Javascriptで情報を一括取得

「このプレイリストの曲名を全部取得したいけど、100曲以上あるからコピペがめんどくさい」みたいな時に、Javascriptを使用して一括取得する方法を紹介します。
やり方
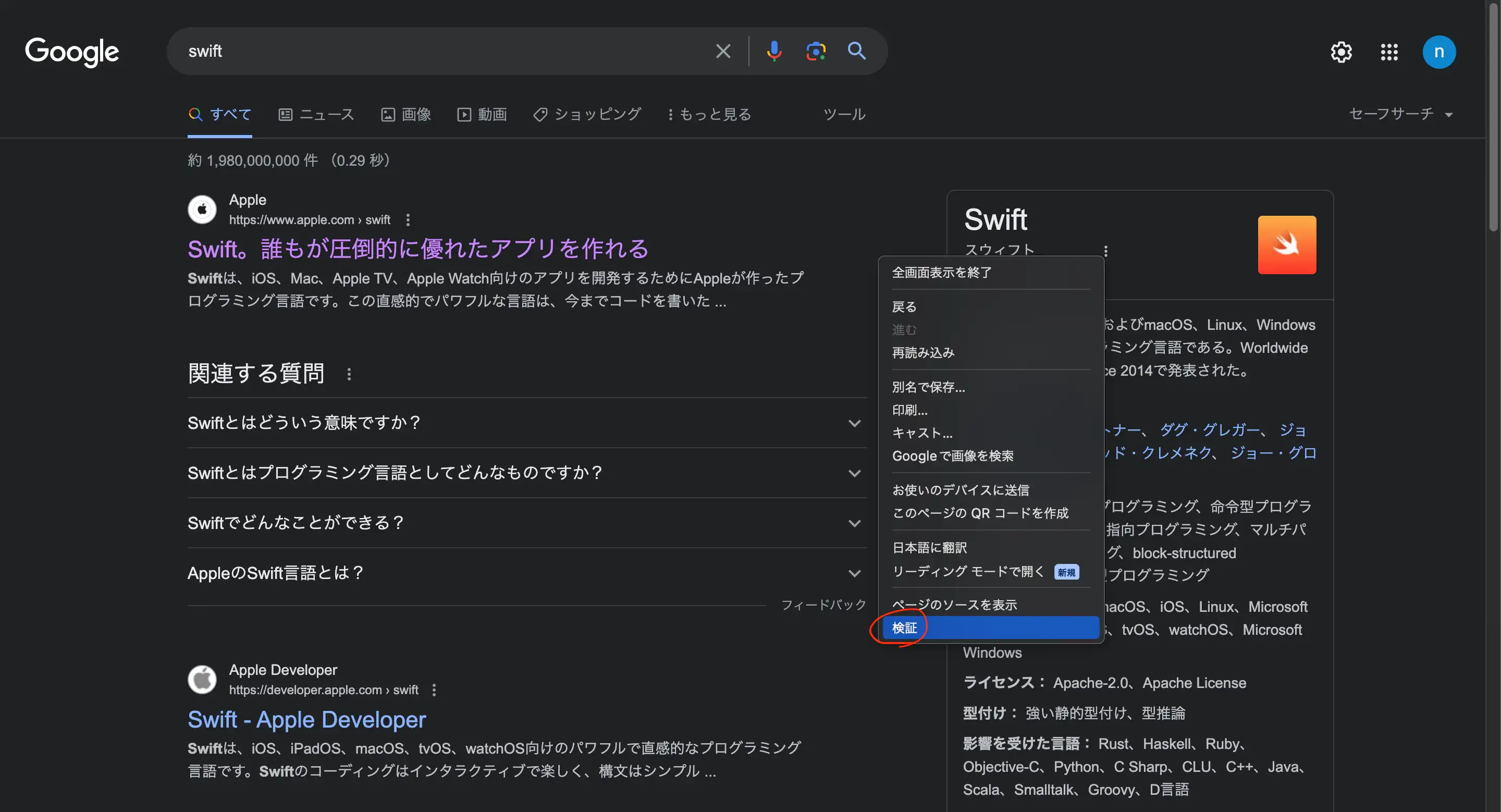
今回はGoogle検索を例にやってみます。
まずは適当に検索。
次にページのどこかを右クリックしてデベロッパーツールを開くか、

Windows: Ctrl + Shift + i
Mac: ⌘command + option + i
