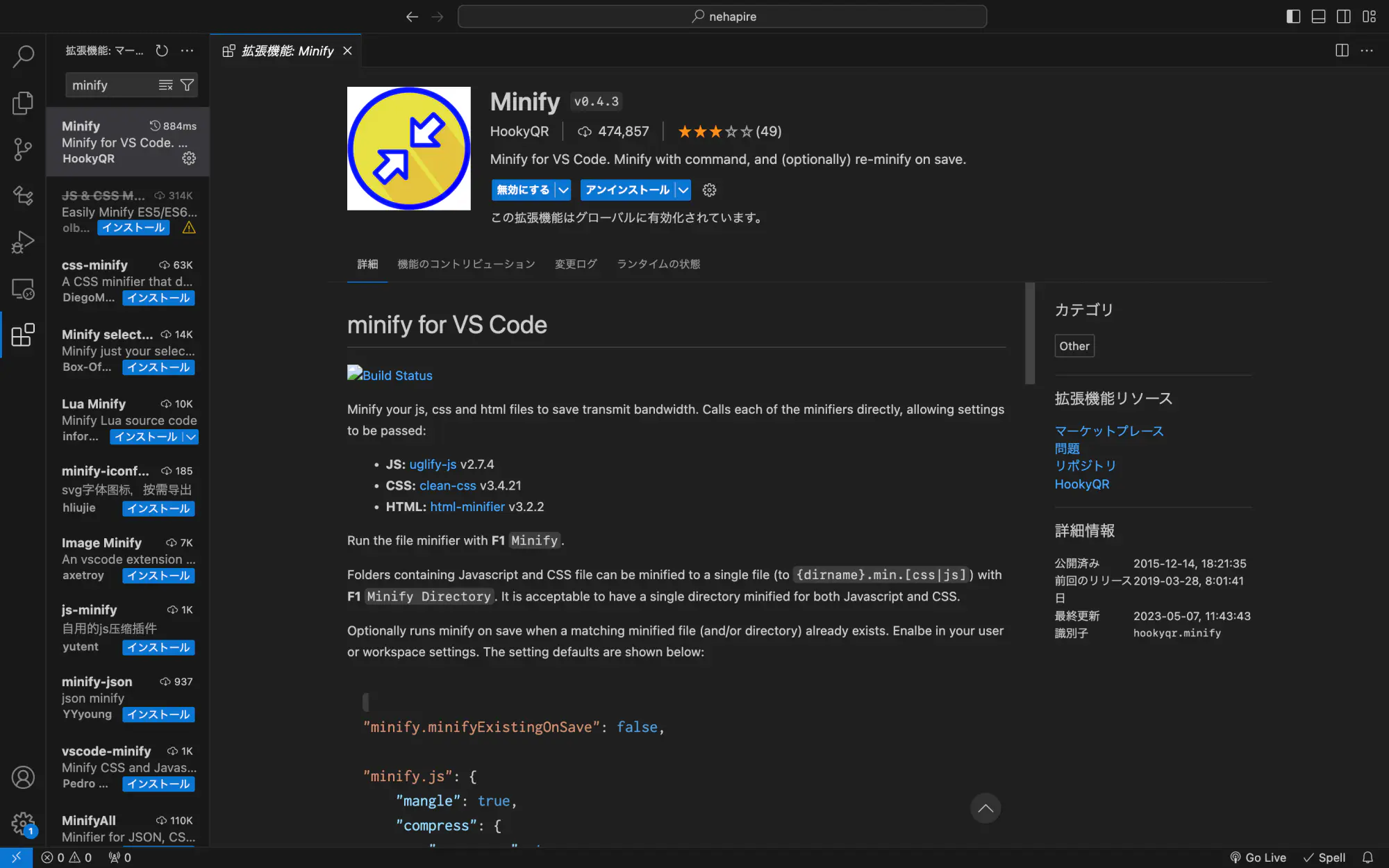
Visual Studio Codeの拡張機能を使います。
拡張機能のタブから「minify」と検索してこちらの拡張機能をインストールしてください。

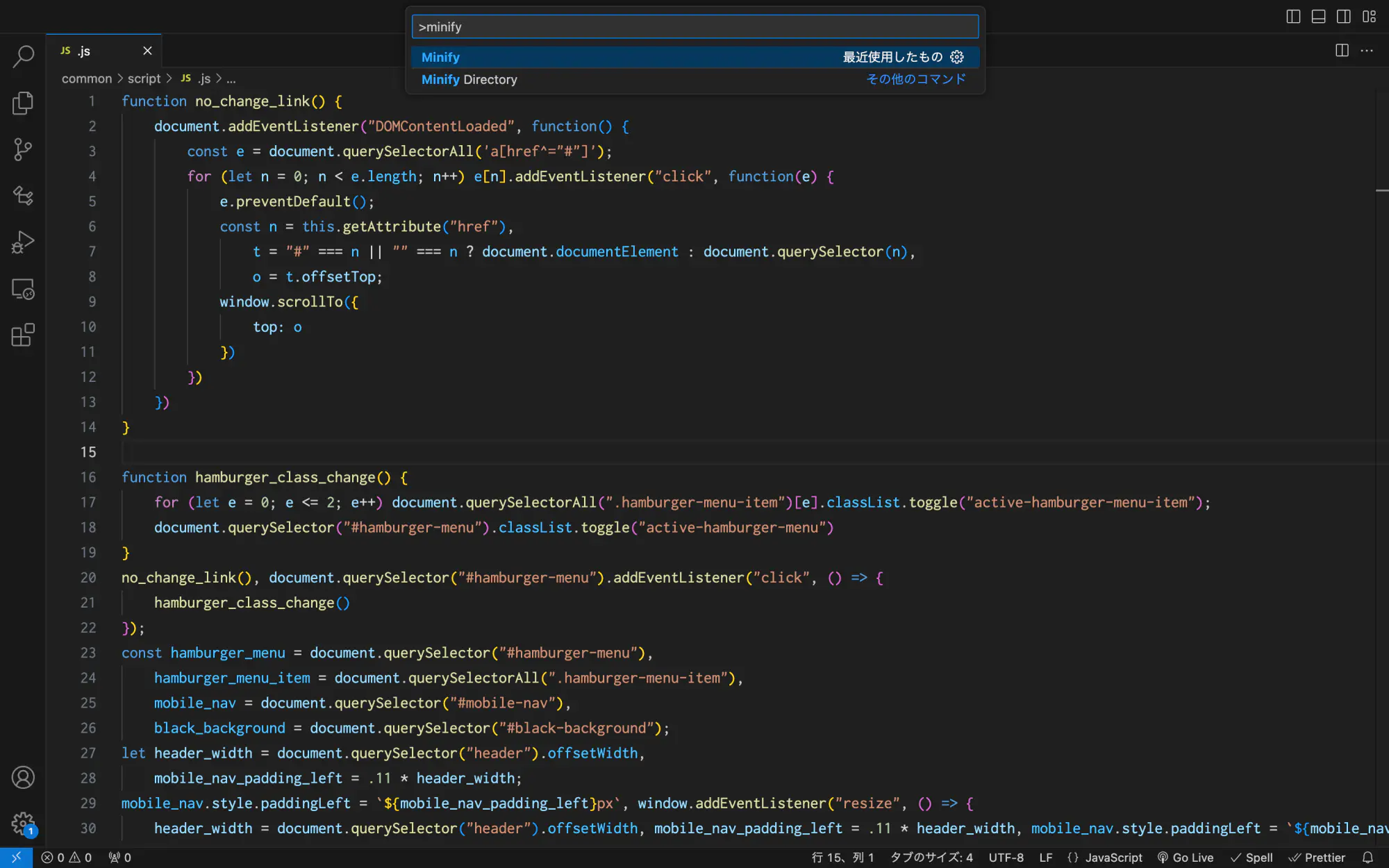
次にcssかjsファイルを開いて、上のバーに「>minify」と入力してEnter。

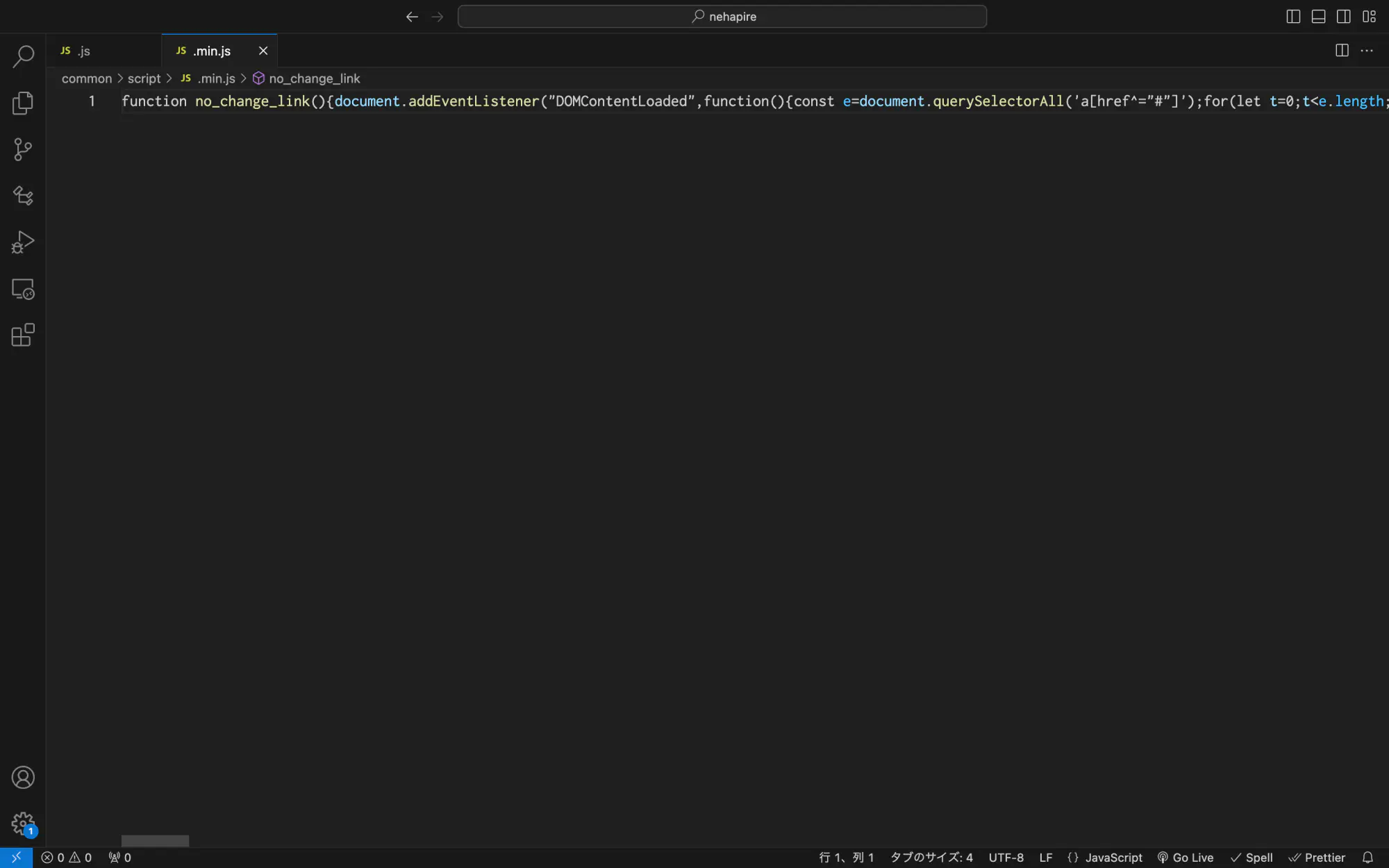
すると、同じフォルダ内にminify化されたファイルが生成されます。

minifyを戻す
