Xcodeの使い方

前回もXcodeについて少し説明しましたが、今回はもう少し深掘りしていきます。
//
// ContentView.swift
// practice
//
// Created by Name on Date.
//
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
Text("Hello, world!")
}
.padding()
}
}
#Preview {
ContentView()
}インストール
まず、まだXcodeをインストールしていないという方は、前の記事でXcodeのインストール方法を説明していますのでそちらをご覧ください。
Hello Swift!

ウィンドウ構成
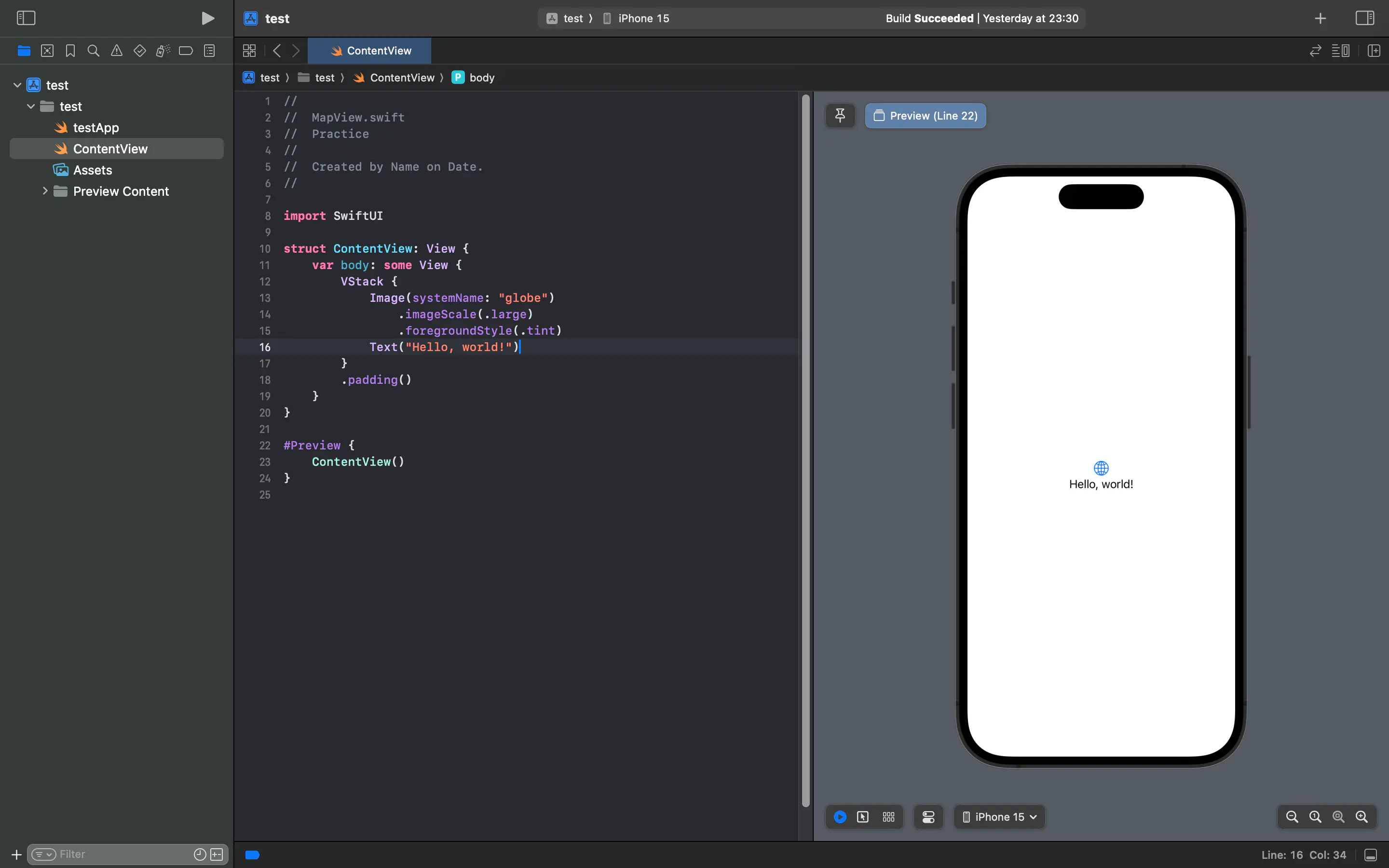
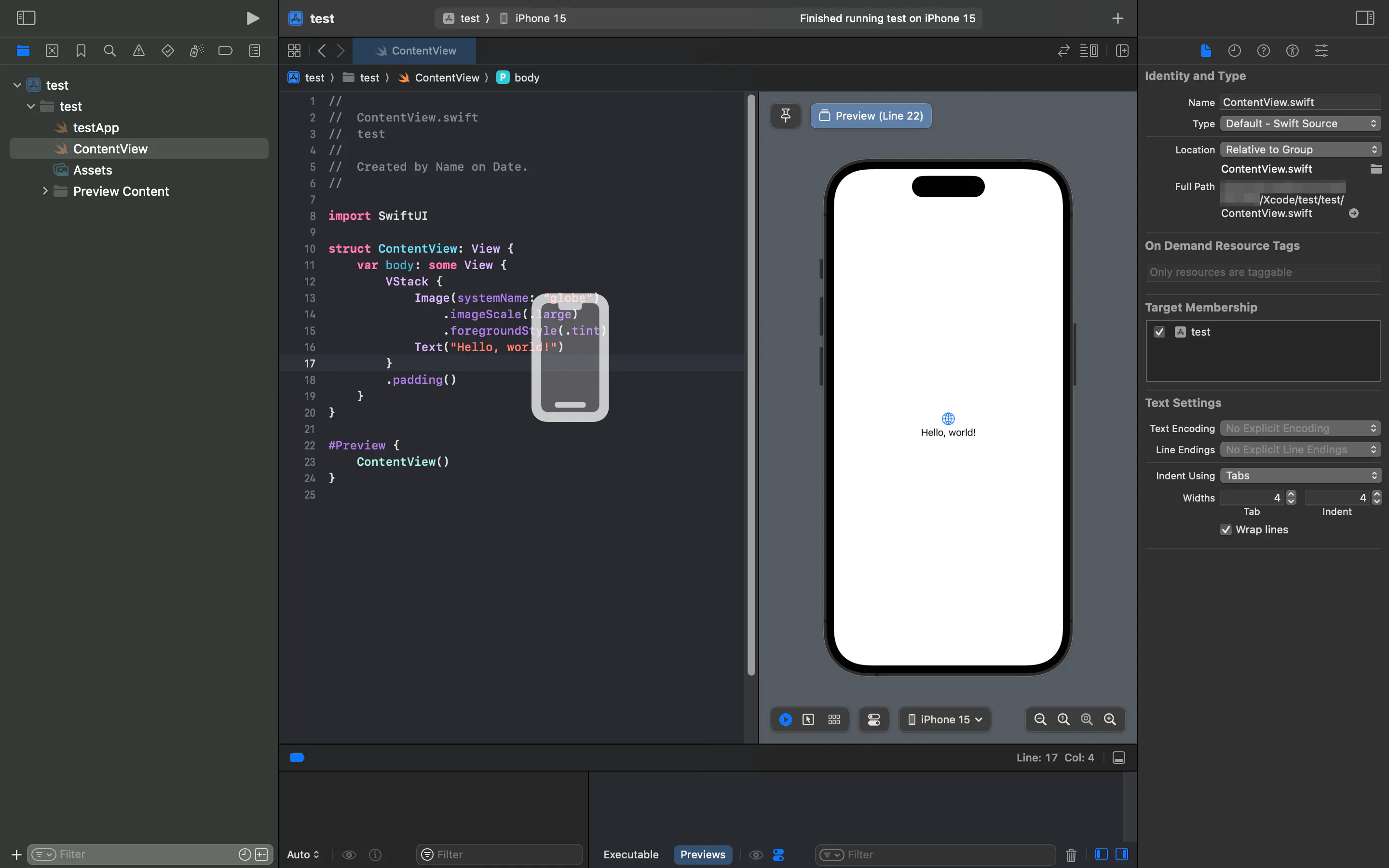
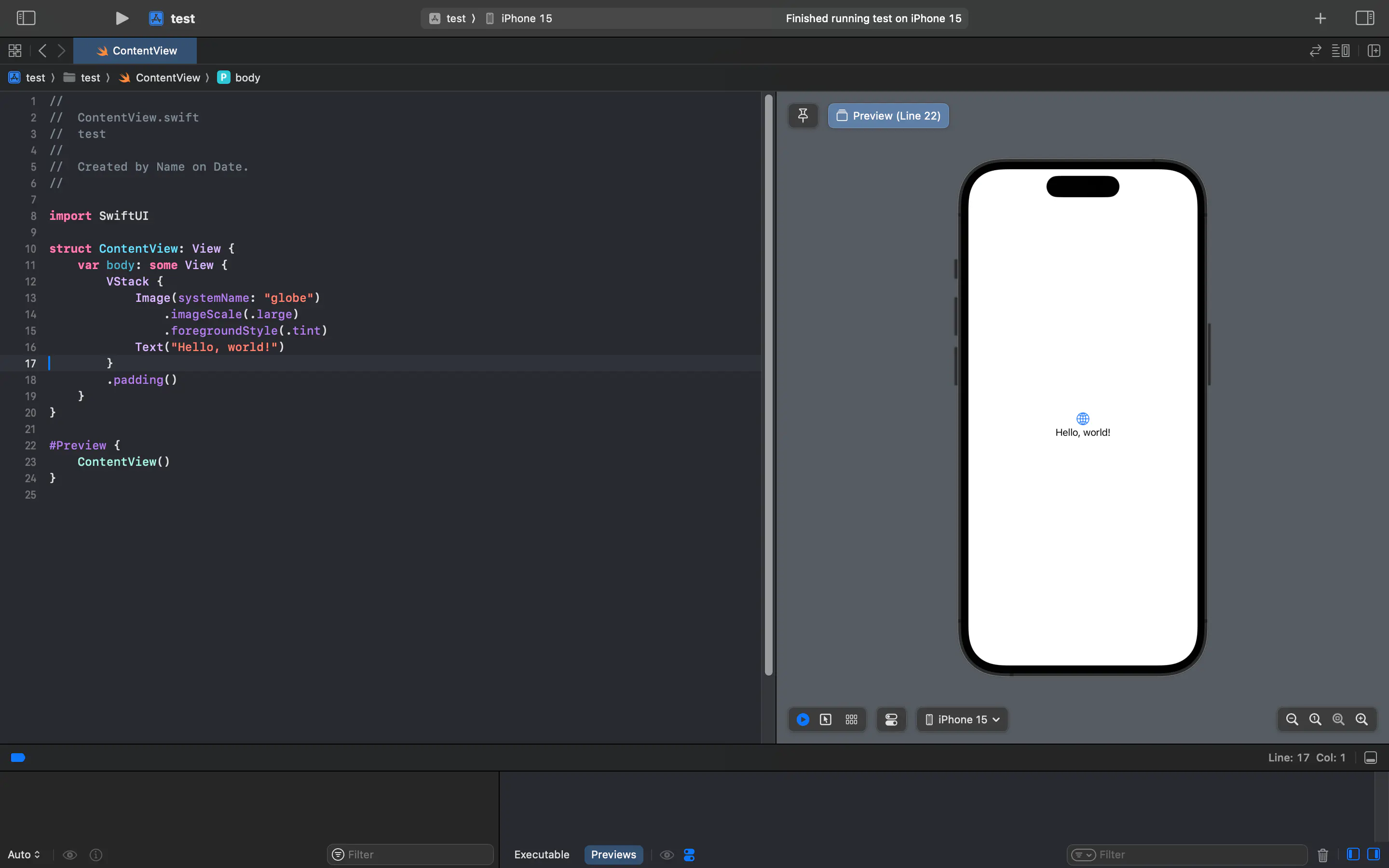
まず、Xcodeの画面構成から見ていきましょう。
このように、主に5つに分かれています。

ツールバー
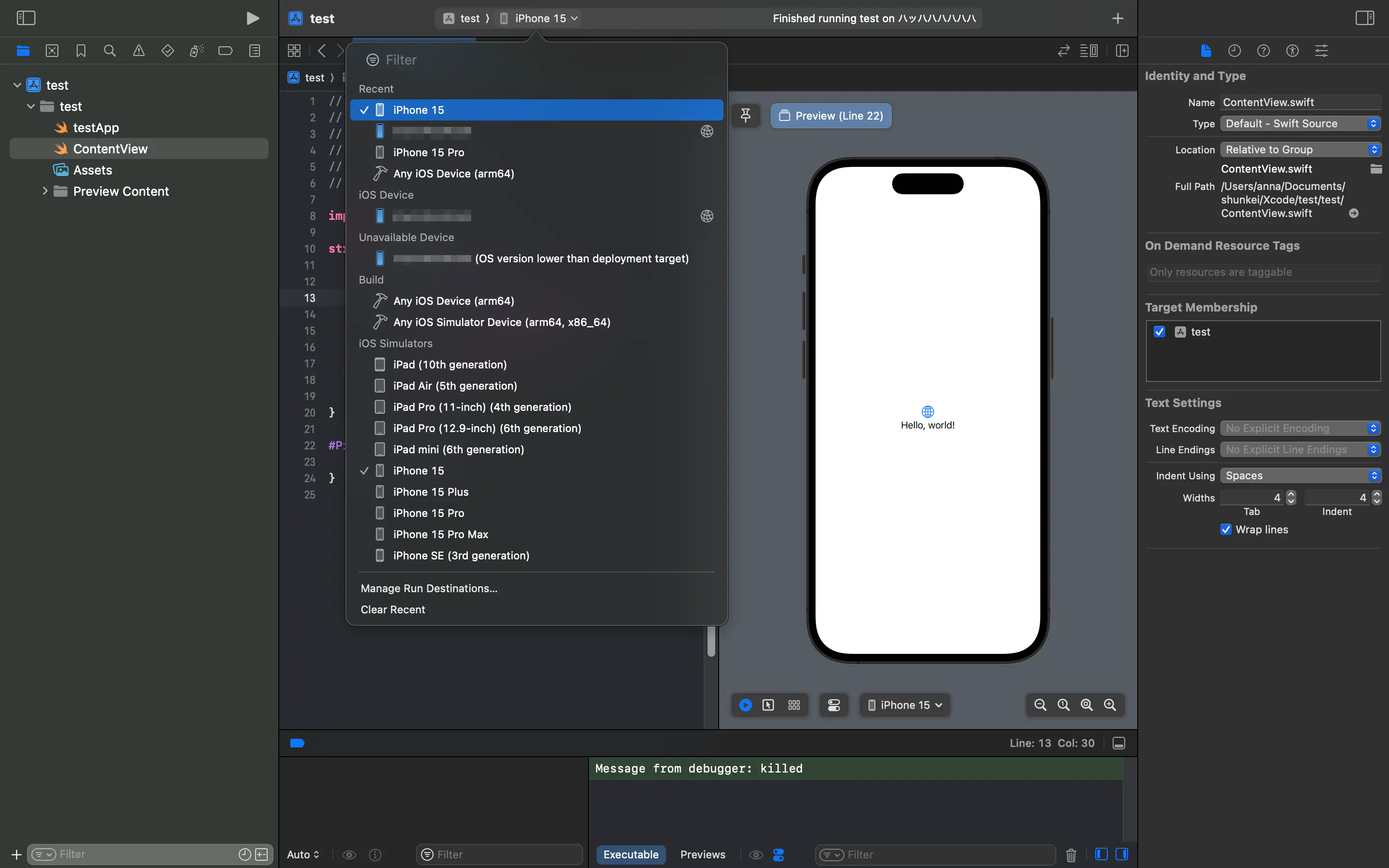
前の記事で少し話しましたが、開発したアプリをMacのシュミレータやお使いのiPhone、iPadで起動することができます。
方法は実機ビルドをご覧ください。
シュミレータなどでアプリをインストールするデバイス(Schemeスキーマ)をここで選択します。