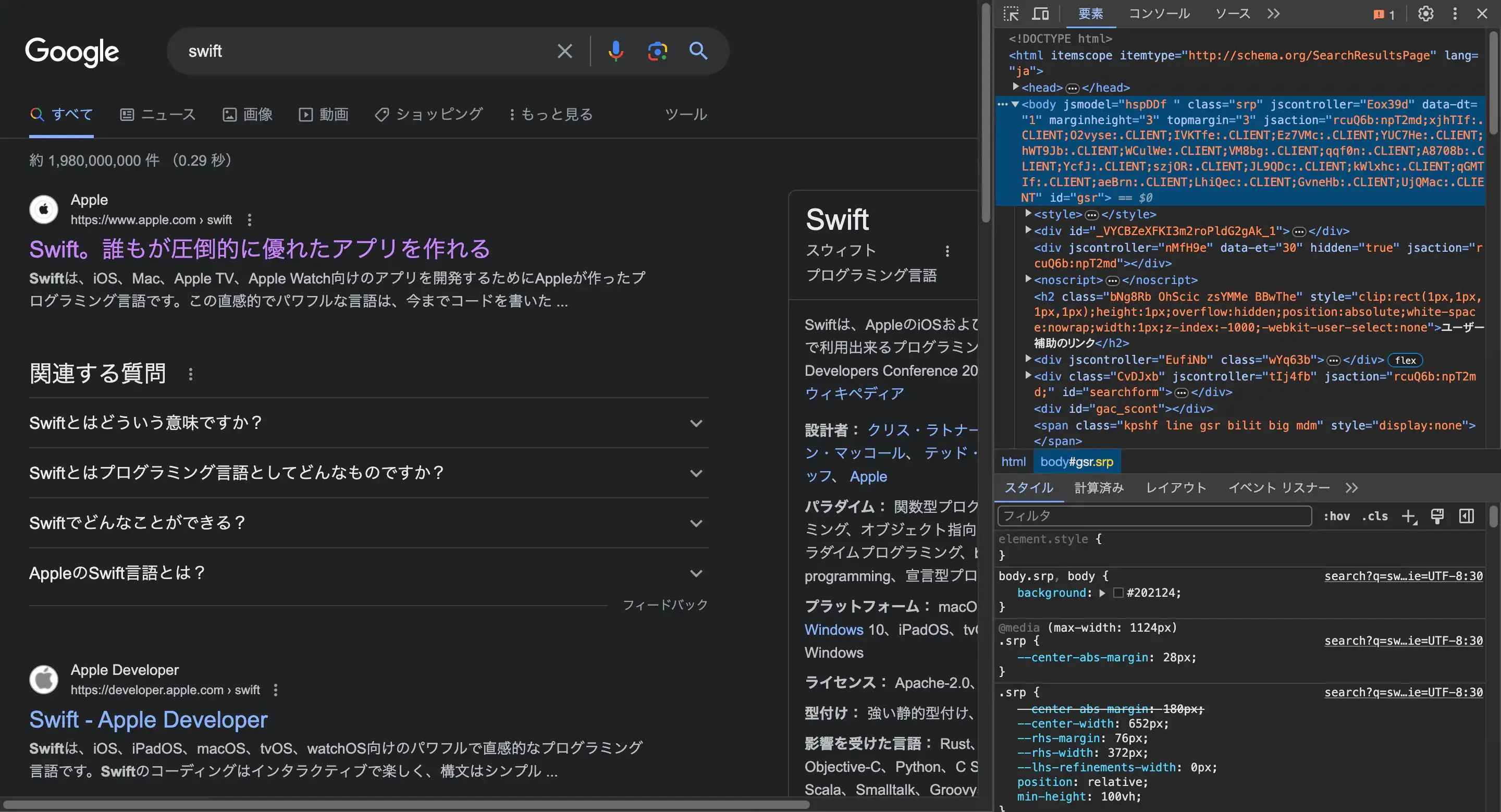
でデベロッパーツールを開きましょう。

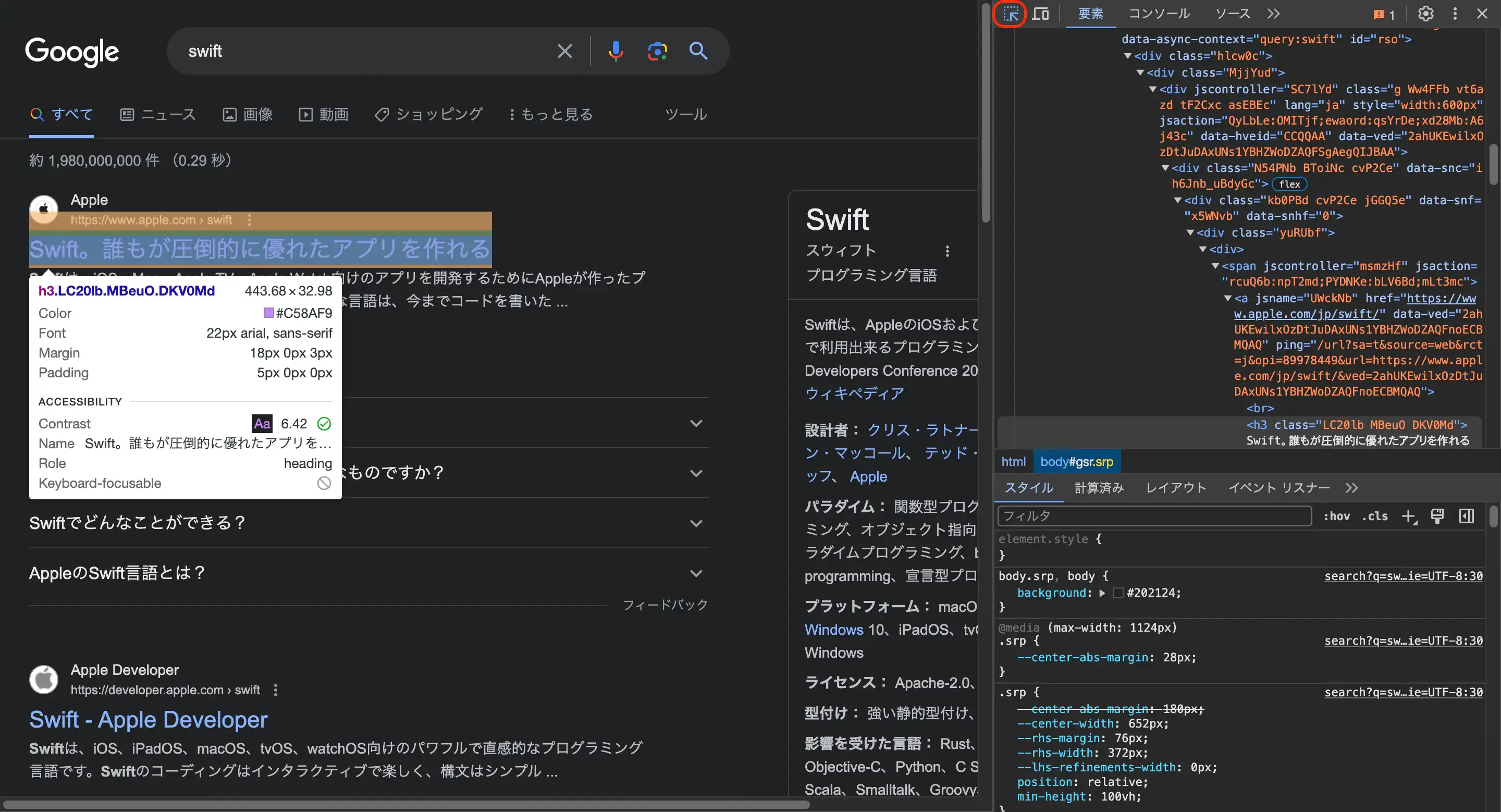
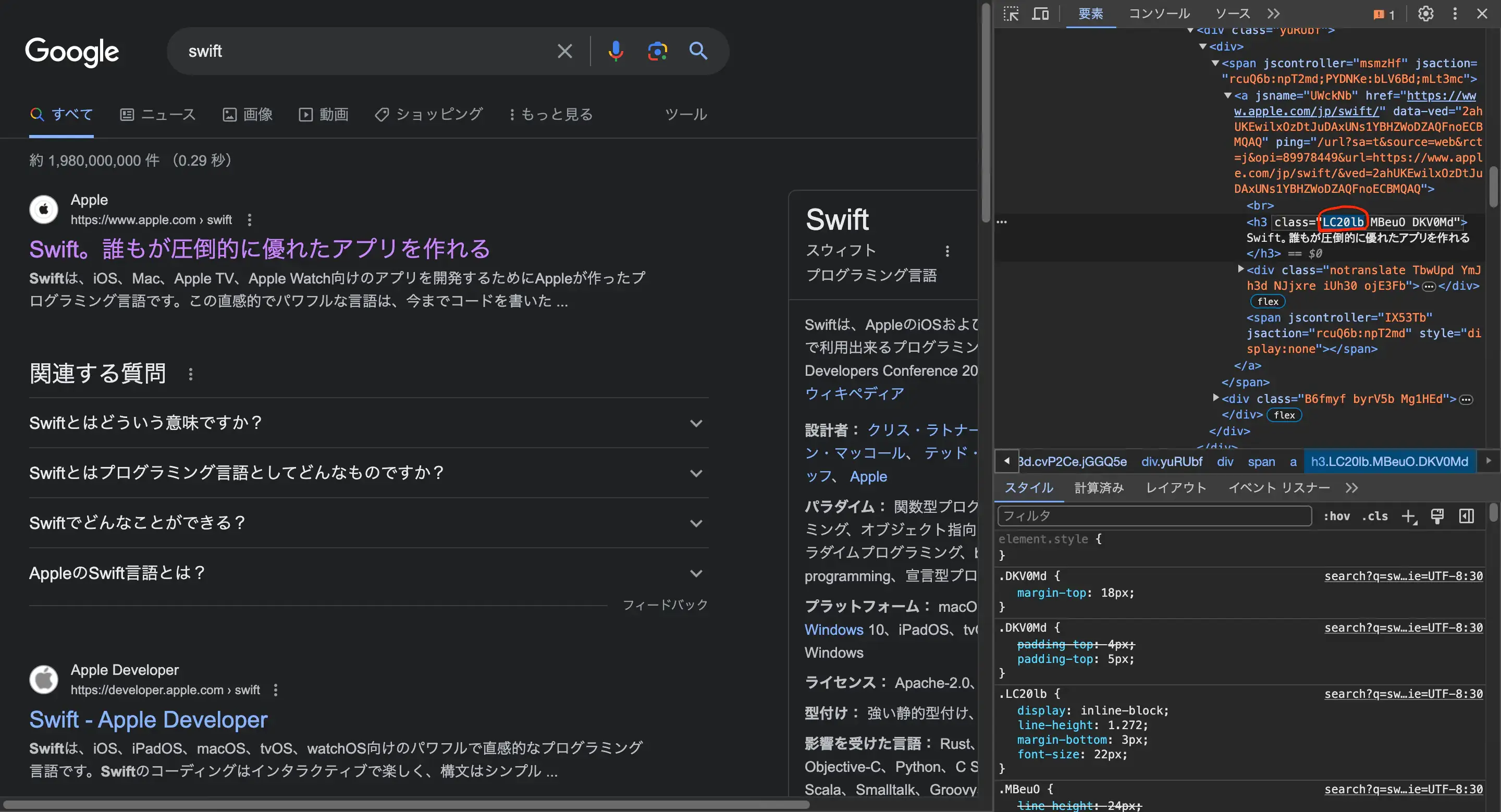
デベロッパーツールの左上のマークをクリックして、対象の要素(今回はページのタイトル)のところにカーソルを持っていってクリック。

すると、要素を選択した状態になるので、今回でいえば全てのタイトルにつけられてそうなクラス名を探します。