minify化されたファイルを元に戻す方法を紹介します。
dirtyMarkupというサイトです。
インデントを設定できたりするので便利です。
あと、詳しくは説明しませんがデベロッパーツールでファイルを見るとminifyを戻してくれます。
フォント
このブログではヘッダーの文字にCherry Bomb Oneというフォントを使ったりしています。
ヘッダーの文字だけだとフォントファイルに定義されている文字を使わないことがあります。
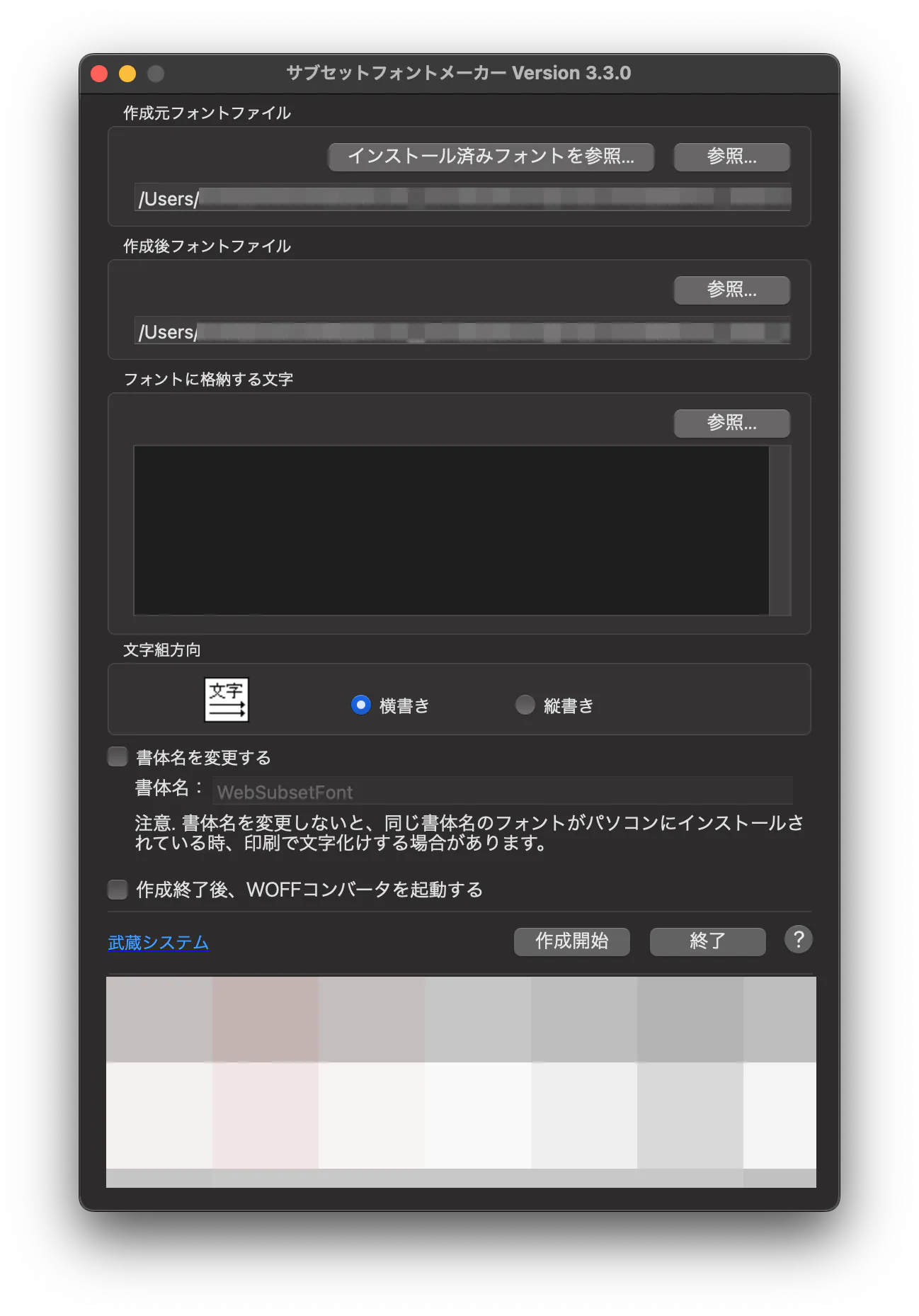
そこで、サブセットフォントメーカーというアプリを使って必要な文字だけをサブセット化しました。