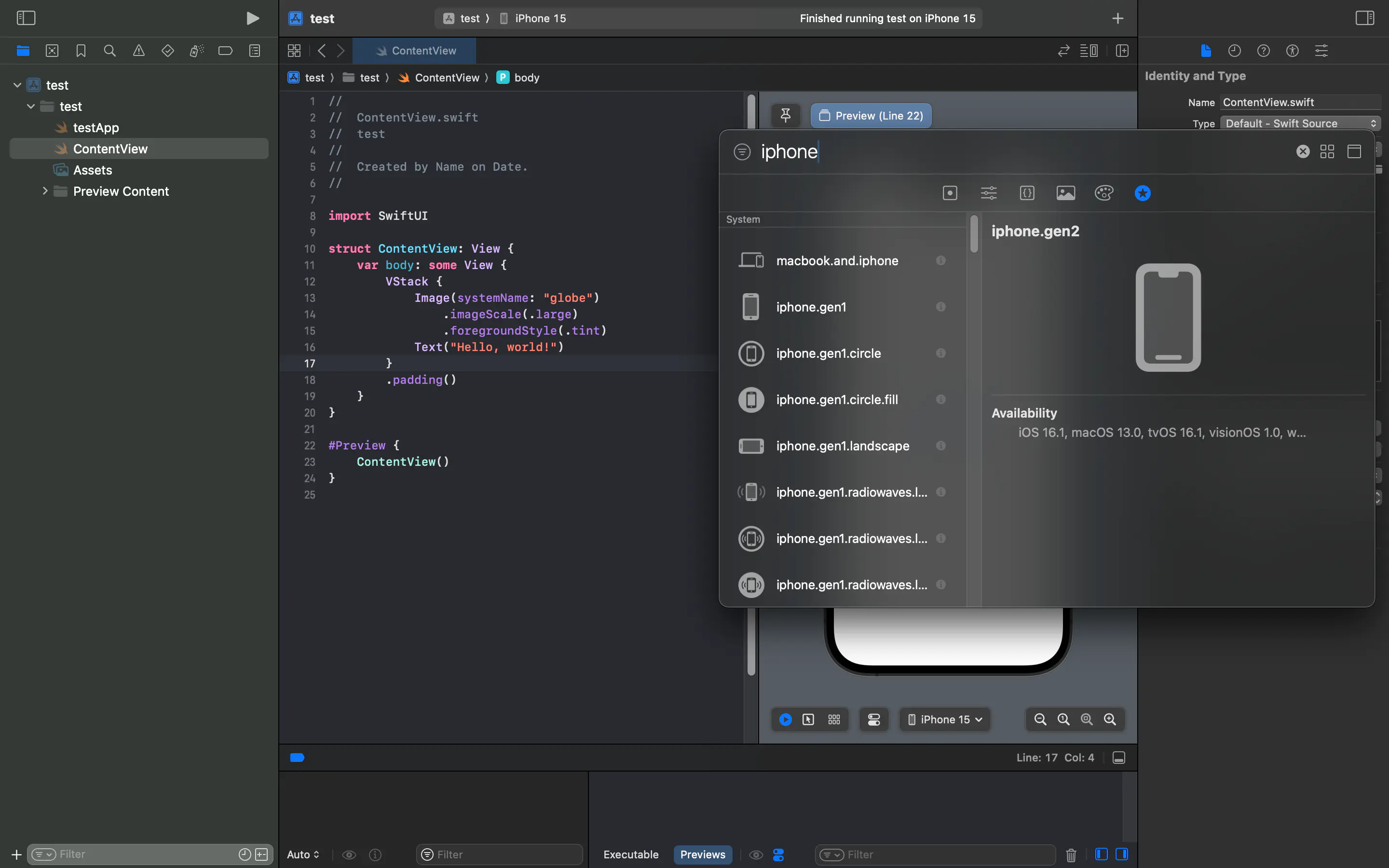
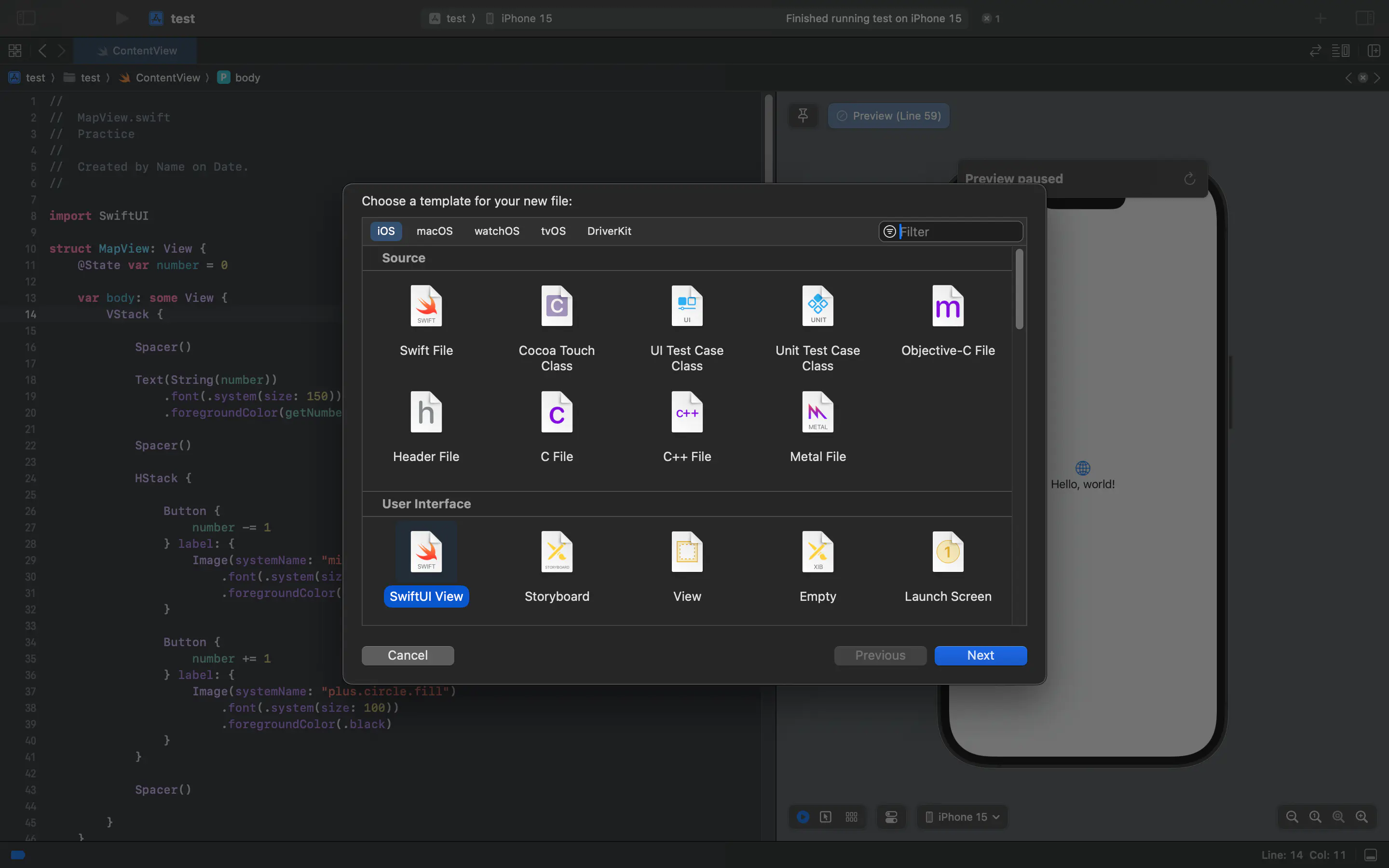
右の方にある+ボタンを押すと、ビューやモディファイア、Imageビューで表示できるシンボルなどがのっているので、どんなものがあるのかを探してみてください。

シンボルなどをコードの方にドラッグ&ドロップすると、コードを書かないで追加できます。

右上と左上のボタンを押すと、ナビゲーターエリアとインスペクターエリアの表示・非表示を切り替えられます。

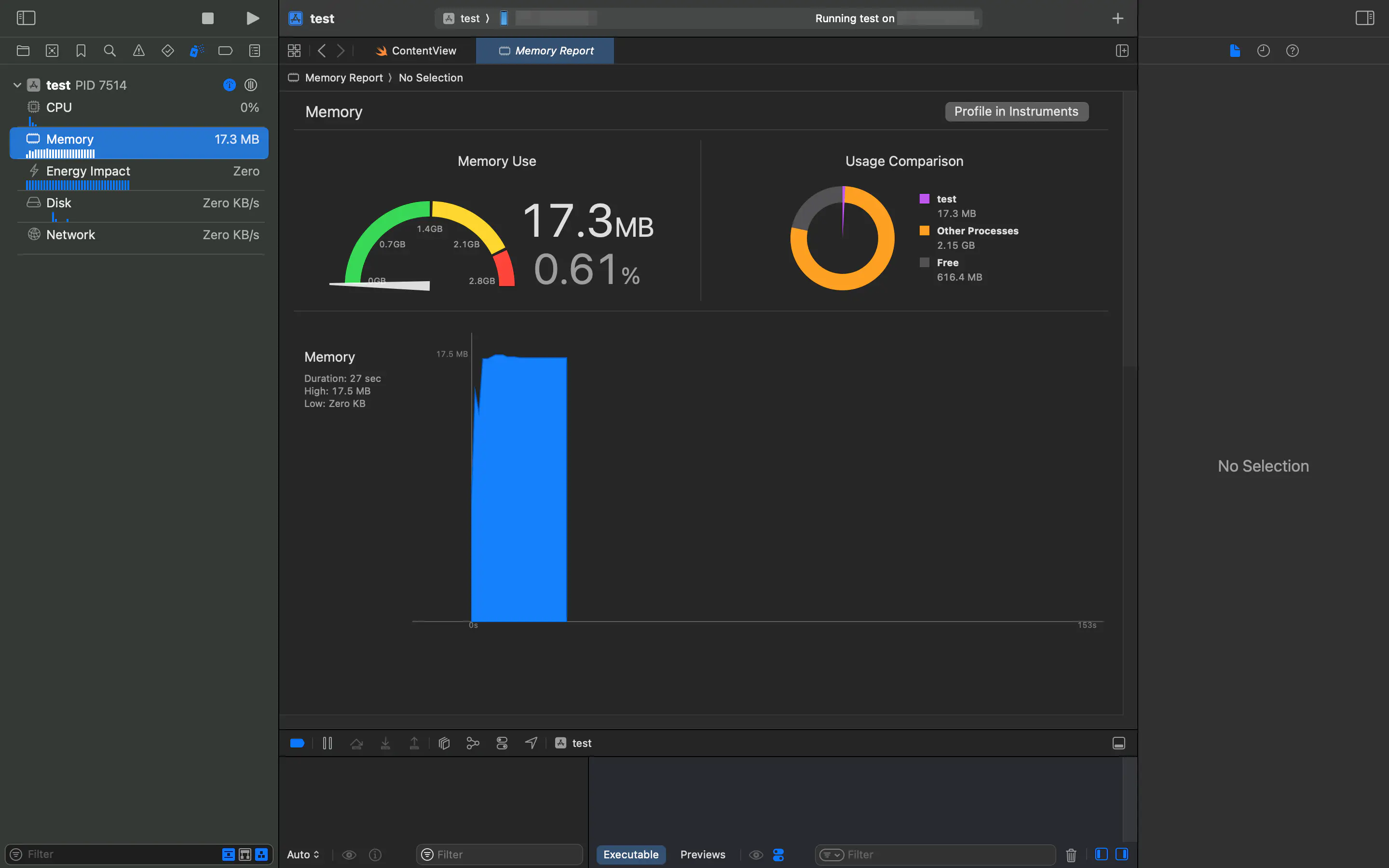
ナビゲータエリア
ファイルやビルド情報が見れます。
例えば、シュミレータなどでアプリを実行しているときに、CPUやメモリなどの使用状況が見れます。

エディタエリア
主にコードを書く場所です。
右側にあるデバイスの画面はキャンバスと呼ばれる部分で、アプリのプレビューを見れます。

デバイス名をクリックするとCanvas Deviceを変更できます。
ツールバーのデバイスとは別なので注意してください。
右から2番目のボタンを押すと、プレビューのデバイスが真ん中に来て見やすくなります。

