サイトでフォントを使う方法

自分のサイトで使いたいフォントを使う方法を紹介します。
フォントを選ぶ
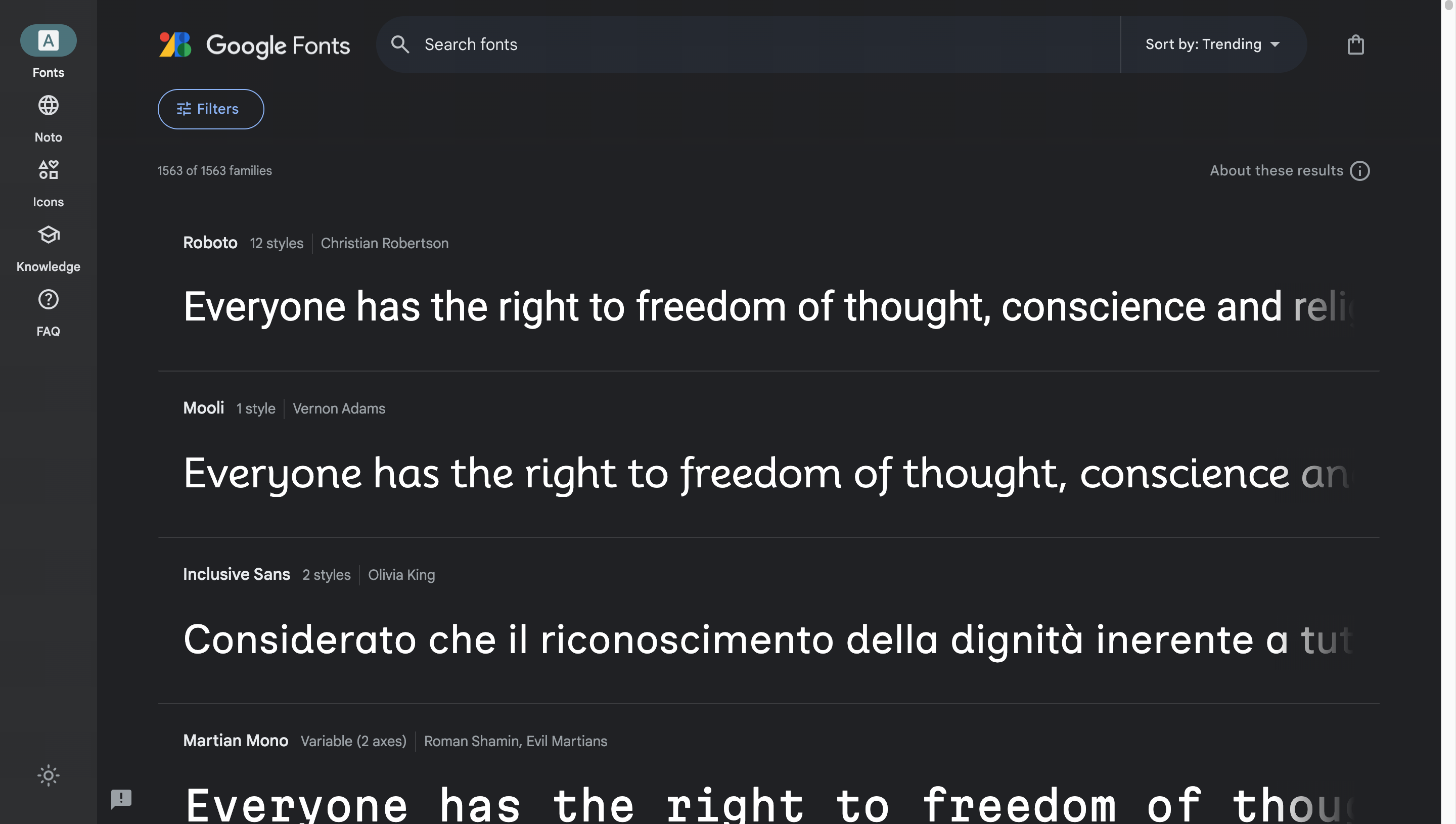
まずはGoogle Fontsにアクセスします。