まずは公式サイトからアプリをインストールしてください。
インストールしてアプリを開きます。

次に、「作成元フォントファイル」のパスと、「作成後フォントファイル」のパスと、「フォントに格納する文字」を入力してください。
MacのFinderを使用している人は、ファイルを選択した状態で「⌘command + option + c」でそのファイルのパスを取得できます。
私の場合は、フォントファイルの容量が約26/1になりました。
次に、CSSでフォントを指定します。
@font-face{
font-family: FontName;
src: url("File_path.ttf") format("truetype");
font-style: normal;
font-weight: normal;
}
p{
font-family: FontName;
}@font-faceでフォントを定義しています。
そこでは、「cssでのフォント名」と「そのフォントのパス」を入力します。
※フォント名に空白が含まれる場合は、シングルクォーテーション'かダブルクォーテーション"で囲みます。
※フォントファイルの拡張子とcssのformatは以下の通りです。
| 拡張子 | format |
|---|---|
| .ttf | truetype |
| .otf , .ttf | otf |
| .woff | woff |
| .woff2 | woff2 |
こちらの記事でもフォントについて少し解説しています。
好きなフォントを使う方法

デベロッパーツールで確認
最後に、デベロッパーツールというのを使ってページの読み込み速度などを確認しましょう。
①chromeでサイトを開きます。
②
Windows: 「^ctrl + shift + i」
Mac: 「⌘command + shift + i」
でデベロッパーツールを開きます。
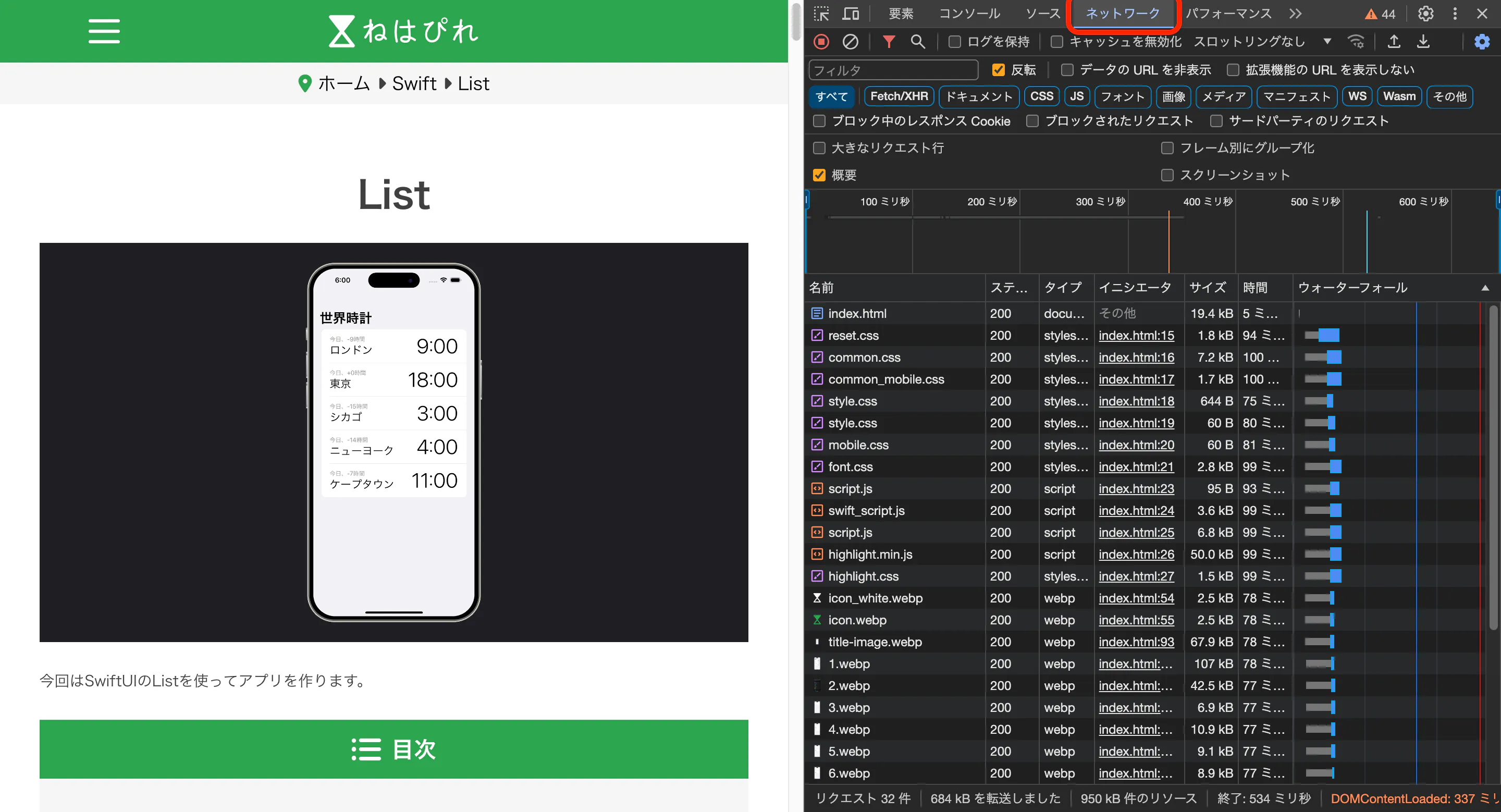
③「ネットワークタブ」をクリック