デバッグエリア
エラーメッセージやprint関数で出力したものが見れます。
例えると、Javascriptのコンソールのような感じですね。
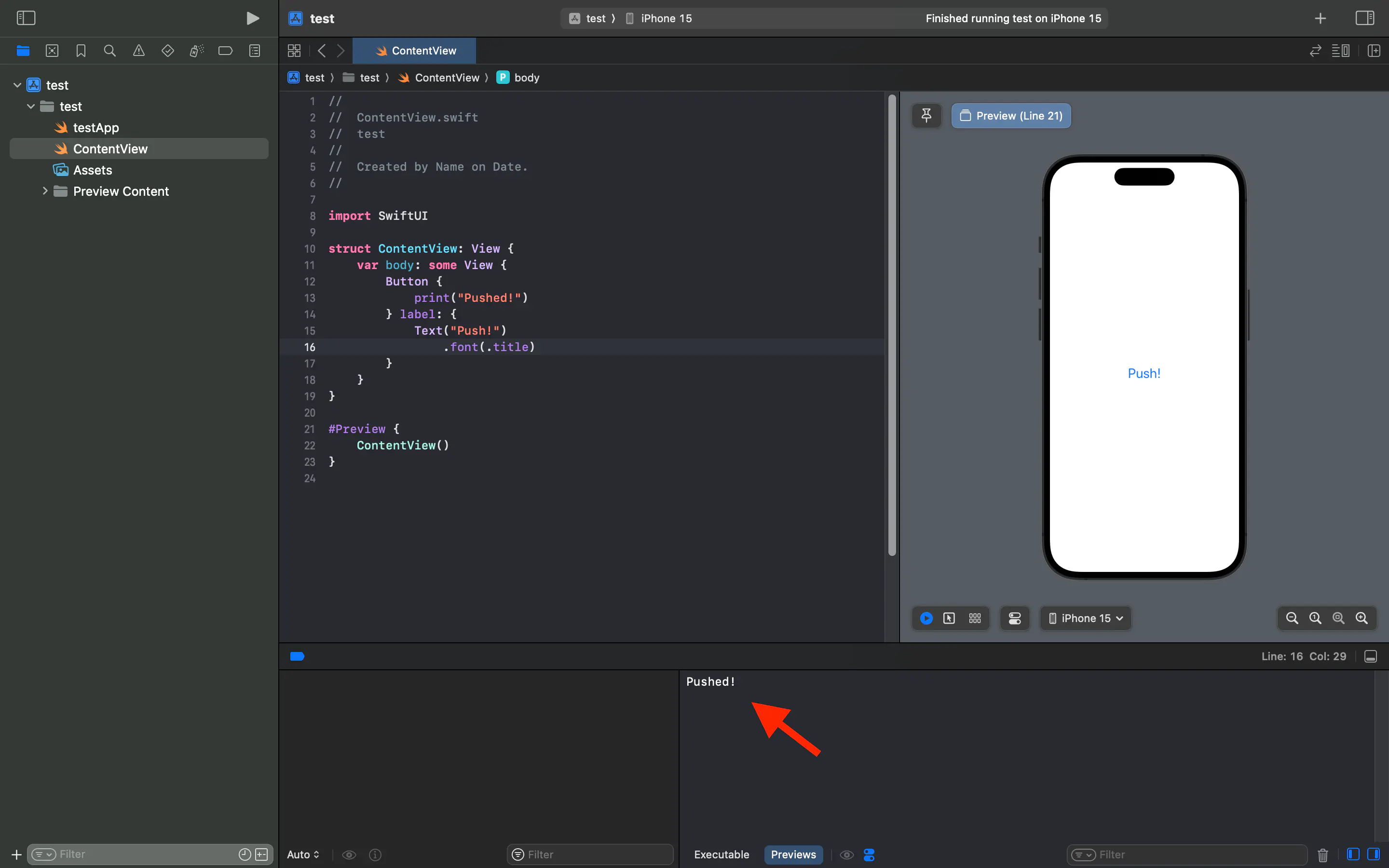
ボタンを押したら「Pushed!」と出力するコードを書いて、押すとこのように表示されます。

インスペクタエリア
ファイル名やファイルパスなどが見れます。
Tabかスペース4つ分かなども設定できますが、私はほとんど使ったことがないので非表示でいいでしょう。
Appleのドキュメントものせておきます。
今説明したXcodeのウィンドウについて書かれています。
ショートカットキー
よく使うショートカットキーを紹介します。
これめんどくさいとか思った時は、見返してください。
⌘command + ,
定番中の定番ですね。
ほとんどのアプリでこのショートカットを叩けば、設定画面が出てきます。
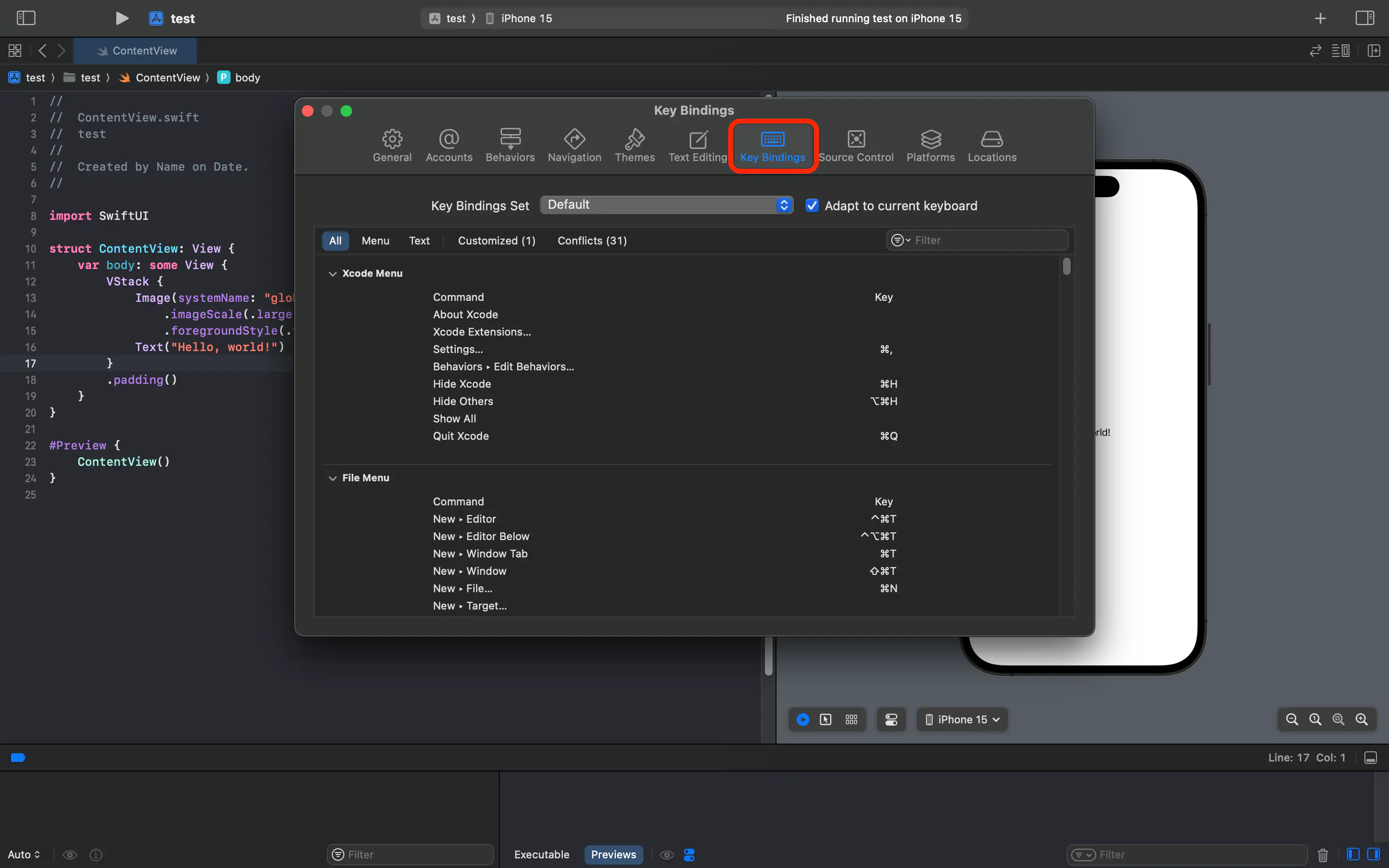
ちなみに「Key Bindings」ではショートカットが全てのっています。

^Control + i
コード整形してくれます。
⌘commandじゃなくて^Controlですからね。
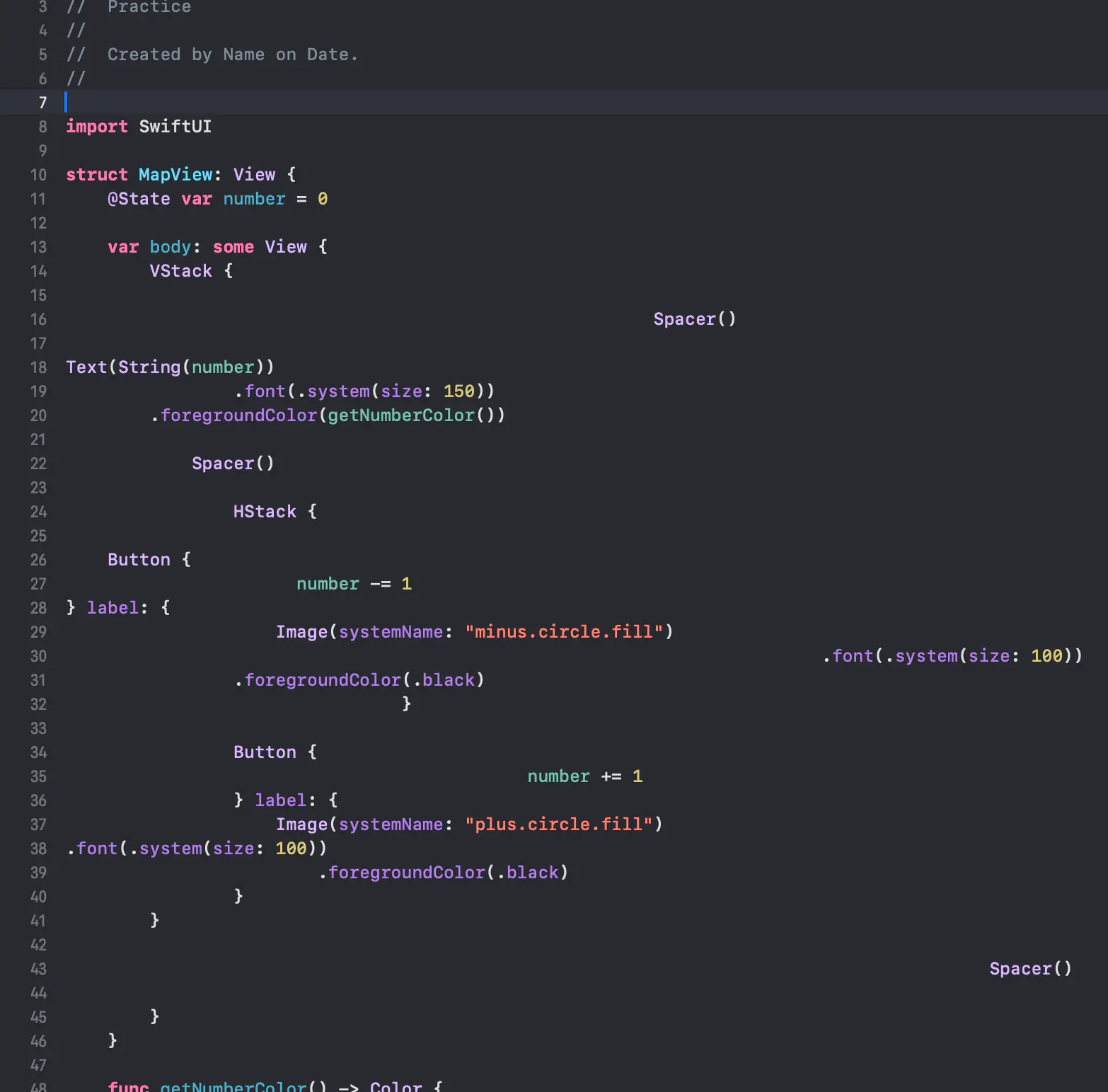
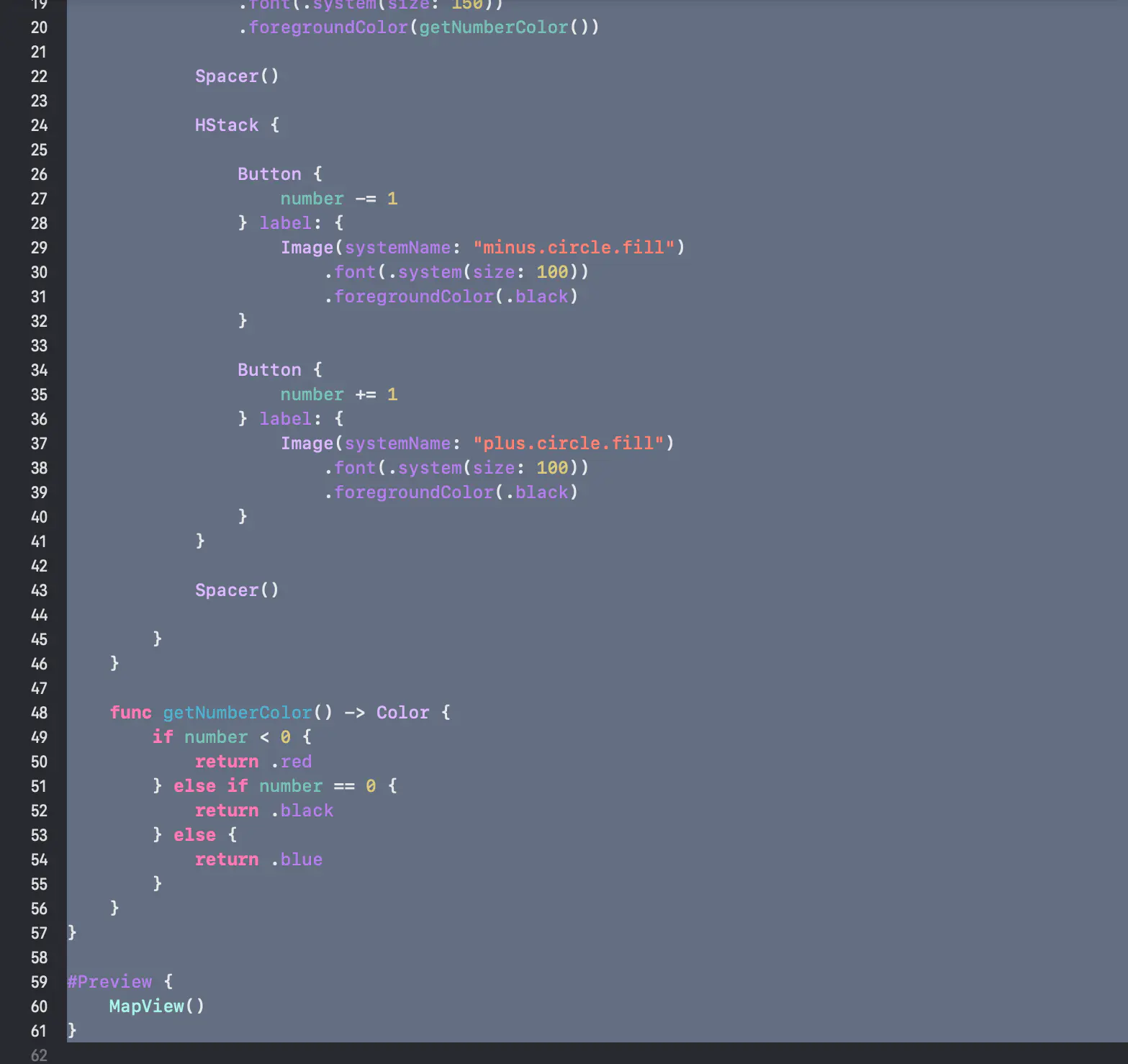
例えばこんなに汚いコードでも

⌘command + aで全て選択してから、^Control + iを押すと...