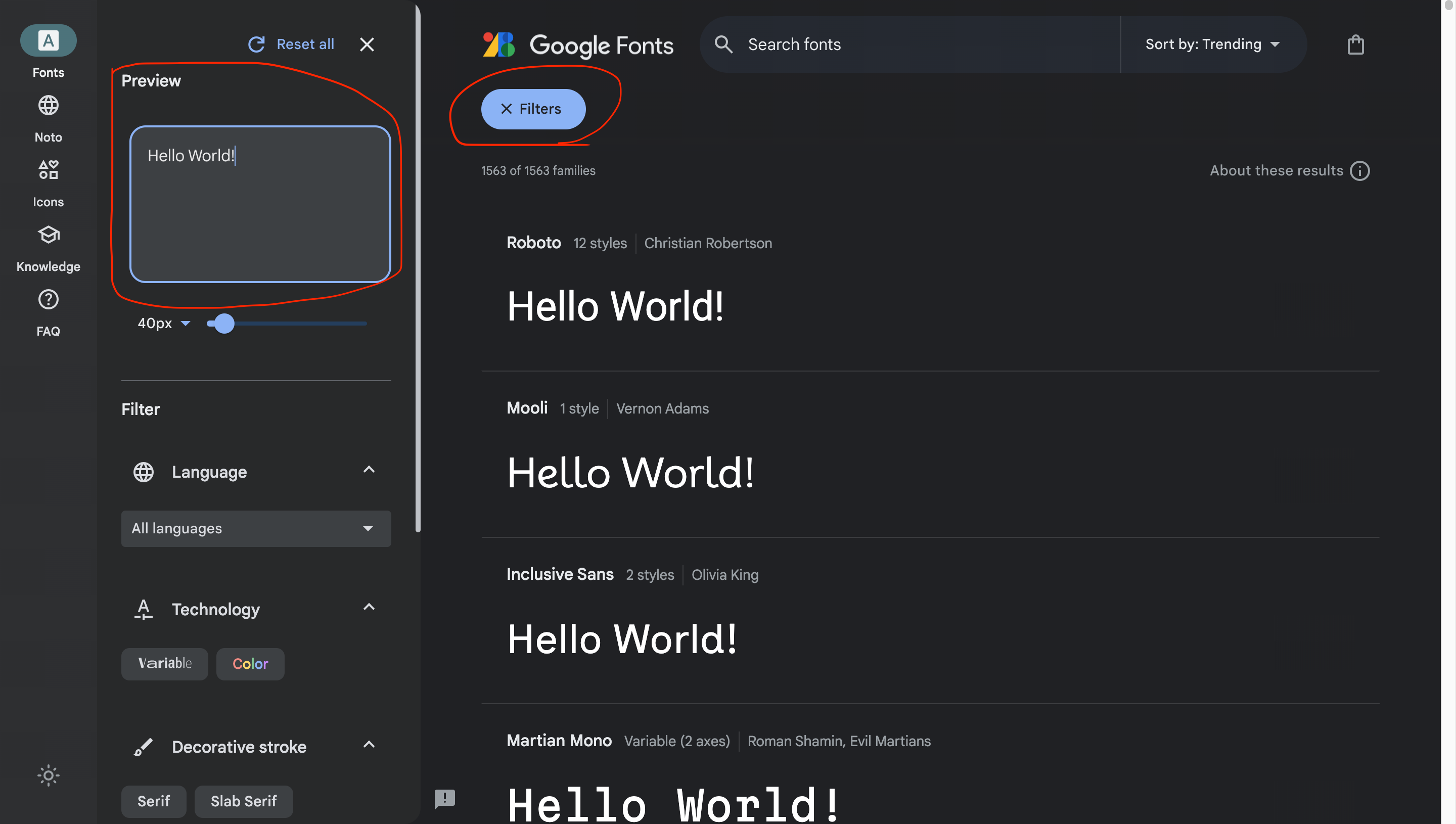
「Filters」をクリックして、「Preview」に文字を入れるとその文字でさまざまなフォントを見ることができます。

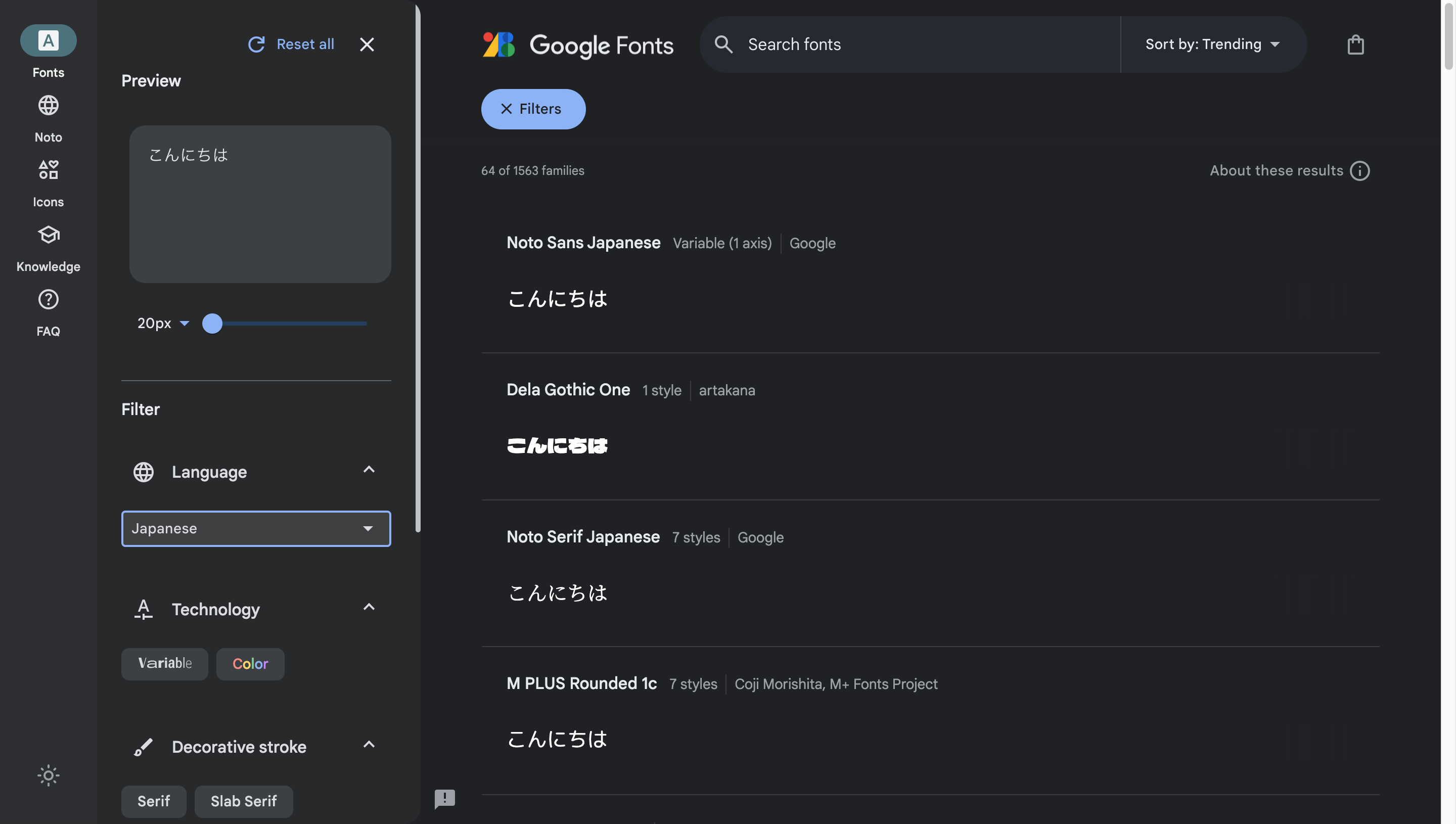
