背景をぼかす方法

cssで要素の背景をぼかす方法を紹介します。
目次
背景をぼかす方法
大まかに説明するとcssの「rgba」と「backdrop-filter」を使って実装します。
では早速やっていきましょう。
次のコードをコピペしてください。
HTML
<div id="parent">
<div id="circle"></div>
<div id="blur-element"></div>
</div>CSS
body{
background: black;
}
#parent{
position: relative;
margin: 50px;
}
#circle{
width: 300px;
height: 300px;
background: linear-gradient(#E55D87, #5FC3E4);
border-radius: 50%;
}
#blur-element{
position: absolute;
top: 125px;
left: 125px;
width: 400px;
height: 600px;
border: 1px solid rgba(255,255,255,0.1);
border-radius: 8px;
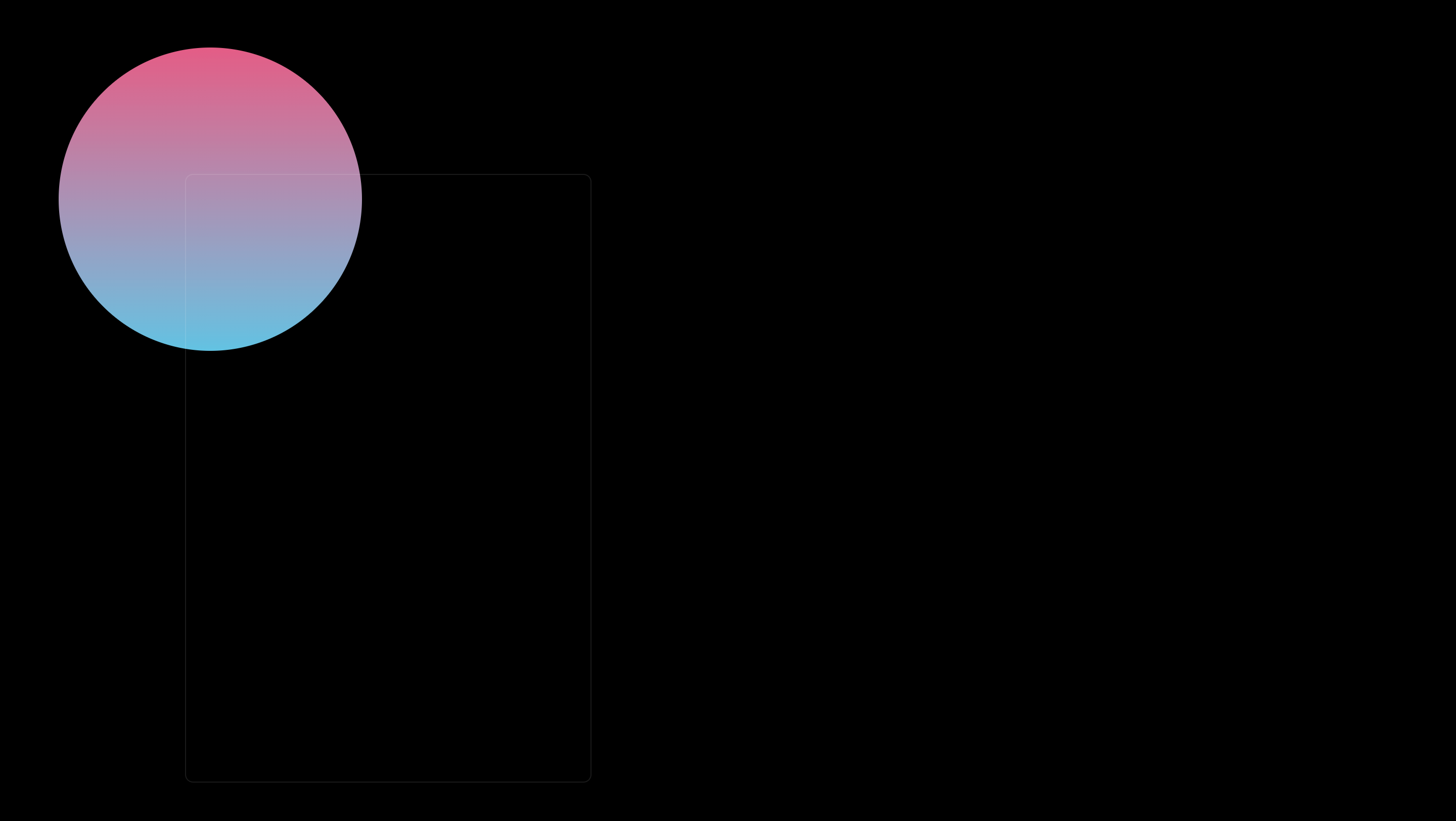
}そうしたらこんな画面になっているかと思います。

この時点では「div#blue-element」が円の上に重なっている状態です。
次にこのコードを「div#blur-element」に対して適用してください。
background-color: rgba(255,255,255,0.06);