キレイになります。
⌘command + /
コードをコメントアウトします。
コメントアウトの解除も可。
⌘command + shift + r
ビルド(アプリをインストール)してラン(実行)します。
⌘command + .
ビルド・ランを停止します。
⌘command + n
ファイルを作成します。

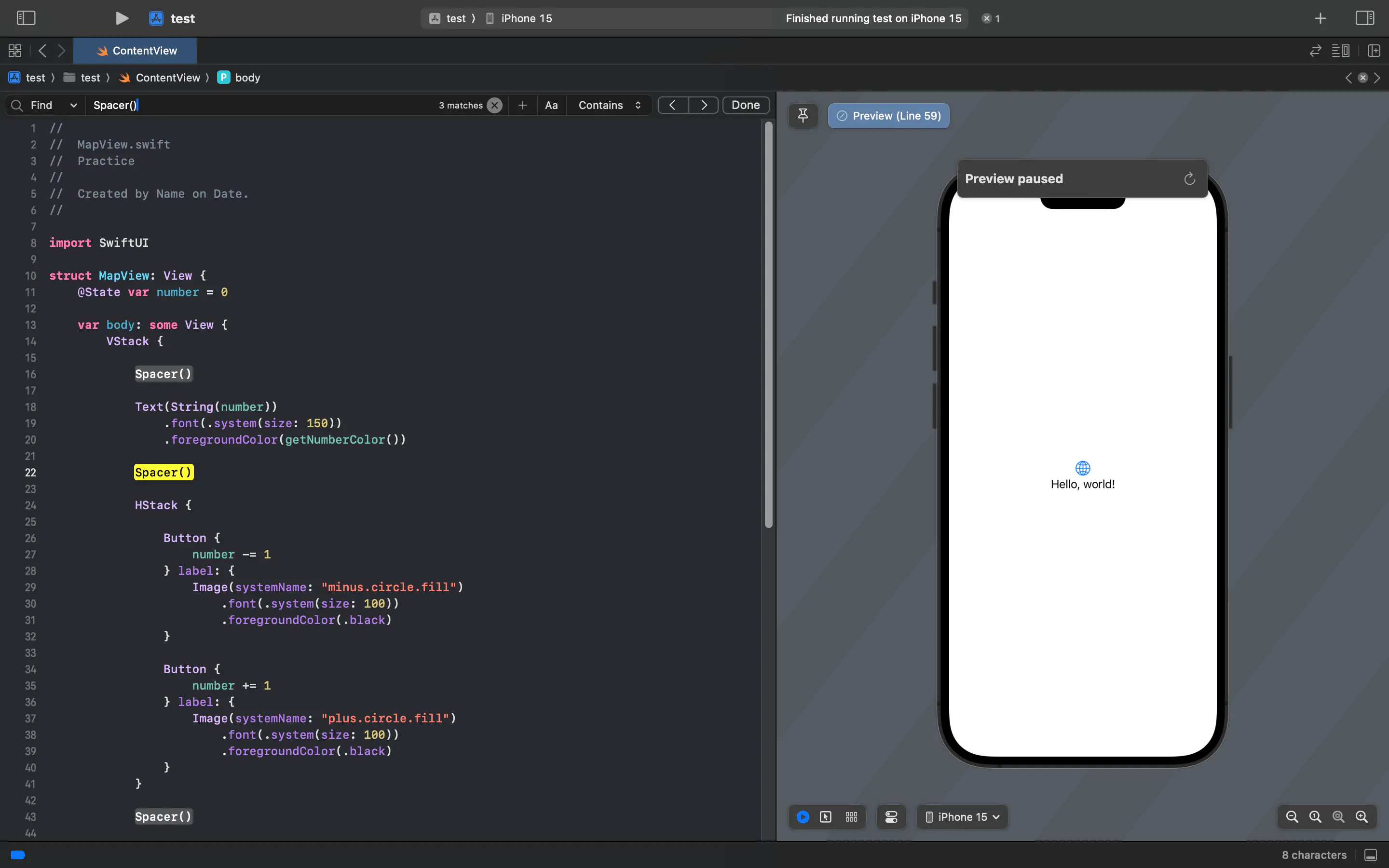
⌘command + f
コードを検索します。

⌘command + shift + k
過去のビルドで生成されたファイルを削除(クリーン)します。
エラーが出た時にこれをやれば治るかもしれません。
^control + a
行の最初に移動。
^control + e
行の最後に移動。
⌘command + enter
プレビュを非表示
⌘command + ⌥option + enter
プレビュを表示・非表示
⌘command + enterか迷ったらこれを使えば表示・非表示どちらも使えるのでおすすめ。
実機ビルド
お使いのiPhone・iPadなどで作ったアプリを実行する方法を紹介します。(今回はiPhoneで)
まず、iPhoneとXcodeで同じApple IDにサインインしてください。
Xcodeでのサインインは前回やりましたが、一応確認しておきましょう。
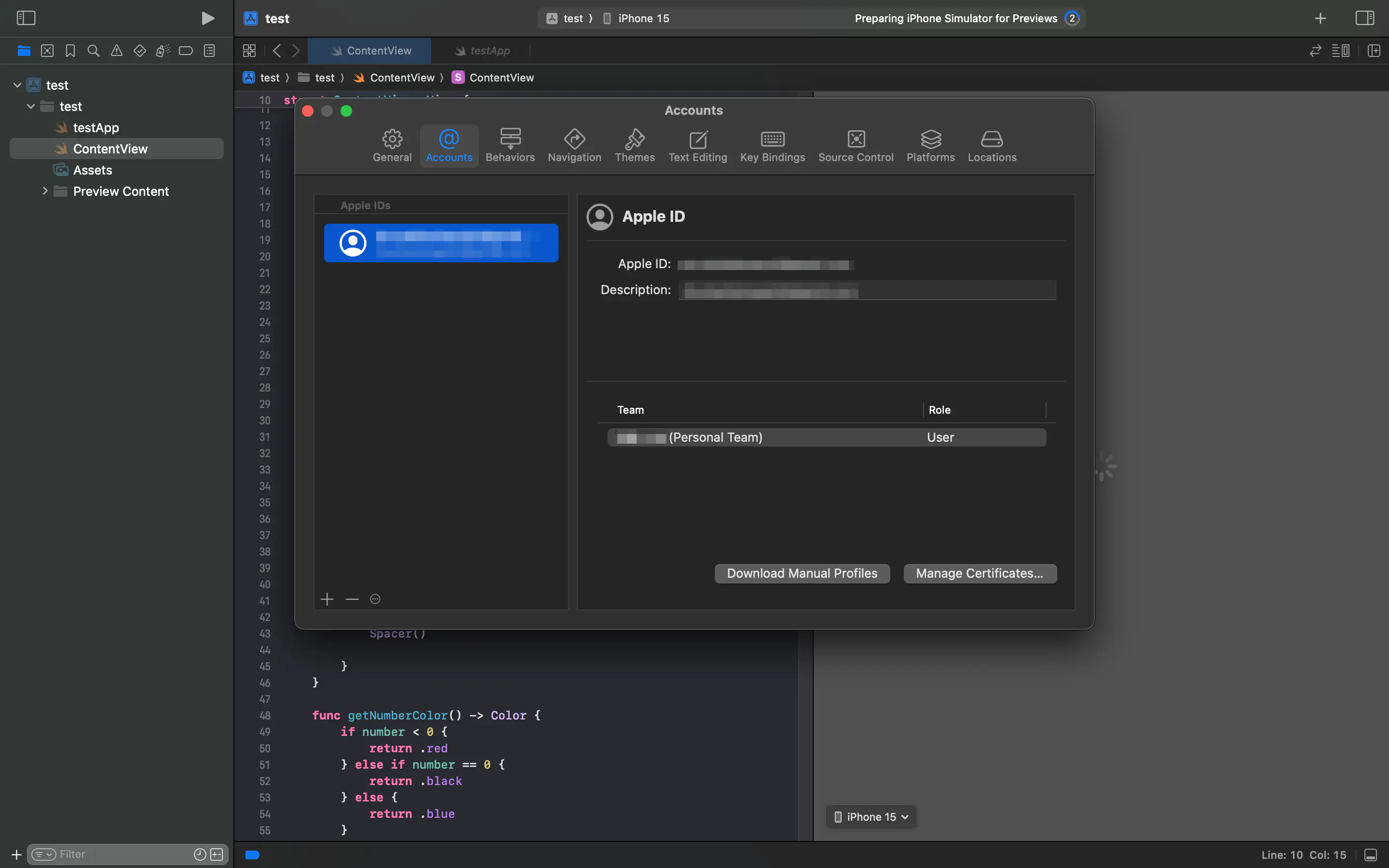
「⌘command + ,」で設定を開き、「Accounts」を開いてください。
このような画面になっていたらOK。

なっていなければ、右下の+ボタンからサインインしてください。
次にMacとiPhoneを有線ケーブルで接続してください。
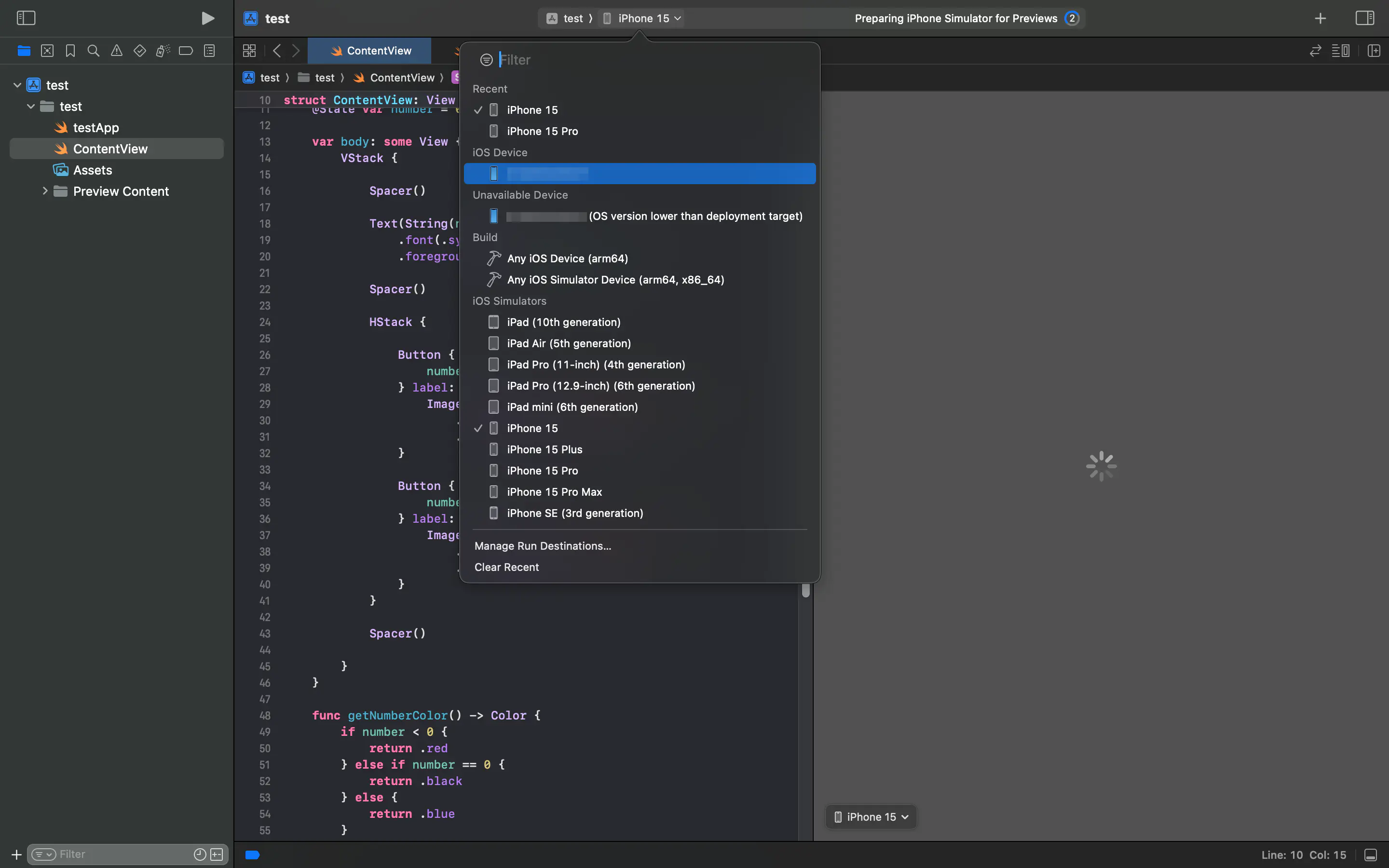
できたらツールバーのスキームから自分のiPhoneを選択してください。