フォントの大きさを変更したり、言語を選ぶこともできます。

ちなみにアイコンなどもあります。

フォントを使う方法
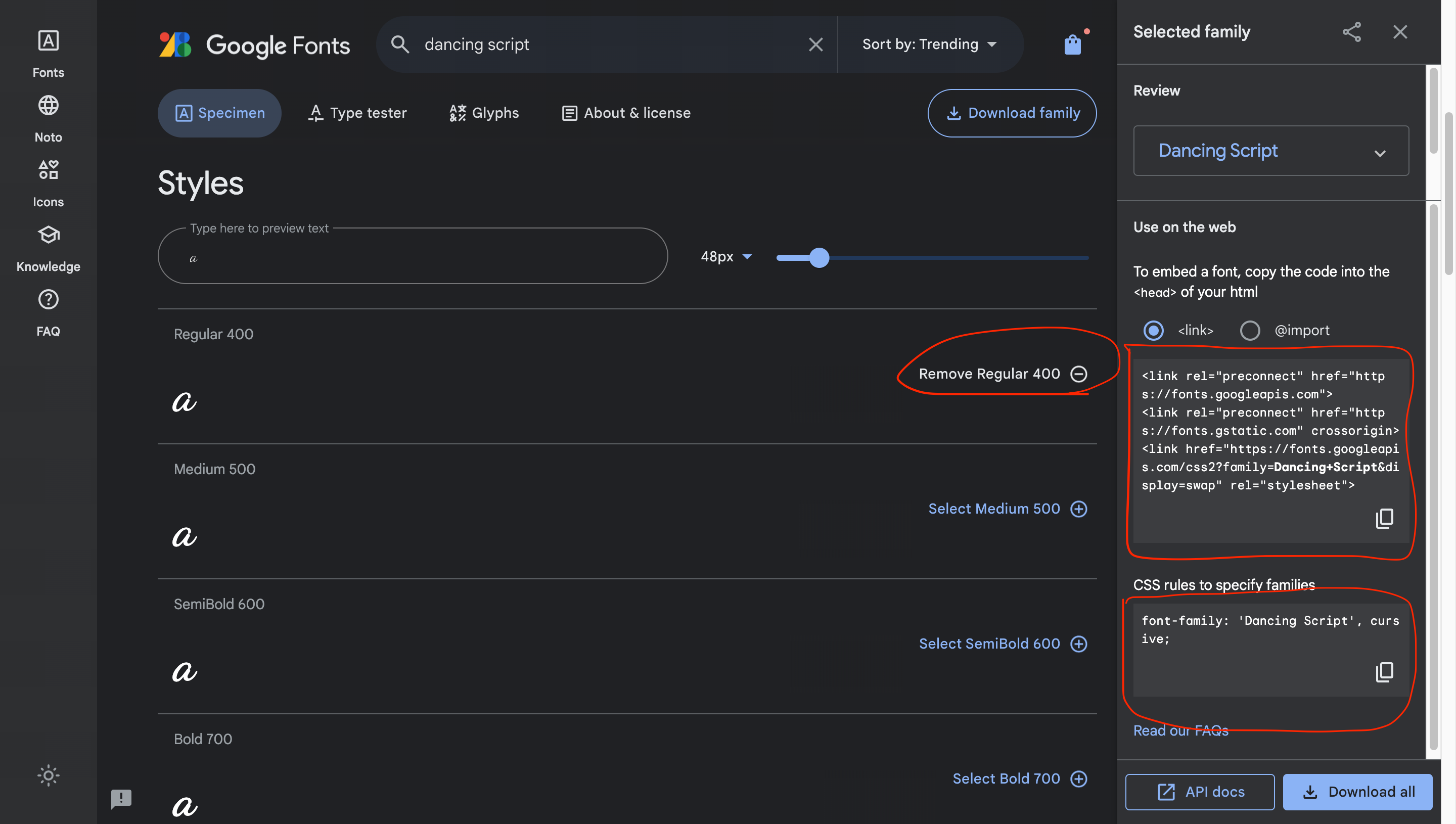
使いたいフォントを選んで、赤で囲ったところをクリックします。