ネットワークタブではどのファイルがどのタイミングで読み込まれたかなどが確認できます。
「無駄なファイルが読み込まれていないか」
「サイズの大きいファイルはあるか」などを確認しましょう。
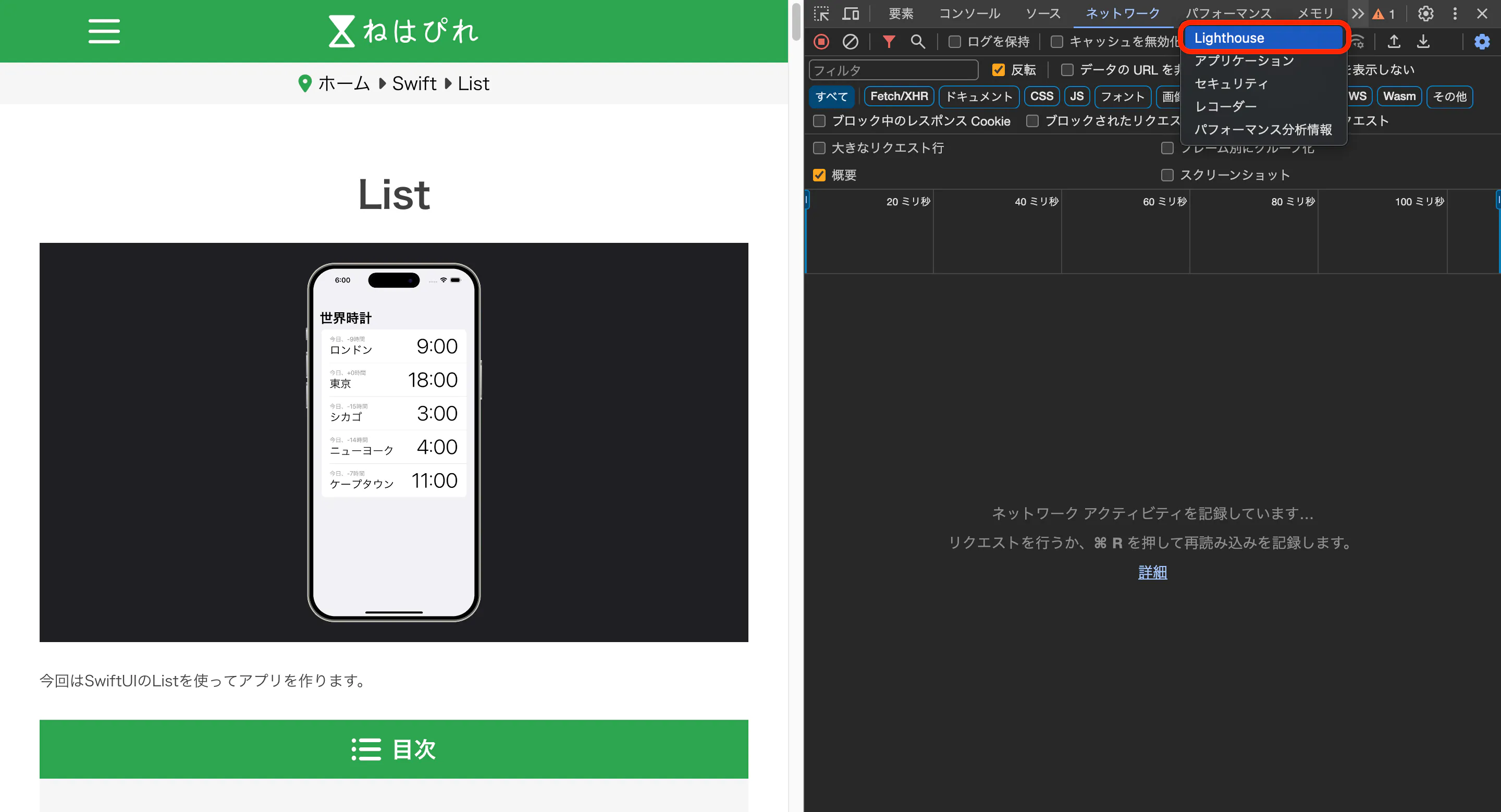
④Lighthouse
「Lighthouseタブ」を開いてください。

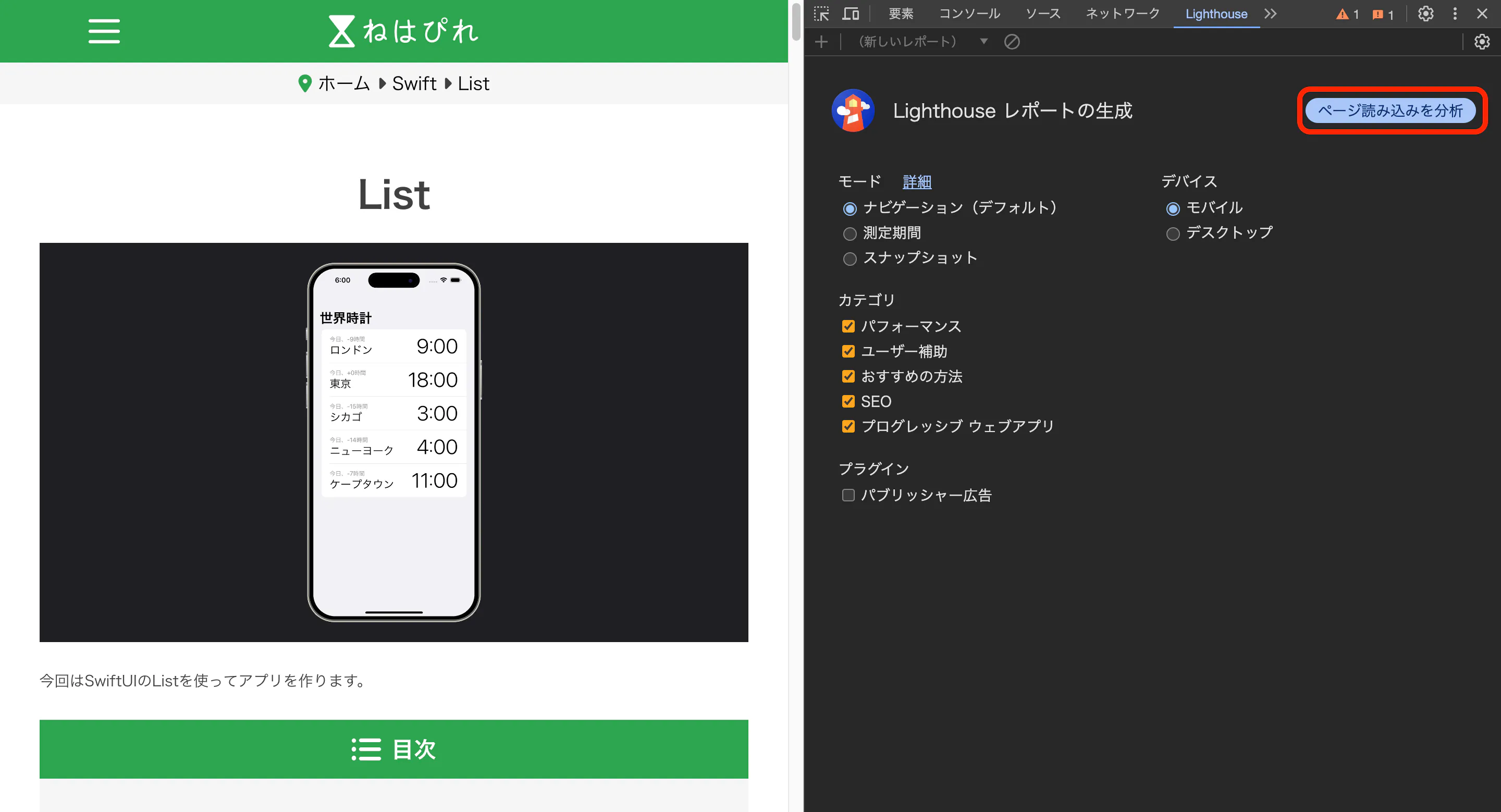
「ページ読み込みを分析」をクリックしてサイトに点数をつけてもらいましょう。

Lighthouseは主に次の四つの観点で評価します。
パフォーマンス
ユーザー補助