「⌘command + shift + r」かツールバーのRunボタンをクリック。
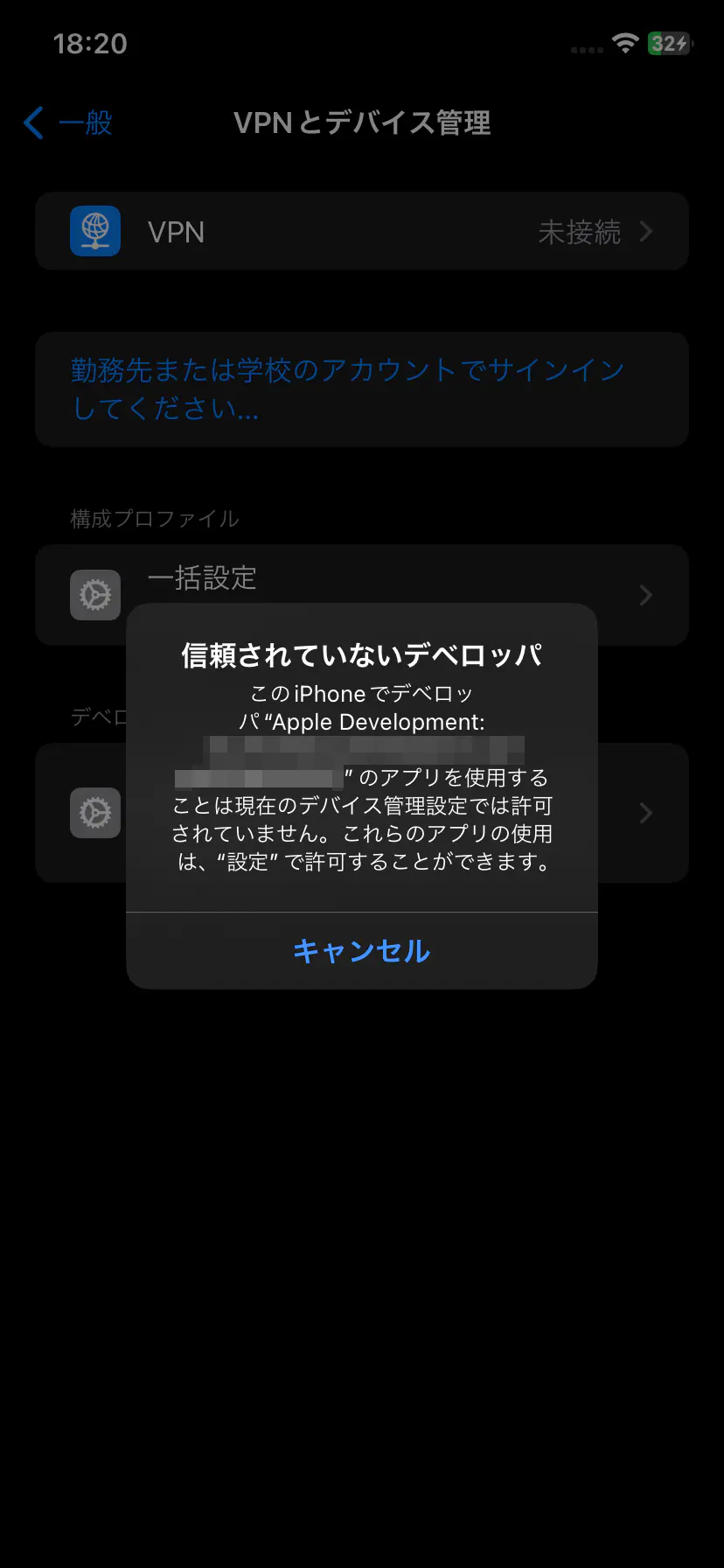
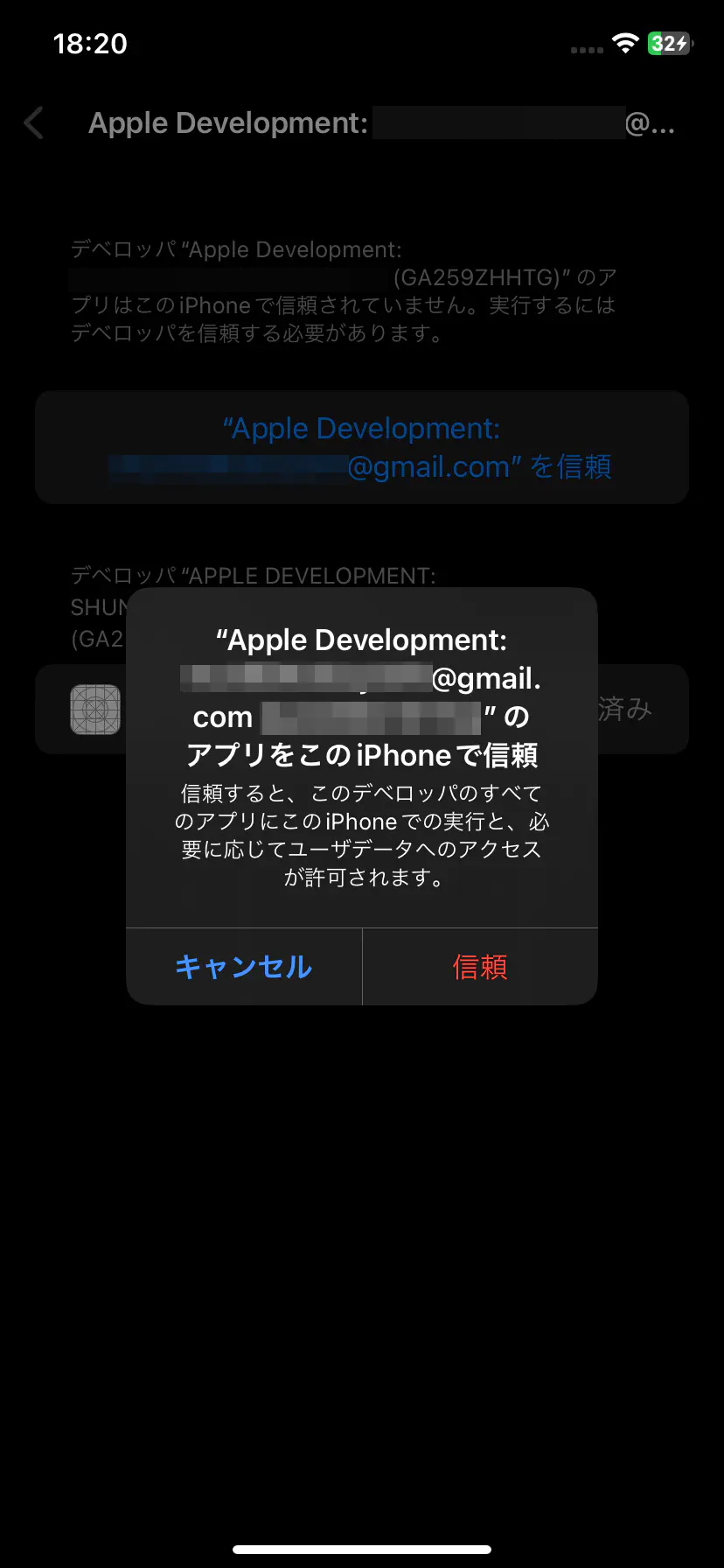
するとiPhone側でこのような画面になるので、一旦キャンセルを押してから

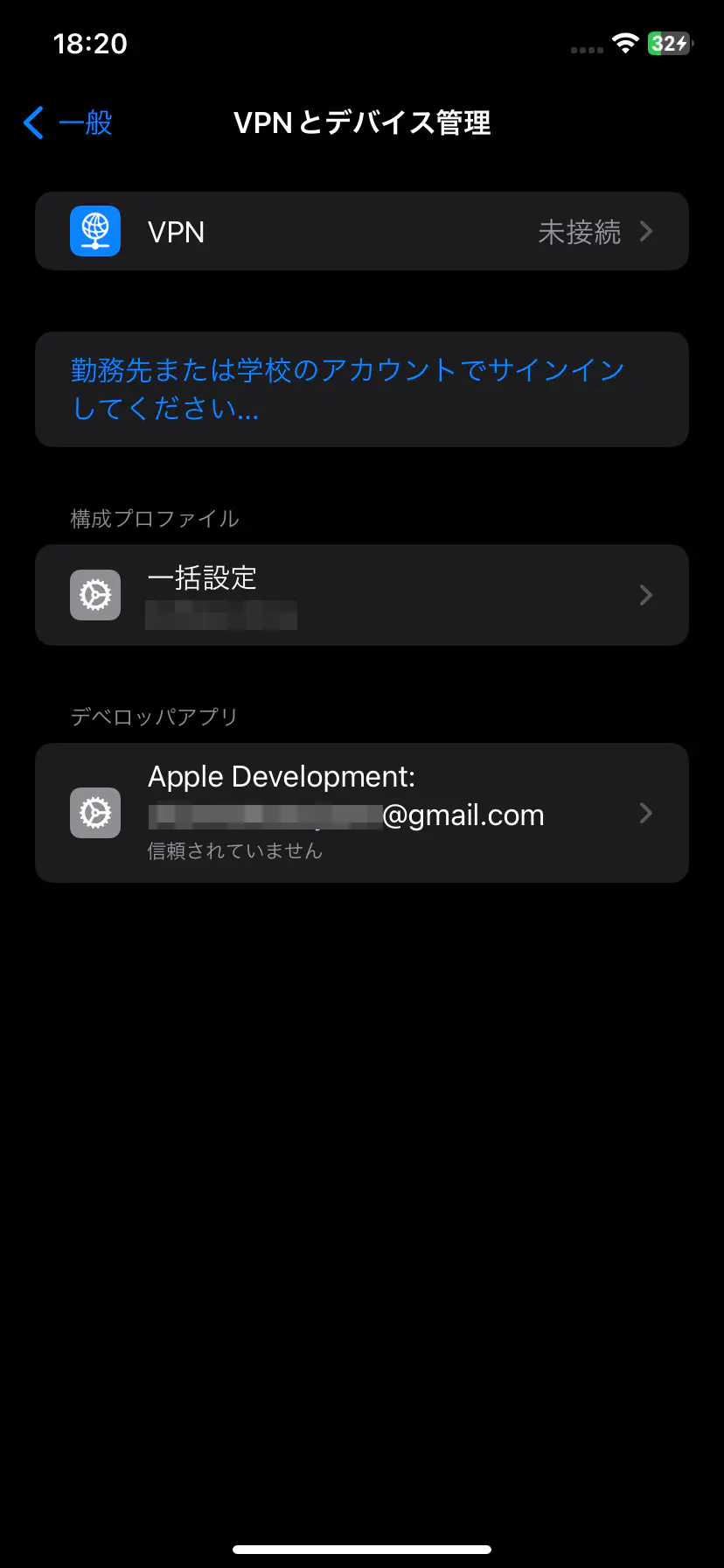
デベロッパアプリのところにある自分のアカウントを押して

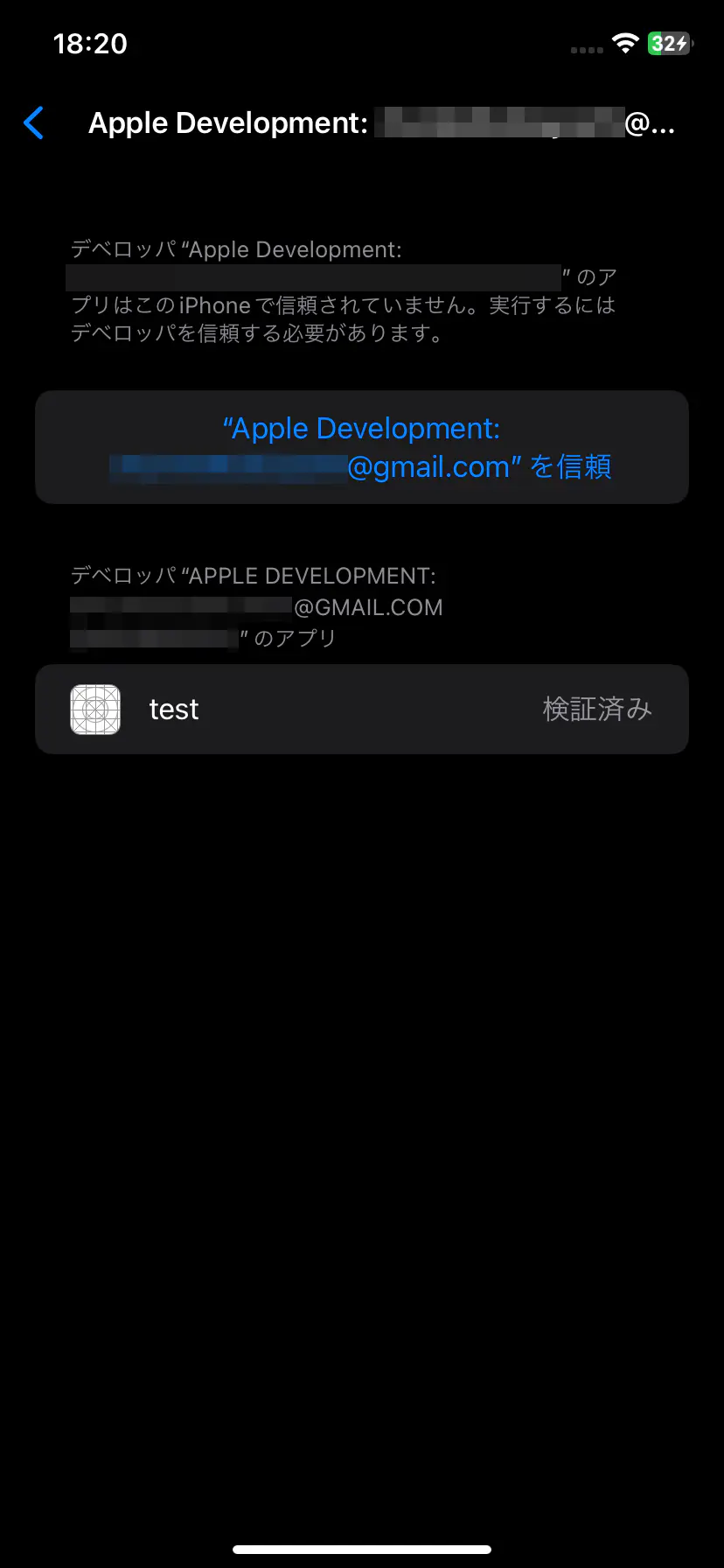
「"Apple Development: *****@***.com"を信頼」を押して

信頼

この状態でもう一回ビルドするとインストールされ、自動で開きます。

1回これでビルドしてしまえば、MacとiPhoneが同じWi-Fiに接続されていることを条件にWi-Fiを経由してインストールすることができます。
ということでできましたが、注意点が2つあります。
アプリの有効期限
さっきの方法でインストールすると、アプリは7日しか使用できません。
1週間経ってアプリを開こうとすると、「"アプリ名"はもう利用できません」と表示されてしまいます。
アプリ数
Macのシュミレータであれば開発したアプリを何個でもインストール可能ですが、実機のiPhoneなどでは3アプリまでしか入れることができません。
シュミレータ
シュミレータを使う上で知っておいた方がいいことをいくつか紹介します。
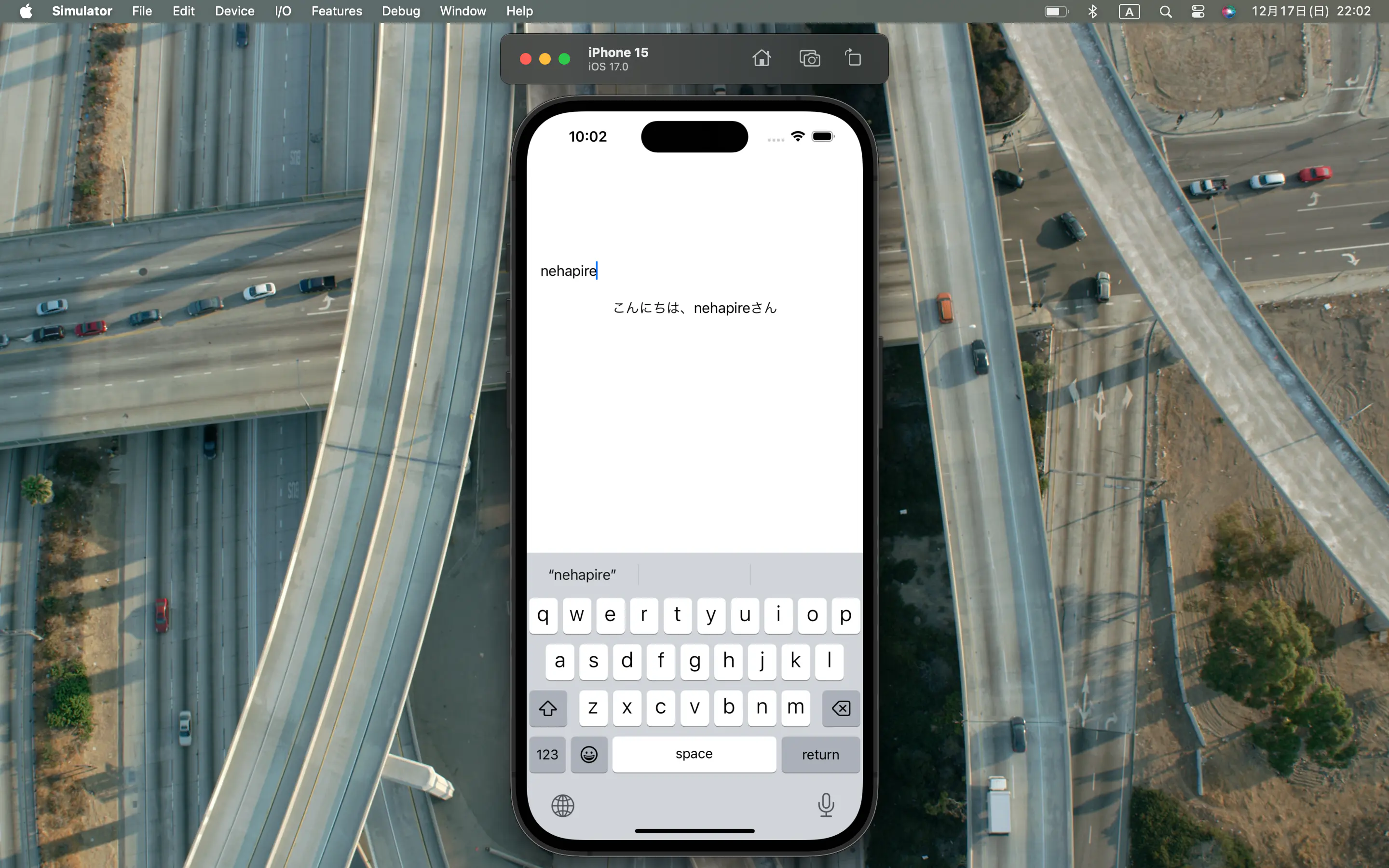
キーボード
シュミレータなどでテキストを入力するときは実際のiPhoneなどのキーボードが表示されません。
しかし、それだと実際にiPhoneなどで使った時に「ここがキーボードで隠れて見えない!」ということになってしまうかもしれません。
なので、「⌘command + shift + k」でキーボードを表示させましょう。