クラス名をダブルクリックしてからコピーします。

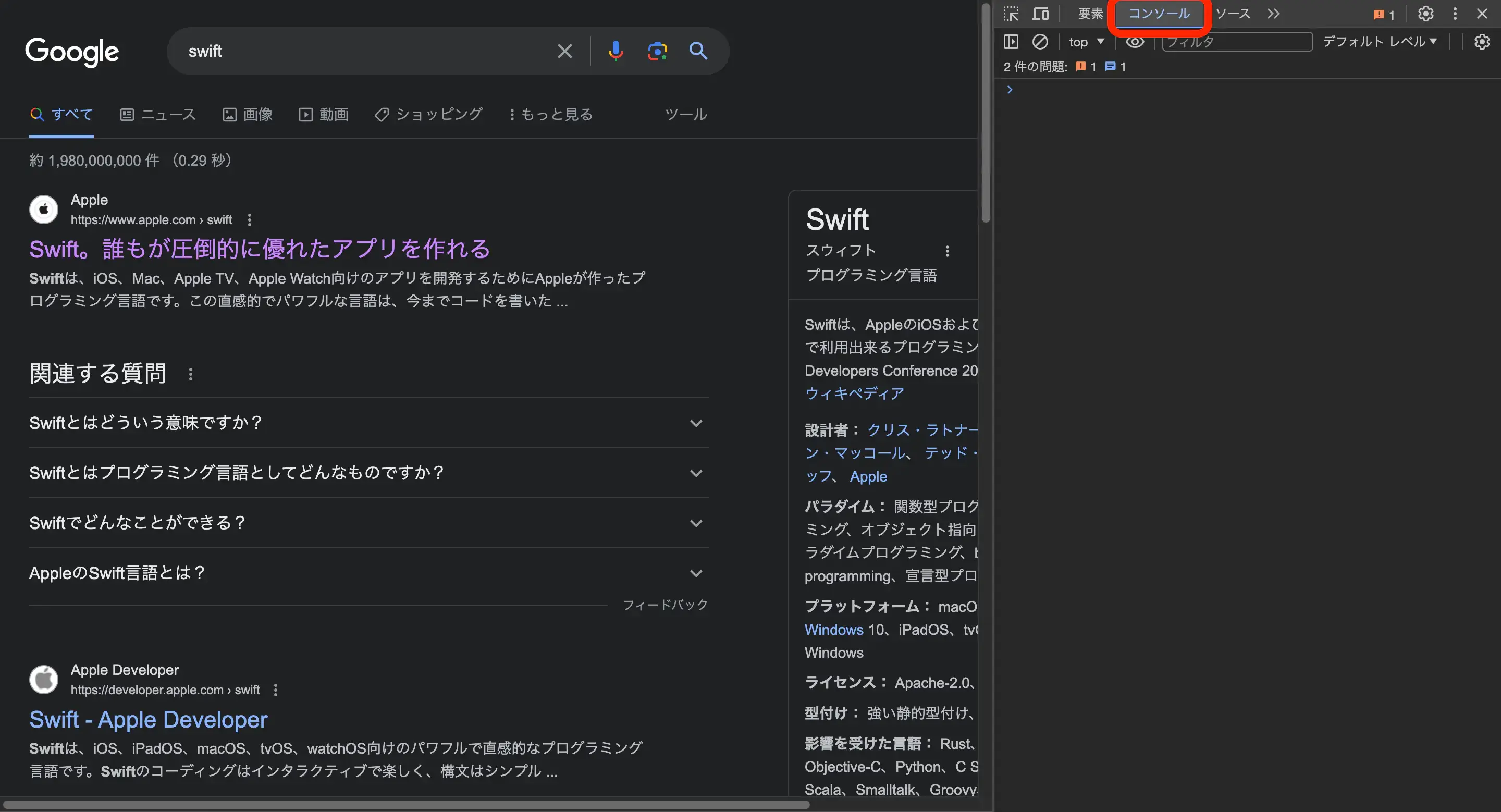
次に、「コンソール」を開いてください。

下のコードの「クラス名」となっているところを、さっきコピーしたコードと置き換えてください。
const items = [...document.getElementsByClassName('クラス名')];
let copyTxt = "";
for (let i = 0; i < items.length; i++) {