「Regular 400」とか「Medium 500」とかは太さを表していて、0 ~ 1000まであります。

今回だと「Regular 400」のボタンを押して、linkタグのコードが出てくるので下のようにコピペ。
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Dancing+Script&display=swap" rel="stylesheet">
</head>
次にその下側にある、cssのコードをそのフォントにしたい要素に適用します。
p{
font-family: 'Dancing Script', cursive;
}
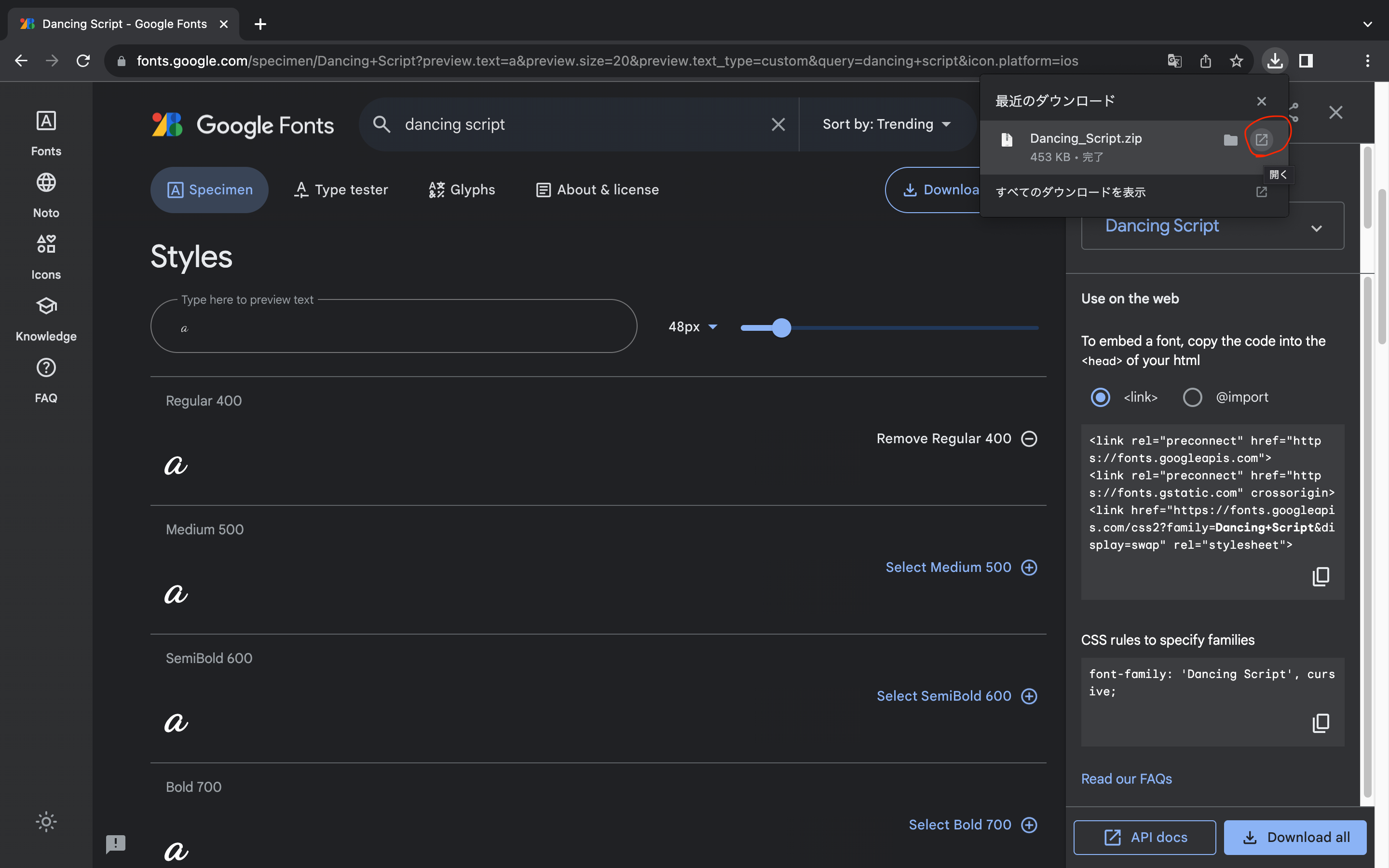
右下の「Download