ちなみに英語はQuick Path(なぞり入力)もちゃんと使えます。
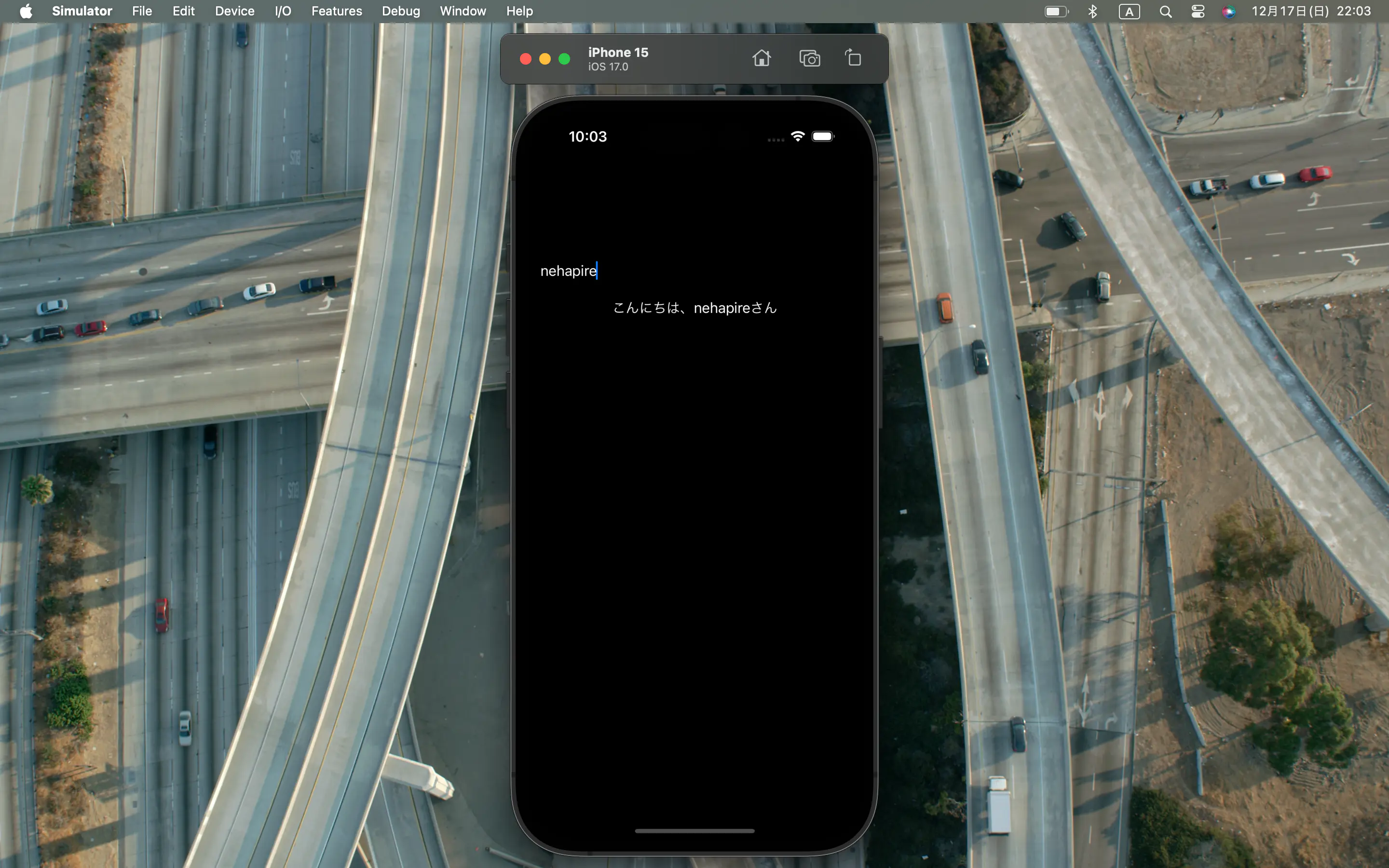
ダークモードの切り替え
シュミレータはデフォルトでライトモードになっています。
「⌘command + shift + a」でダークモードの切り替えができます。

「ダークモードだと見にくい」ということがあるかもしれませんので、やってみるといいでしょう。
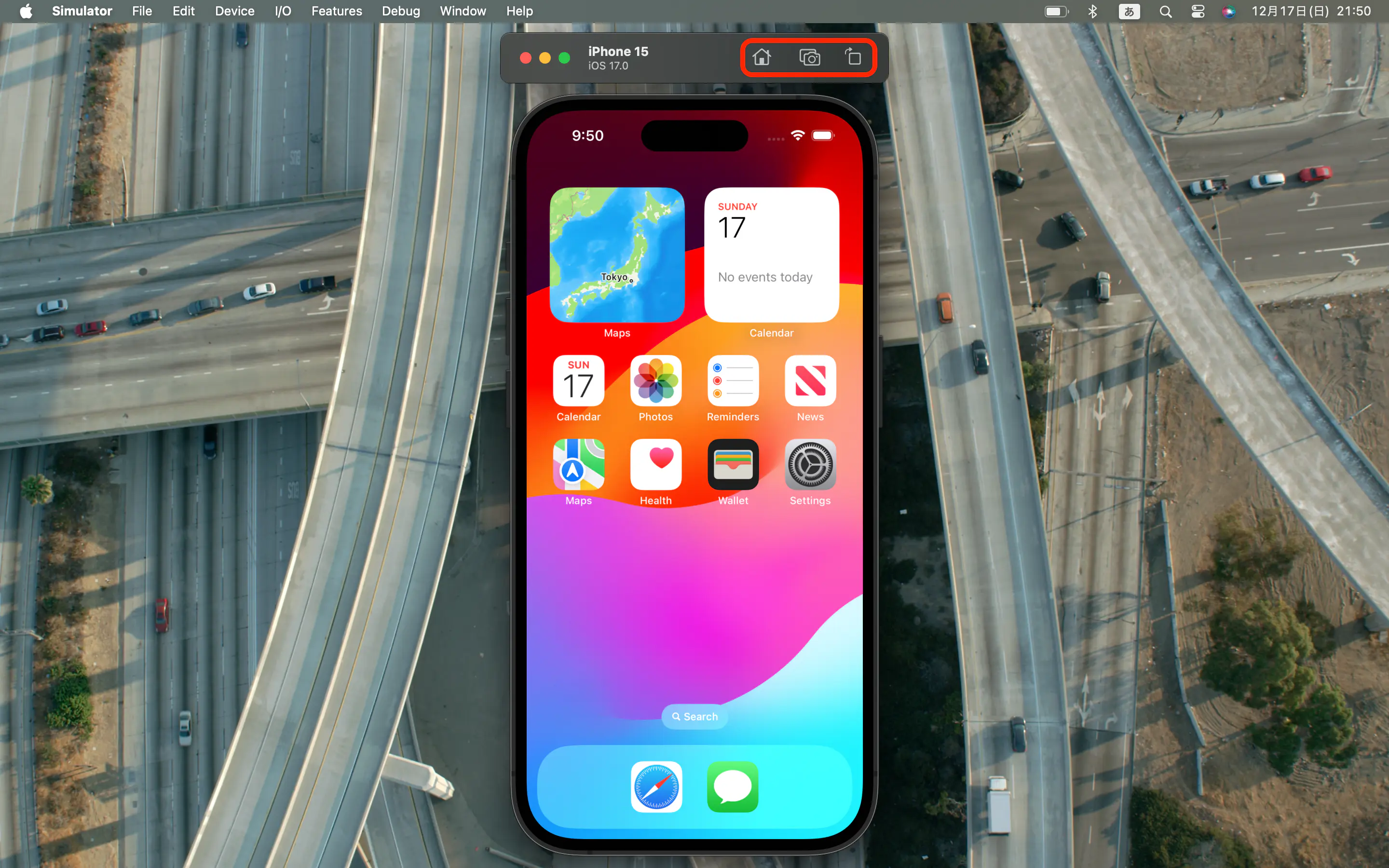
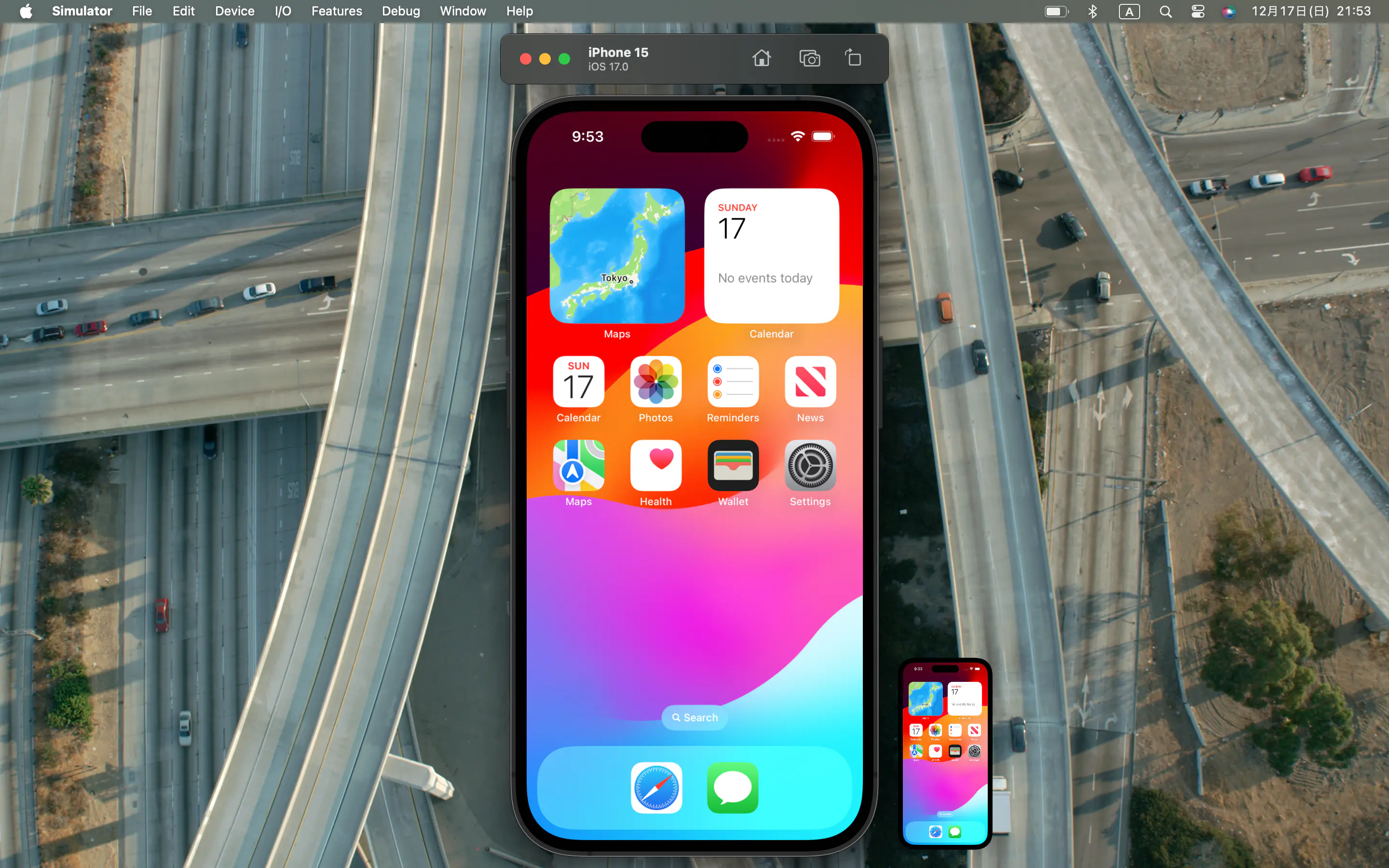
次にこの3つのボタンを左から解説します。

ホームボタン
このホーム画面に行きます。

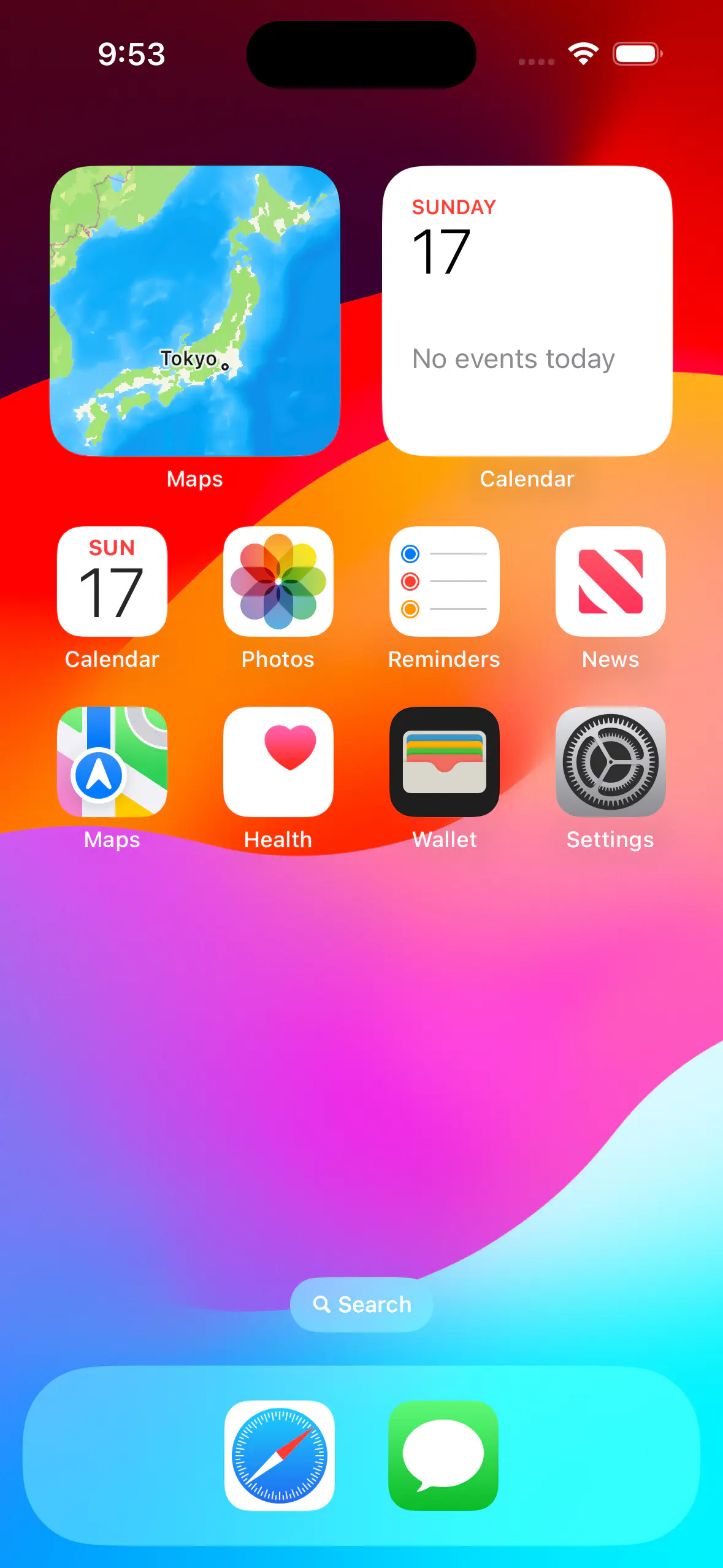
スクショボタン
その名の通りiPhoneと同じようにスクリーンショットを撮ります。