copyTxt += `\n${items[i].textContent}`;
}
copy(copyTxt);
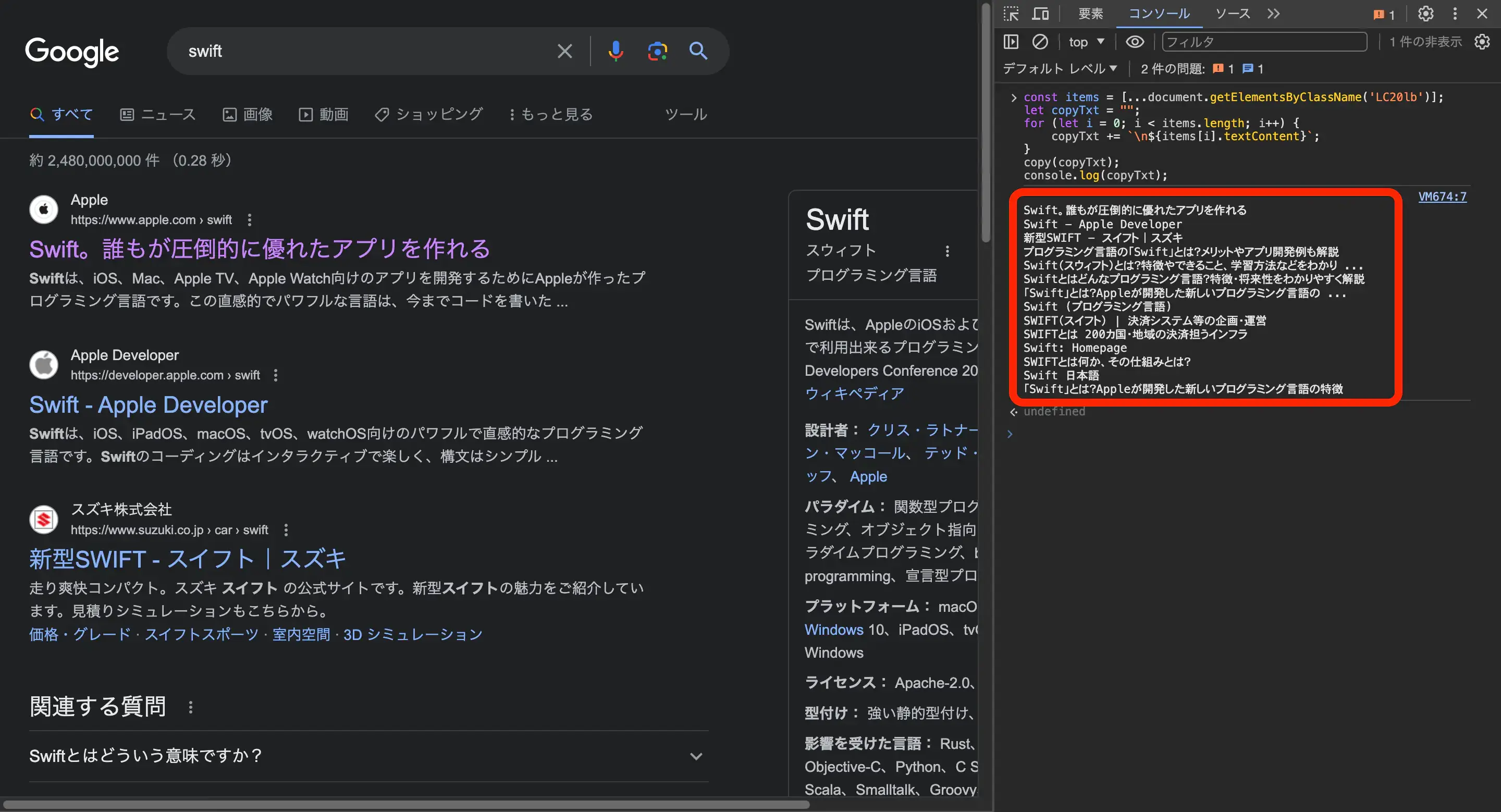
console.log(copyTxt);実行するとこんな画面になって赤で囲ったテキストがコピーされます。

ちなみにApple Musicのプレイリストなどの曲名を取得したい方は、次の手順でできます。
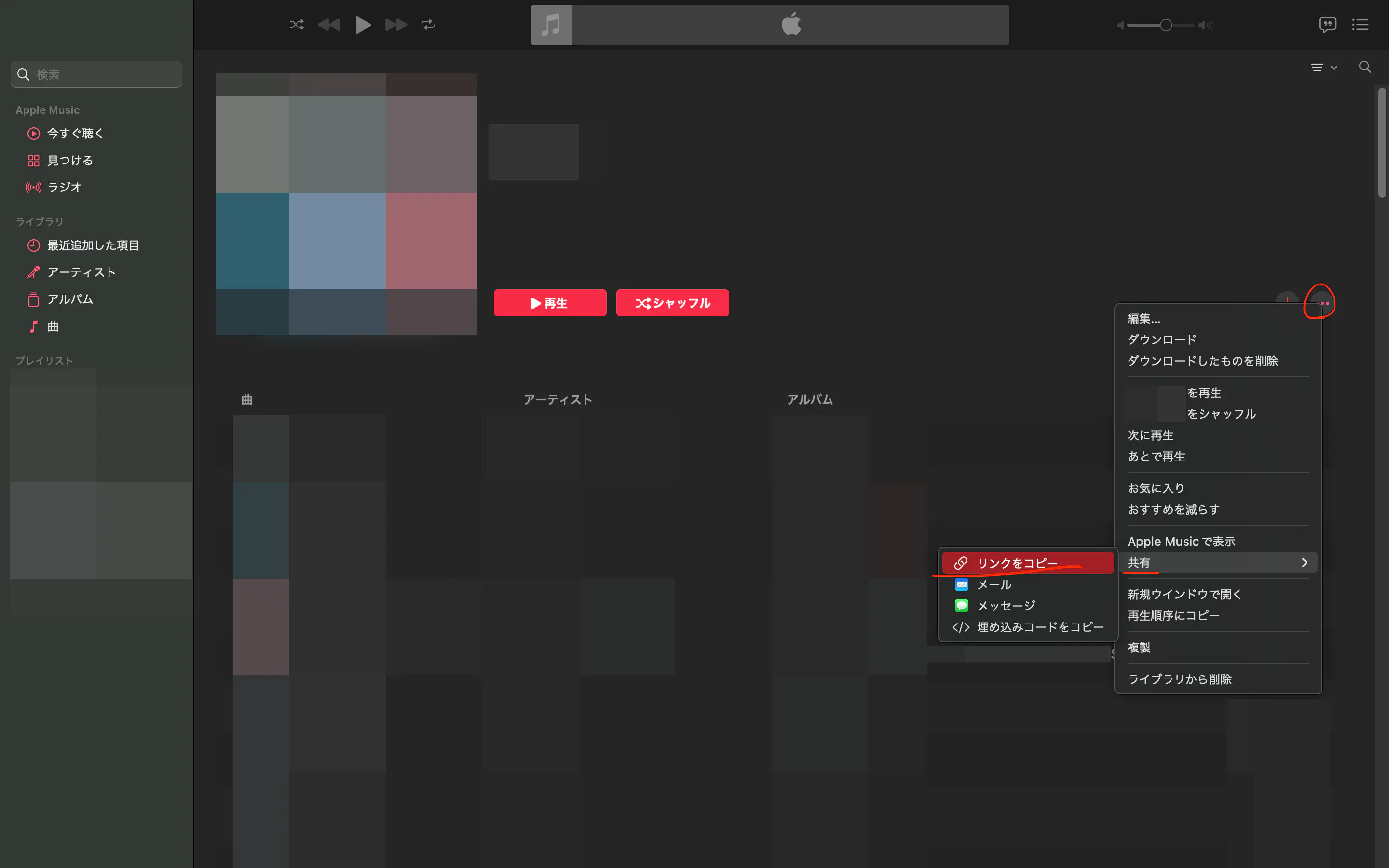
ミートボールメニュー > 共有 > リンクをコピー

コピーしたリンクをブラウザで開いて、さっき説明した手順でやったらできます。
コード解説
さっきのJavascriptのコードを少し解説して終わります。
const items = [...document.getElementsByClassName('クラス名')];
let copyTxt = "";
for (let i = 0; i < items.length; i++) {
copyTxt += `\n${items[i].textContent}`;
}
copy(copyTxt);
console.log(copyTxt);
まずはこれ
const items = [...document.getElementsByClassName('クラス名')];itemsにそのクラス名を持っている全ての要素を格納します。
[...]で囲っているのは、そのままだとNodeListになってしまうので普通の配列として格納しています。
...はスプレッド構文というもの。
ちなみにこれでも[...]と同じような処理ができます。
const items = Array.from(document.getElementsByClassName('クラス名'));
こちらは、itemsの全ての要素のtextContentをcopyTxtに追加しています。
for (let i = 0; i < items.length; i++) {
copyTxt += `\n${items[i].textContent}`;
}\nで改行することによってみやすくなります。
最後に、copyTxtをクリップボードにコピーします。
copy(copyTxt);

 copied!
copied!