all」からフォントをダウンロードしてパソコンなどで使うこともできます。

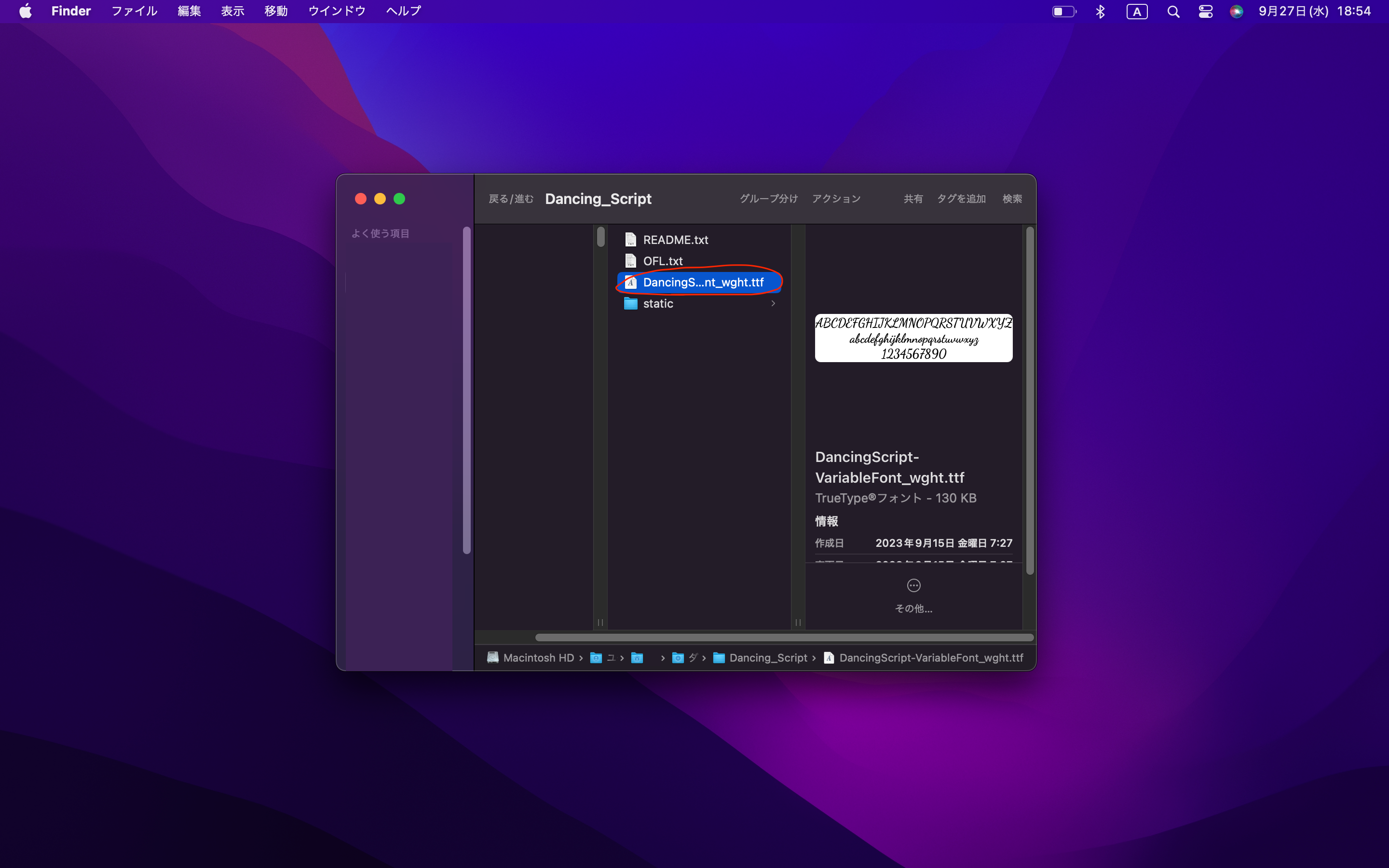
フォントのzipファイルが解凍されて、Finderで表示されるので.ttfファイルをダブルクリックで開く。