上ので撮った写真。

壁紙が美しいですね。
横画面
1番右のボタンを押すと画面を90度ずつ回転できます。

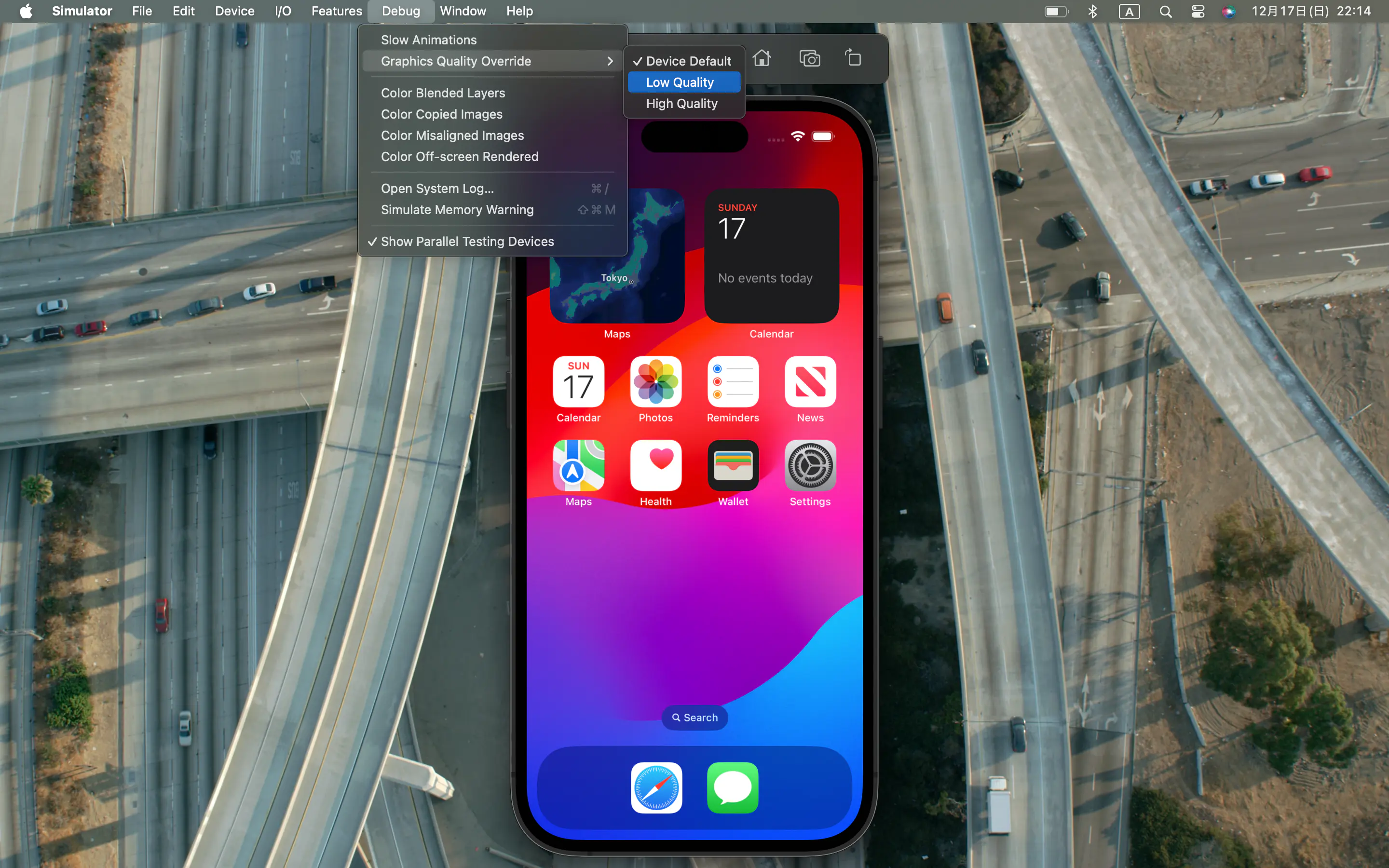
シュミレータが重い
「シュミレータが重い」と感じた時は、次の2つの設定をしましょう。
メニューバーから Debug > Graphics Quality Override > Low Quality

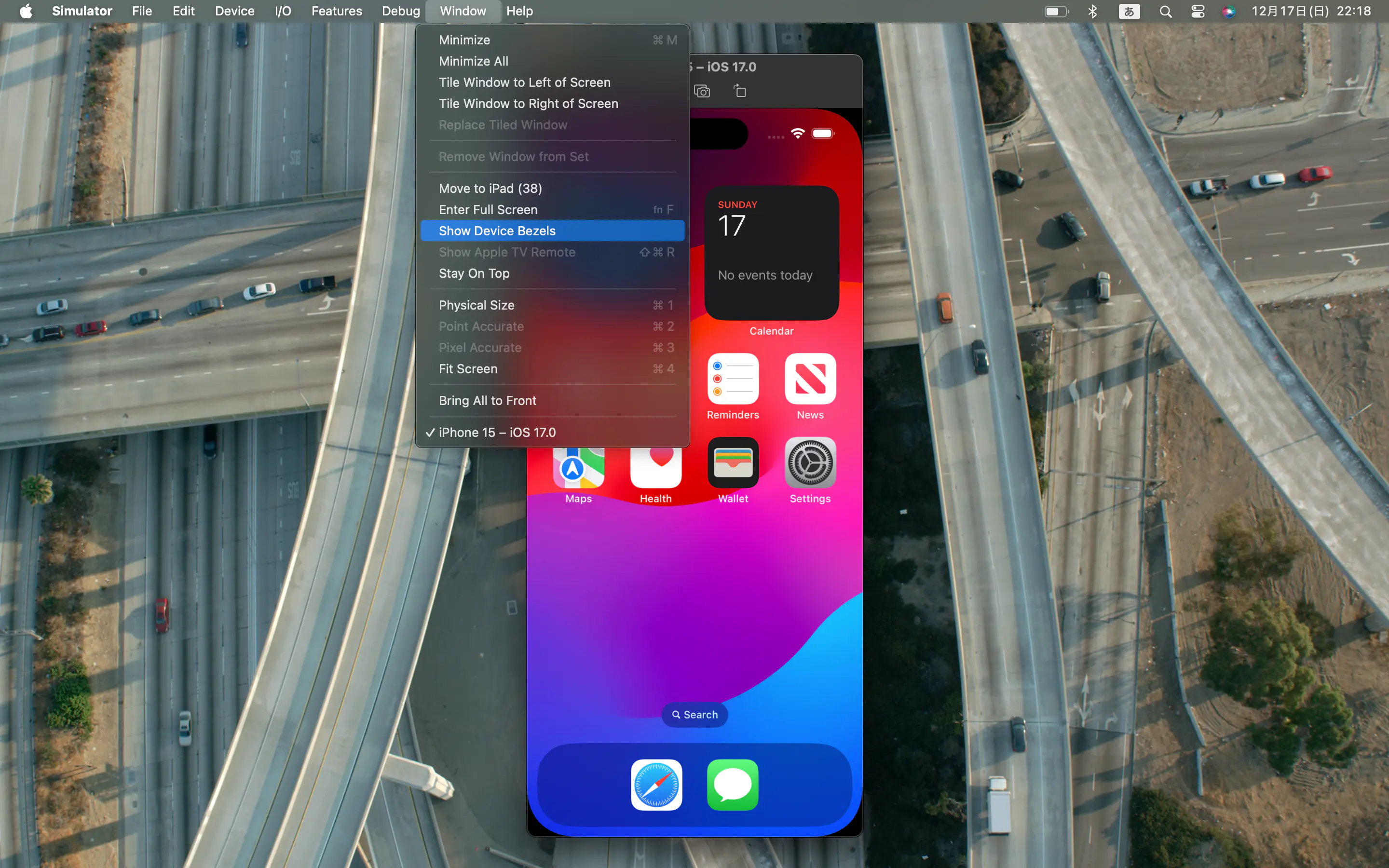
もう1つは、同じくメニューバーから Window > Show Device Bezels をOFFに。

するとデバイスの外枠?みたいなやつがなくなります。

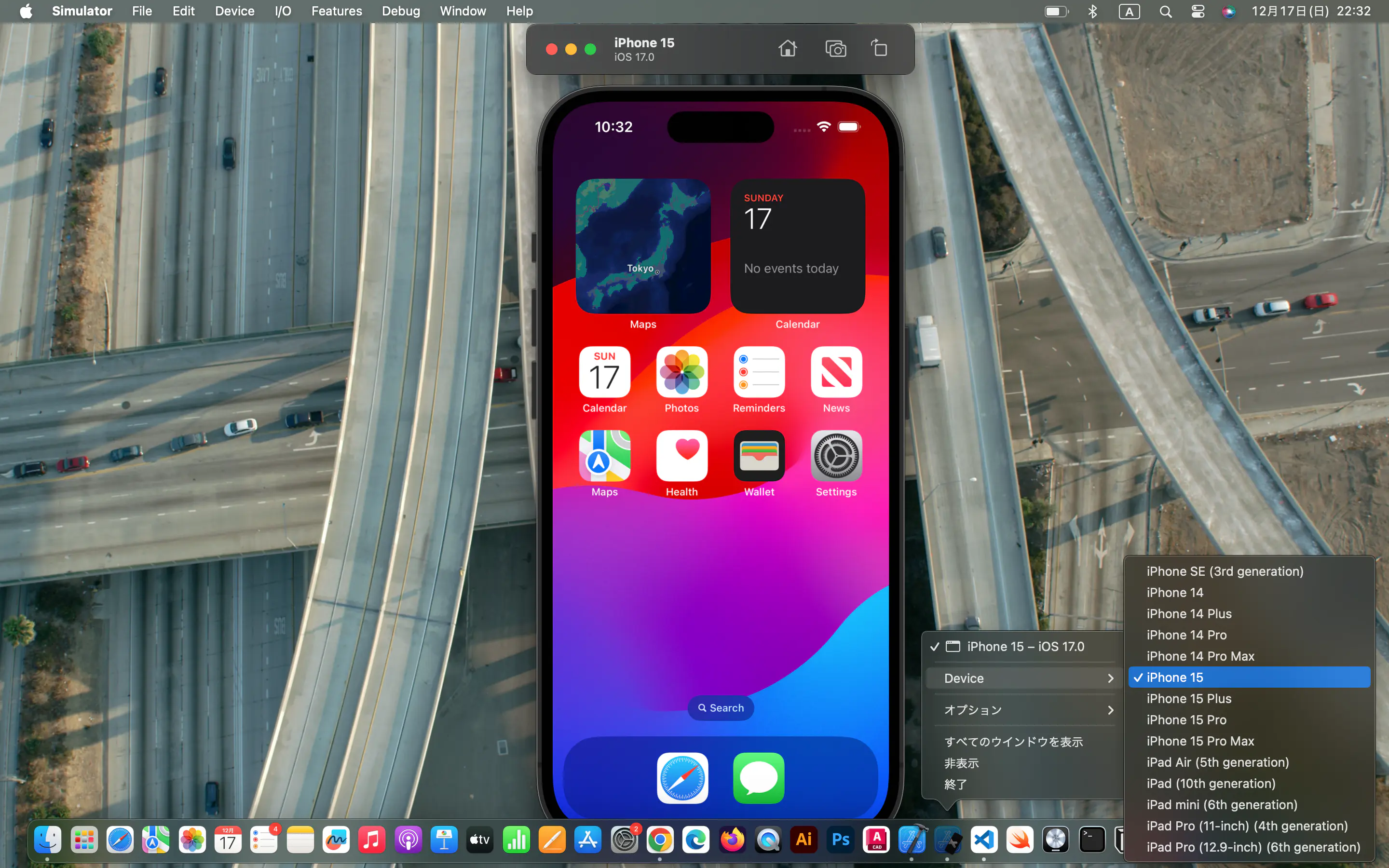
デバイス
シュミレータはほとんどがXcodeからアプリをビルドするときに起動しますが、アプリになっているので単独でシュミレータを実行することもできます。
DockにあるSimulatorアプリを右クリックして、Deviceからデバイスを選べます。