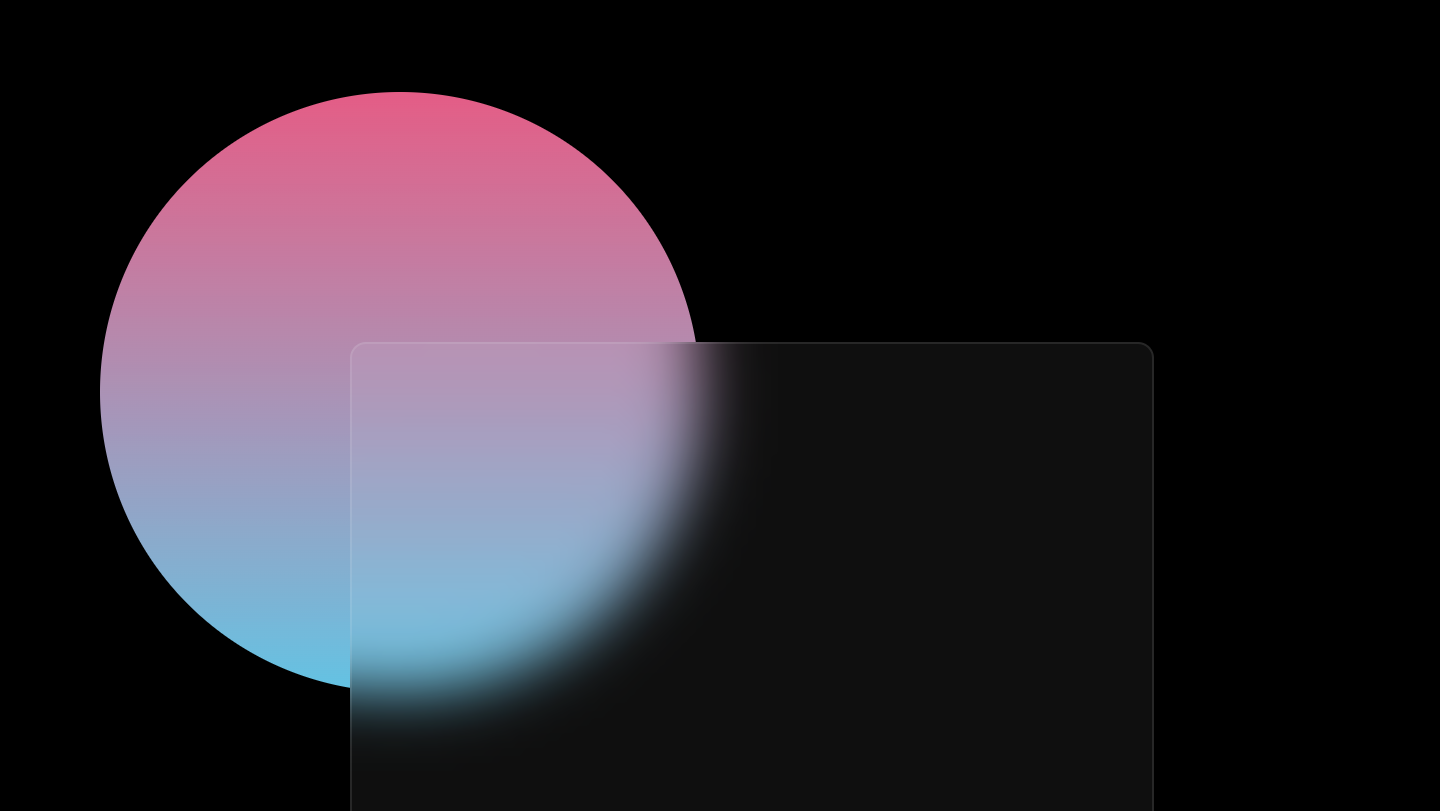
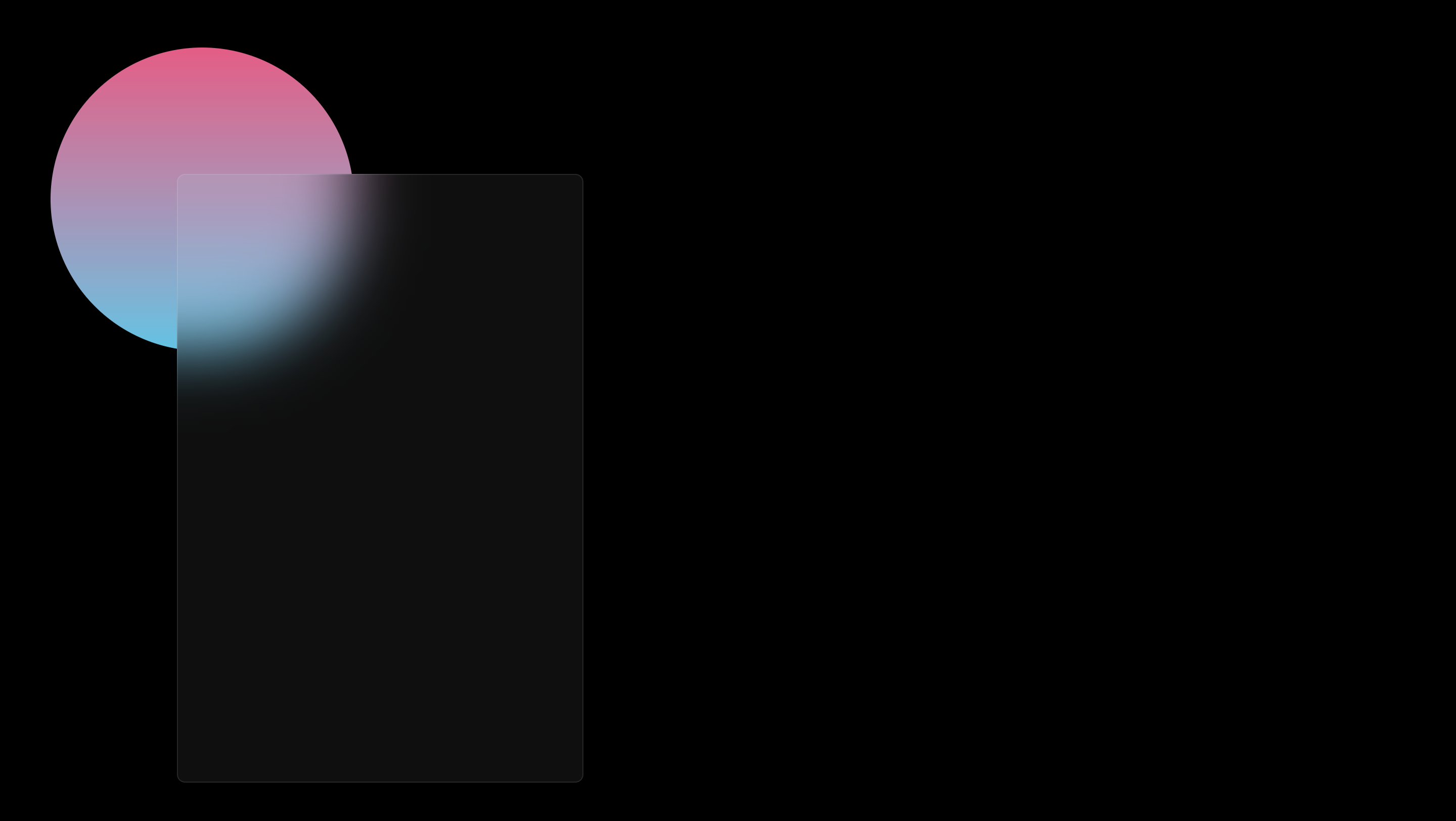
backdrop-filter: blur(15px);するとこのようになると思います。

コード説明
background-color: rgba(255,255,255,0.06);
で背景に透明感を持たせています。
「rgb」ではなく「rgba」を使うと、要素の不透明度を指定できます。