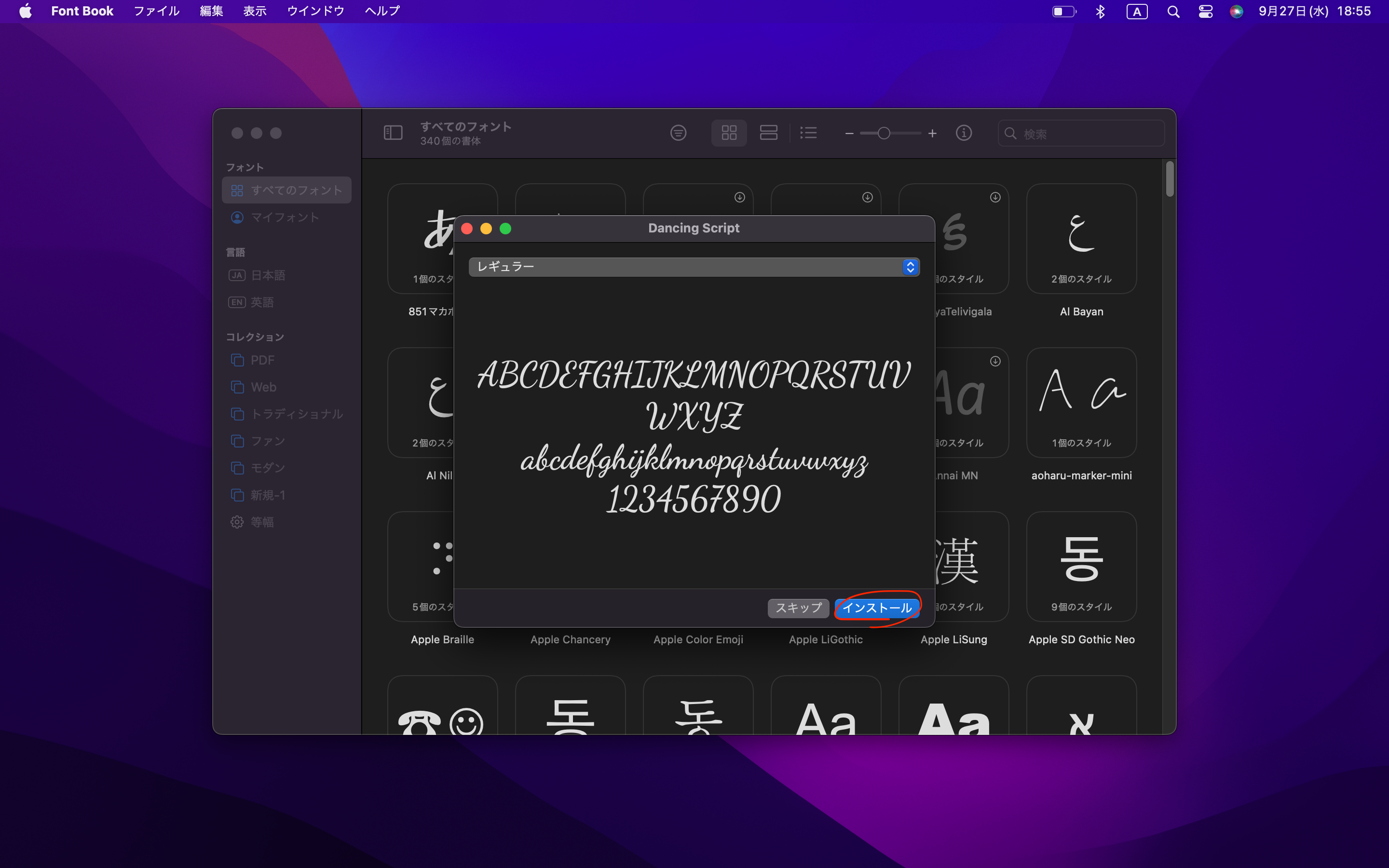
「インストール」で完了。

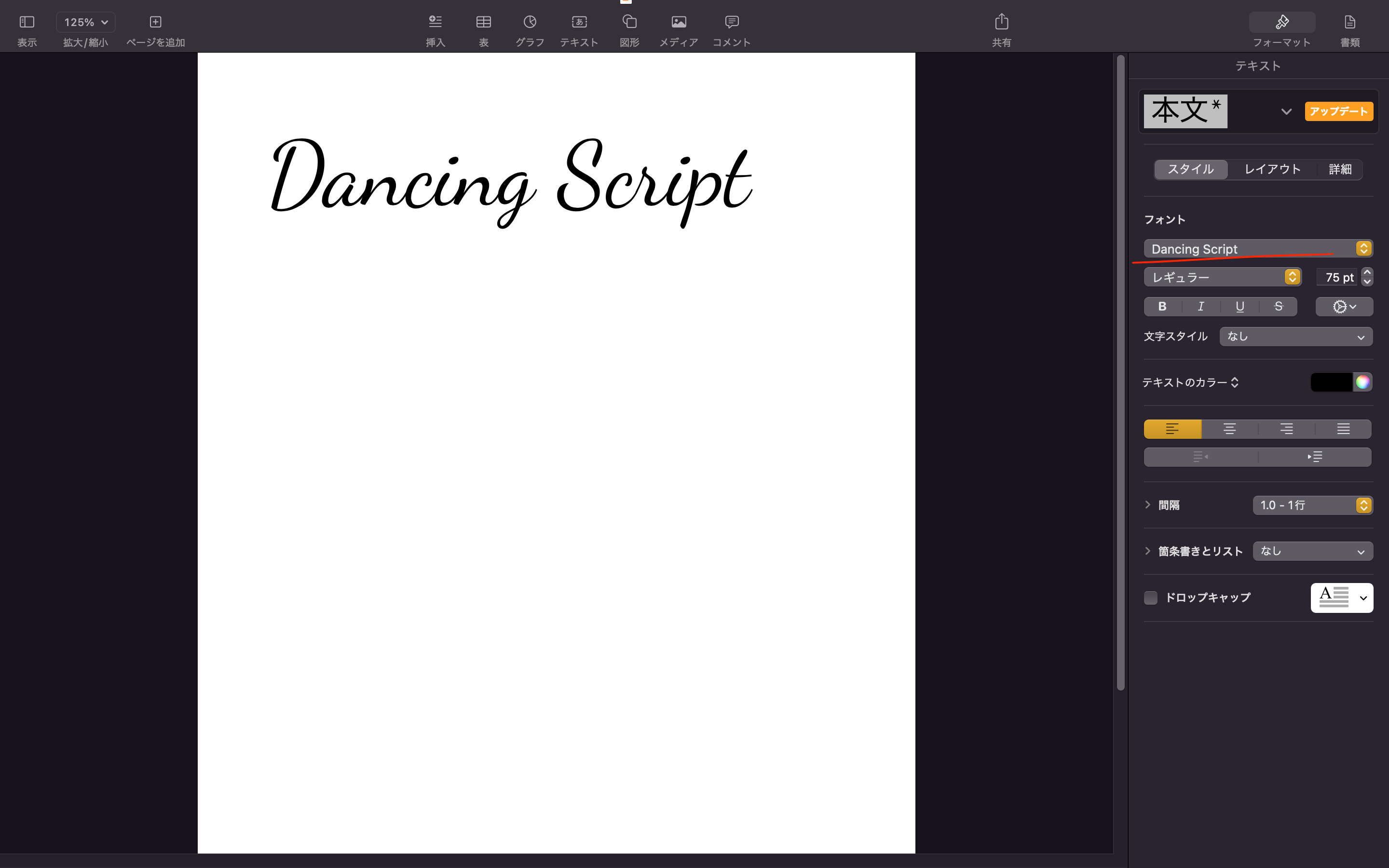
Pagesで使ってみるとこんなかんじ。



 copied!
copied!