おすすめの方法
SEO
ちなみにPageSpeed Insightsでも同じことができます。
自分のブログをチェックしたらこのような結果になりました。
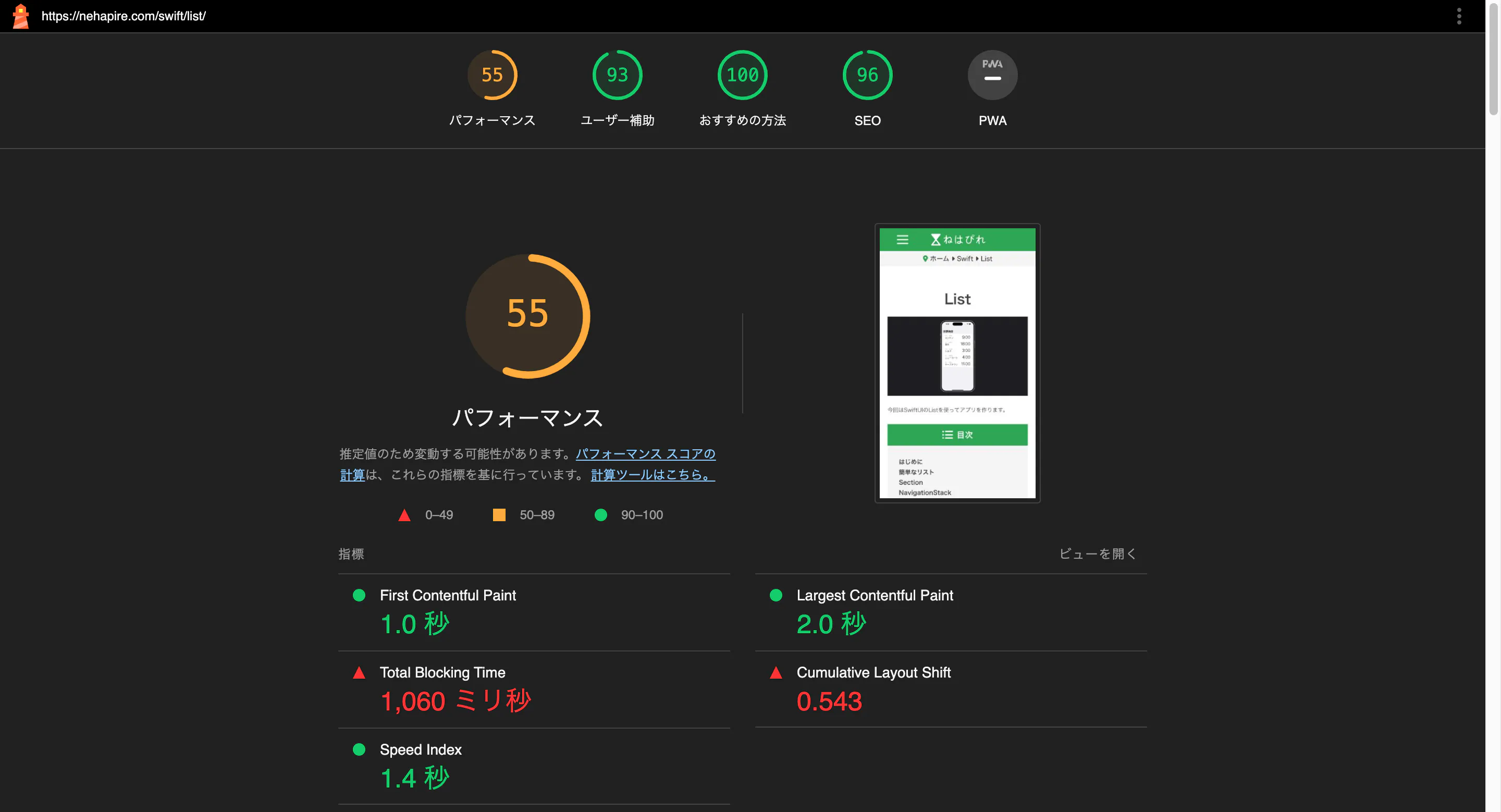
モバイル

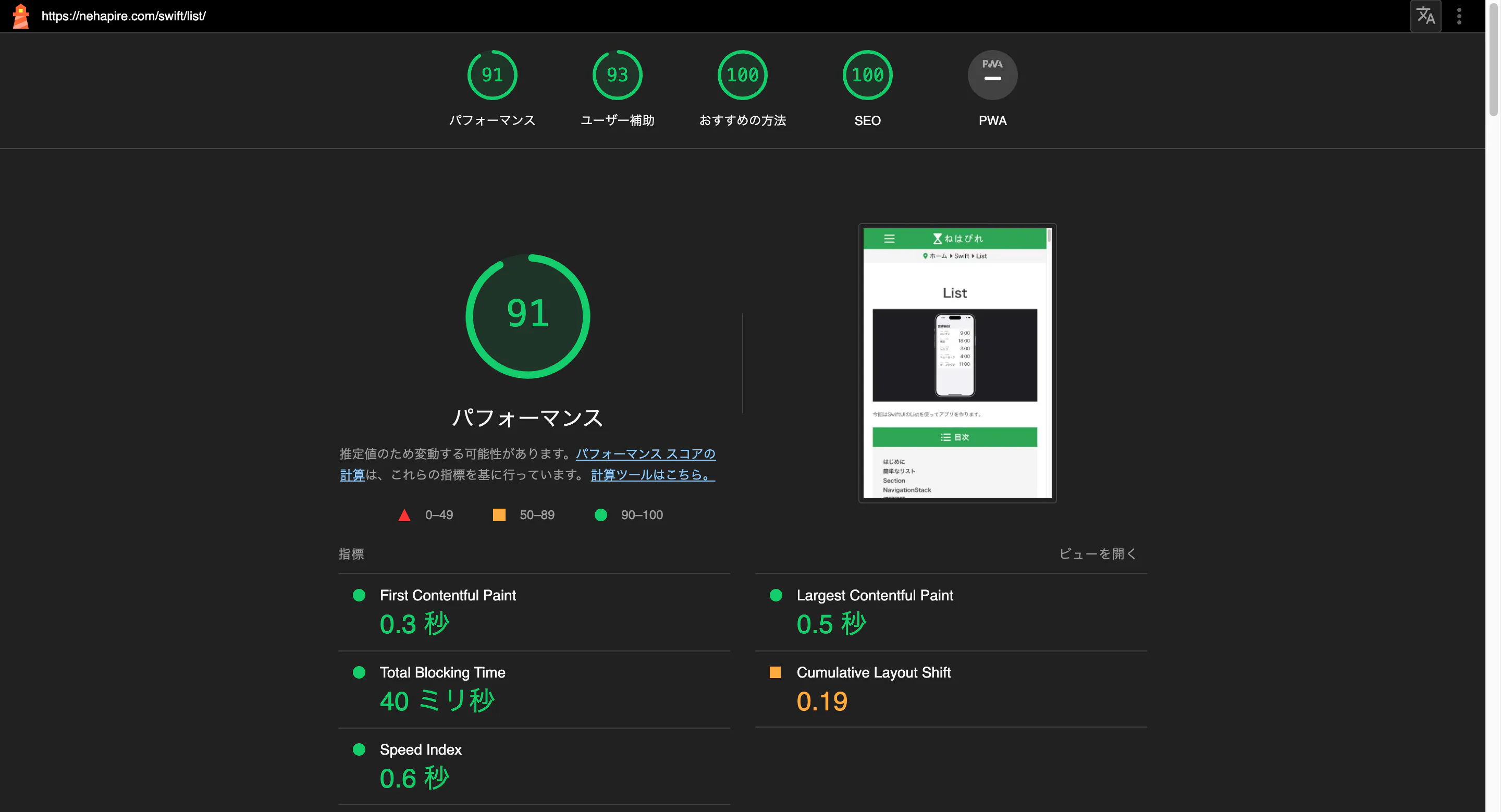
デスクトップ

モバイルでのパフォーマンスのスコアが特に低いです。
画像のサイズに関しては大きな問題はありませんでしたが、JSの解析、コンパイル、実行にかかる時間が長かったようです。

色々試してみたら、Google AnalyticsなどのJavascriptファイルががパフォーマンスを落としていました。