その値が小さければ透明に近づきます。
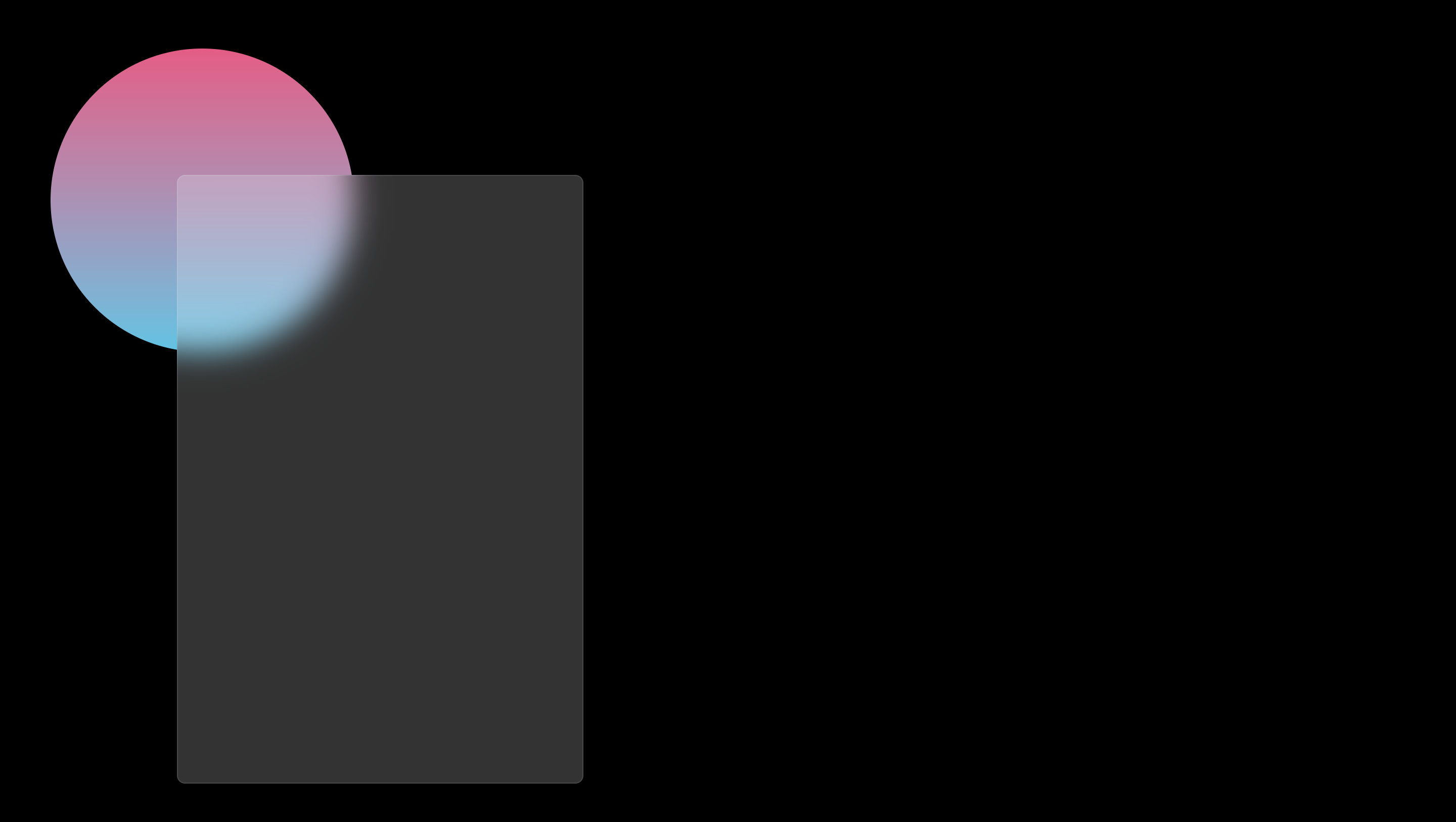
「rgba(255,255,255,0.2)」だとこんな感じ。

そして
backdrop-filter: blur(15px);
で背景をぼかしています。
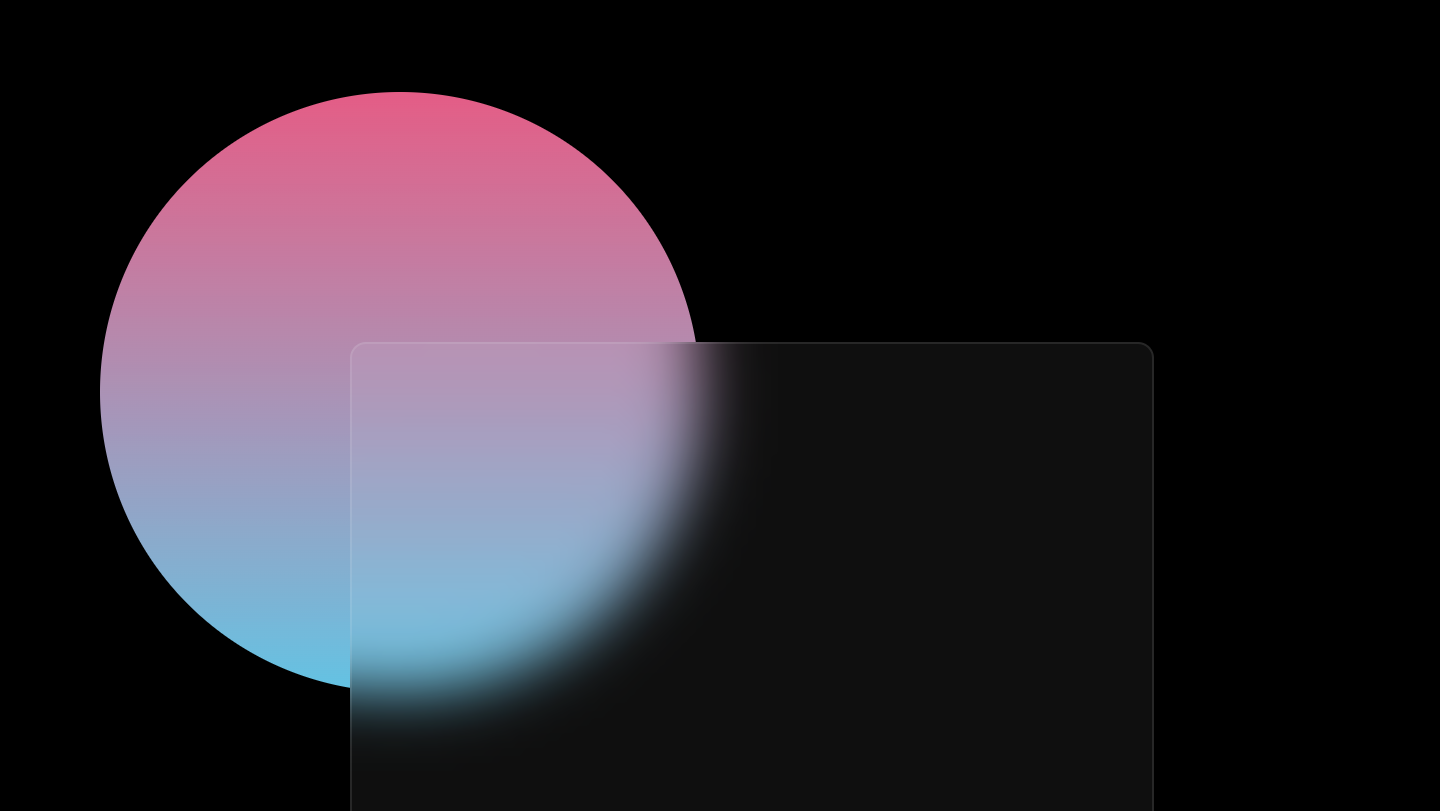
「15px」のところを「30px」に変更するとこんな感じ。



 copied!
copied!