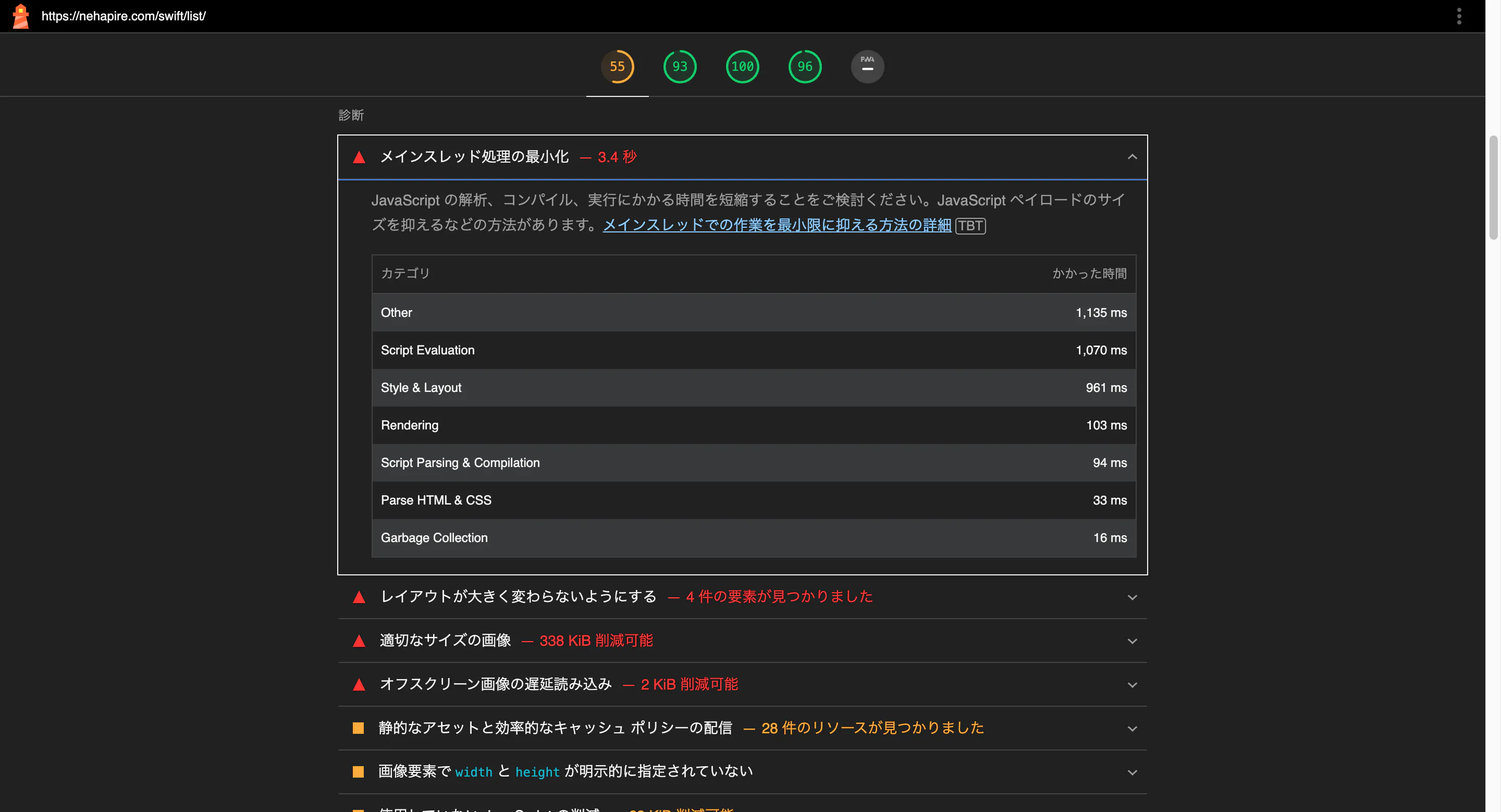
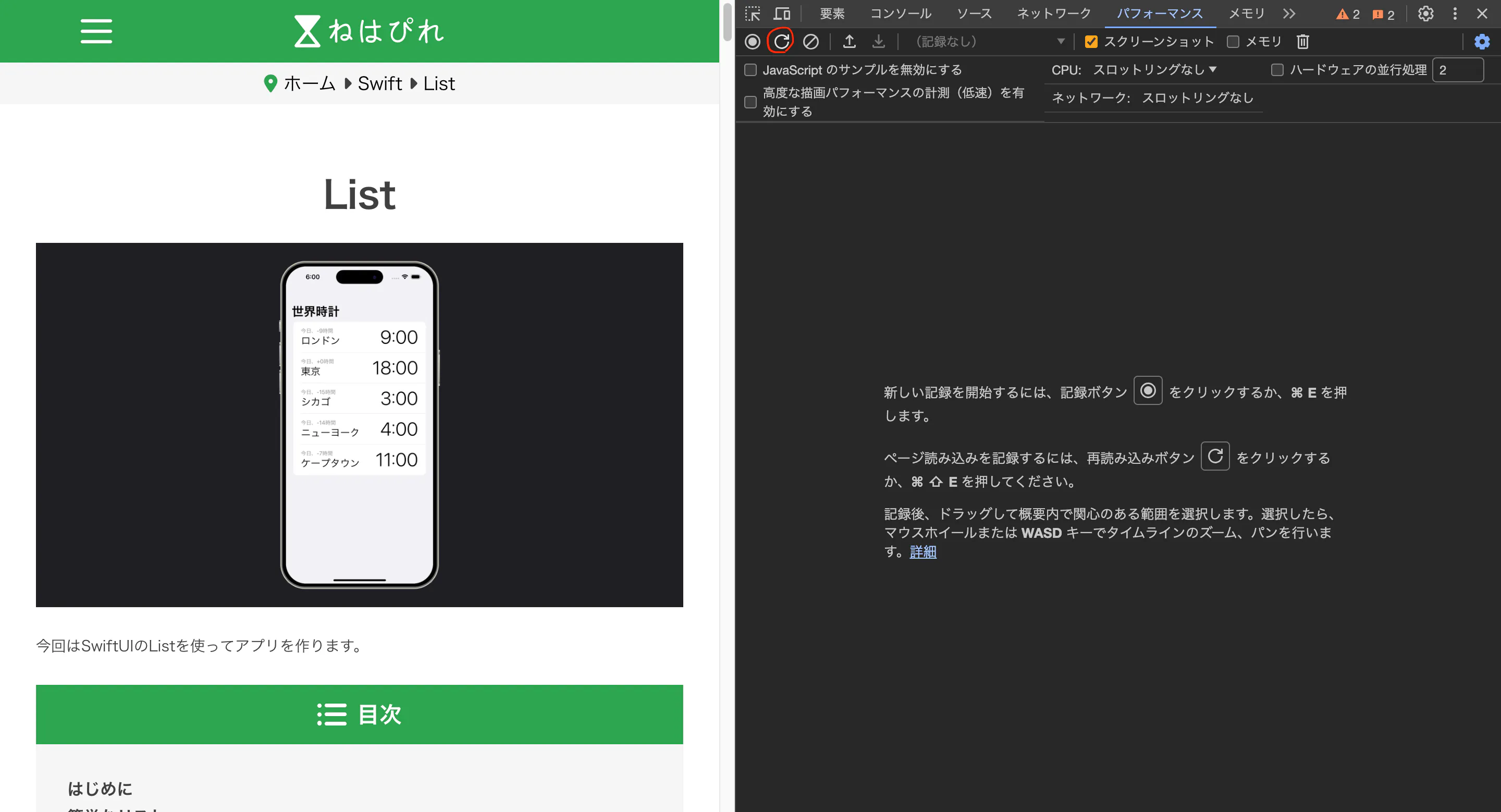
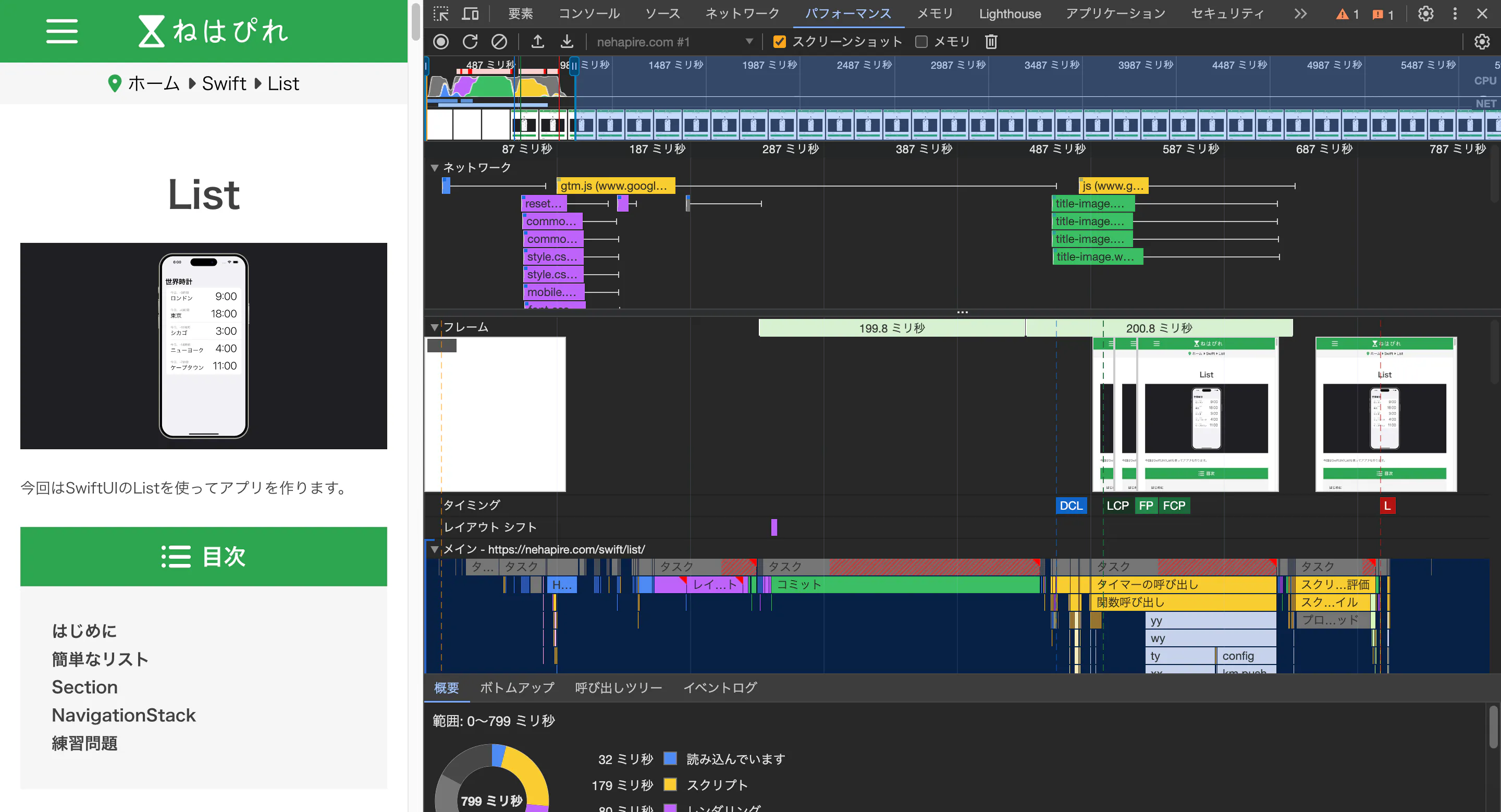
また、「パフォーマンス」ではさらに詳しく見ることができます。
再読み込みボタンをクリック

結果

私が気をつけるべきだと思うのは、「画像」「非同期処理」「Javascript」です。
このように「どこを改善すべきか」を教えてくれるので、ぜひやってみてください。


 copied!
copied!