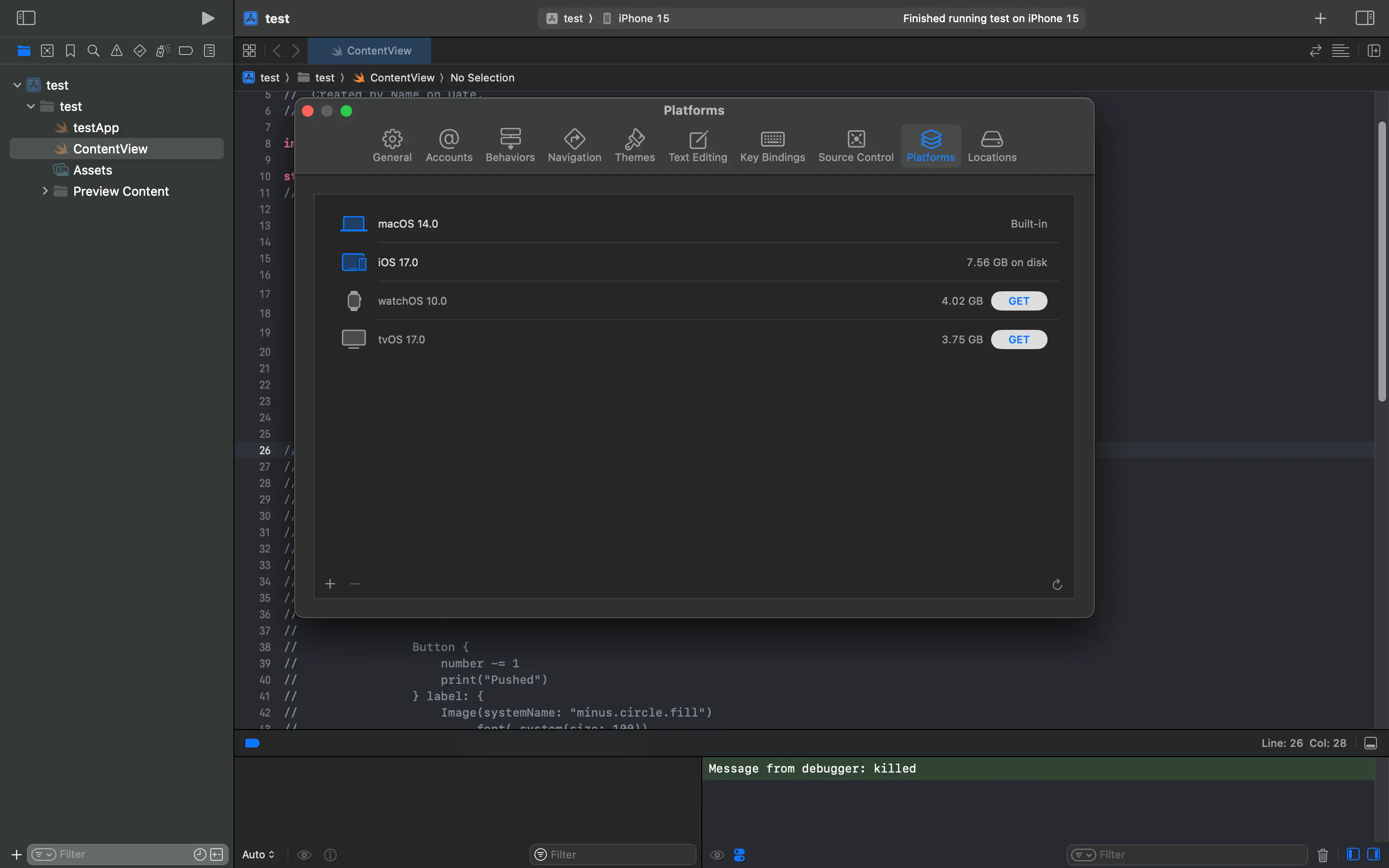
ただし、インストールしたOSで実行可能なデバイスしかできないので、Apple Watchとかを起動させたい場合はXcodeで設定を開いてPlatformsからOSをインストールしてください。

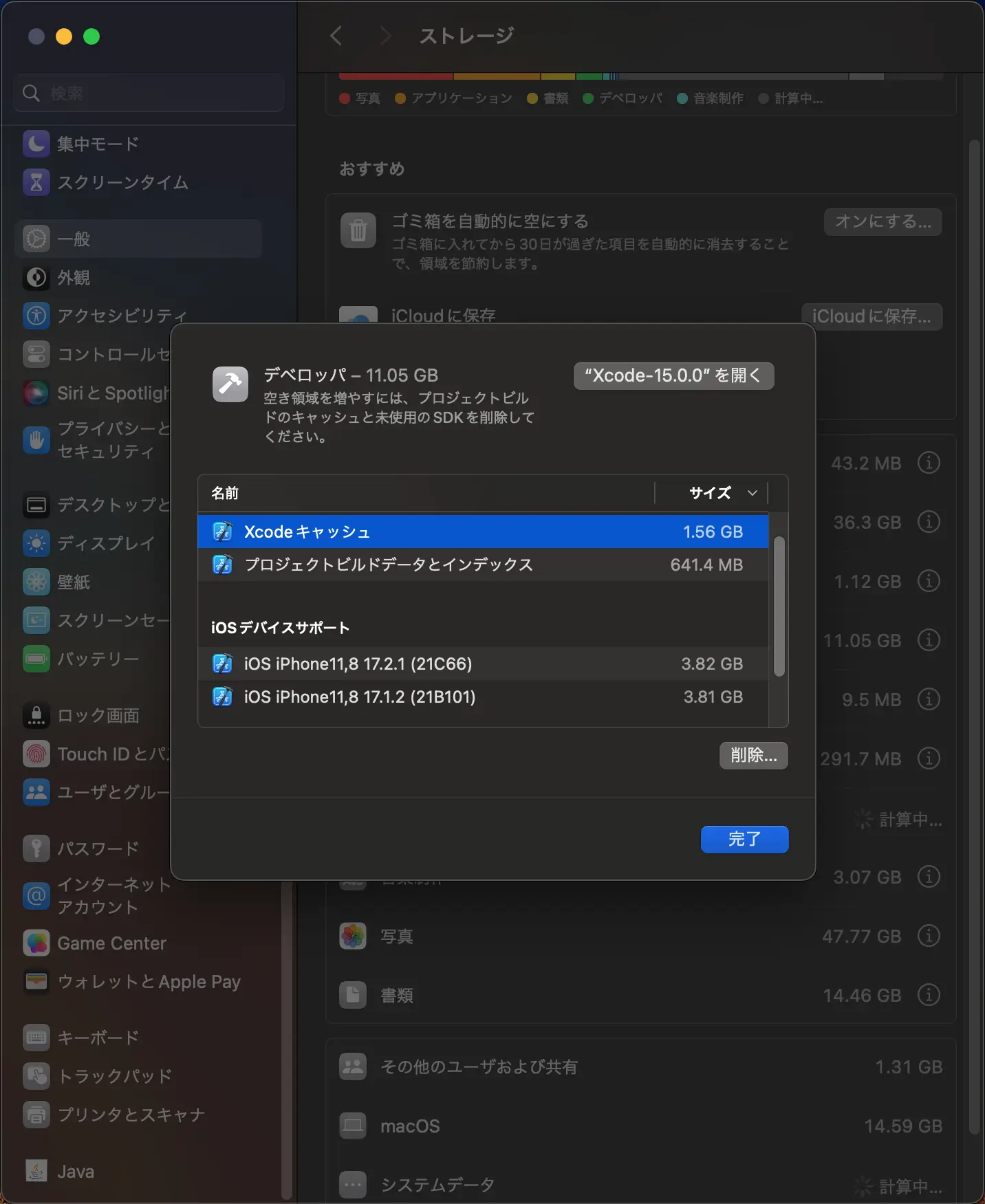
キャッシュ削除
Xcodeキャッシュ
ストレージが圧迫されていると思った時は、Xcodeキャッシュなどを削除してみましょう。
設定 > 一般 > ストレージのデベロッパというところをクリックしてください。

「Xcodeキャッシュ」や「プロジェクトビルドデータとインデックス」などがあったら削除しましょう。
iOSデバイスサポートについては、古いOSのデータがあったら削除しましょう。
この場合だと「iOS iPhone11,8 17.1.2 (21B101)」を削除します。
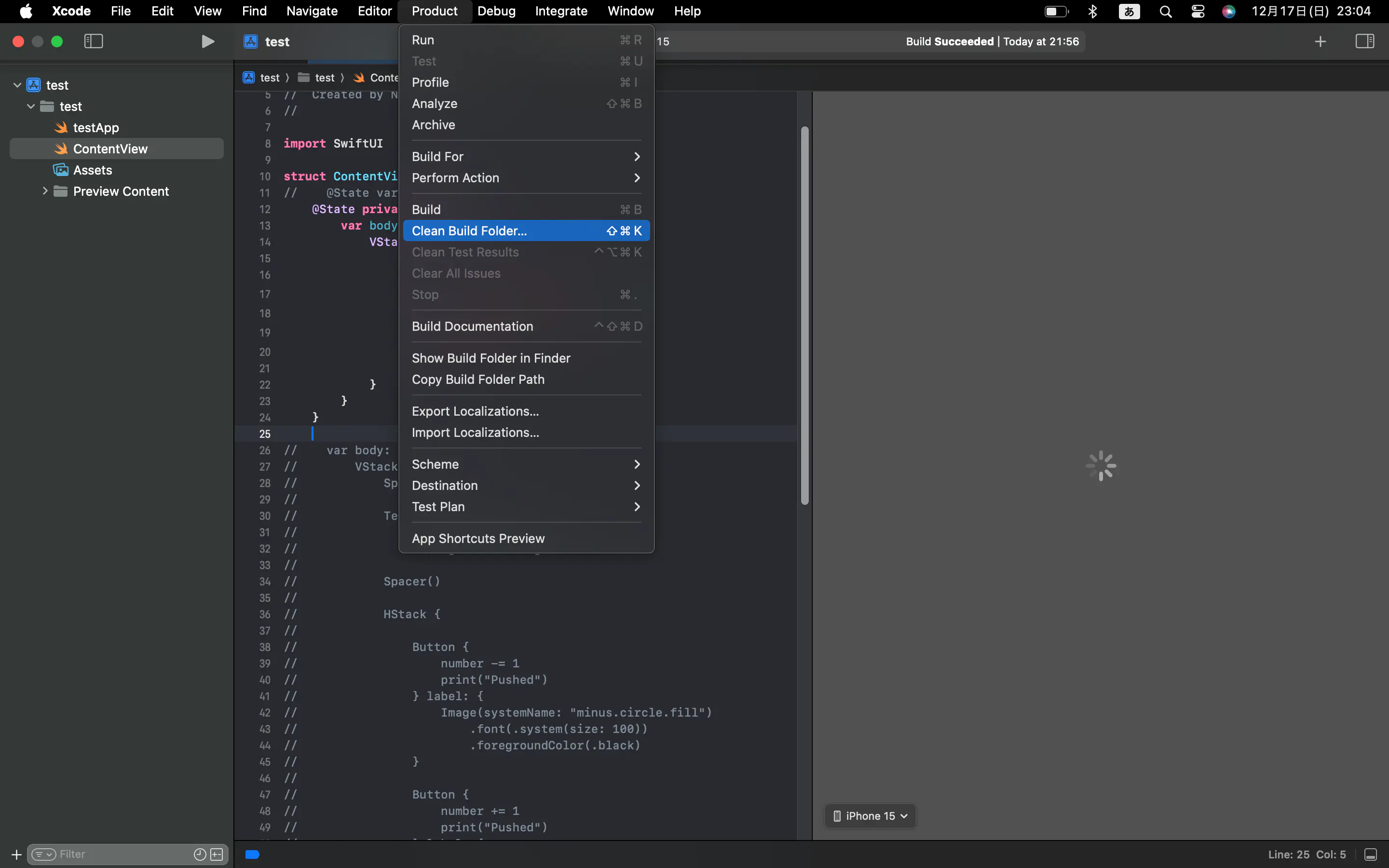
クリーン
プロジェクトの中間ファイルなどを削除します。
エラーがでた時にやると治る可能性もあります。
メニューバーの Product > Clean Build Folder... もしくは⌘command + shift + kで実行。

再起動
当たり前かもしれませんが重要です。
XcodeとMacを再起動するといいでしょう。
Xcodeを再起動する場合は⌘command + qでXcodeを完全に終了してから、起動してください。
ゴミ箱
ゴミ箱が溜まっていたら削除しましょう。
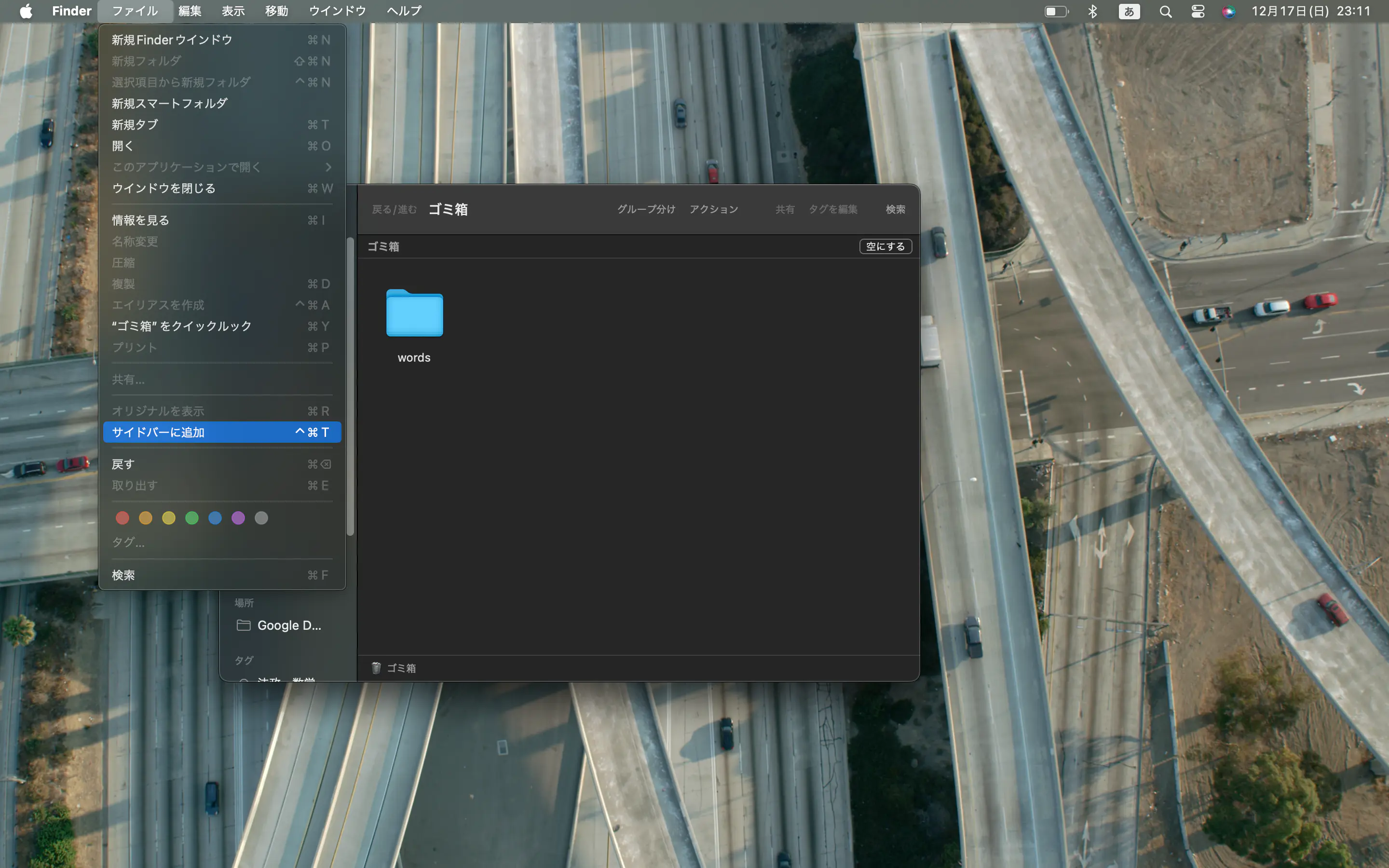
ちなみに、ゴミ箱を開いた状態でメニューバーの ファイル > サイドバーに追加 もしくは、control + ⌘command + tでサイドバーに追加すると、簡単にゴミ箱にアクセスできるようになります。

Macのキャッシュ
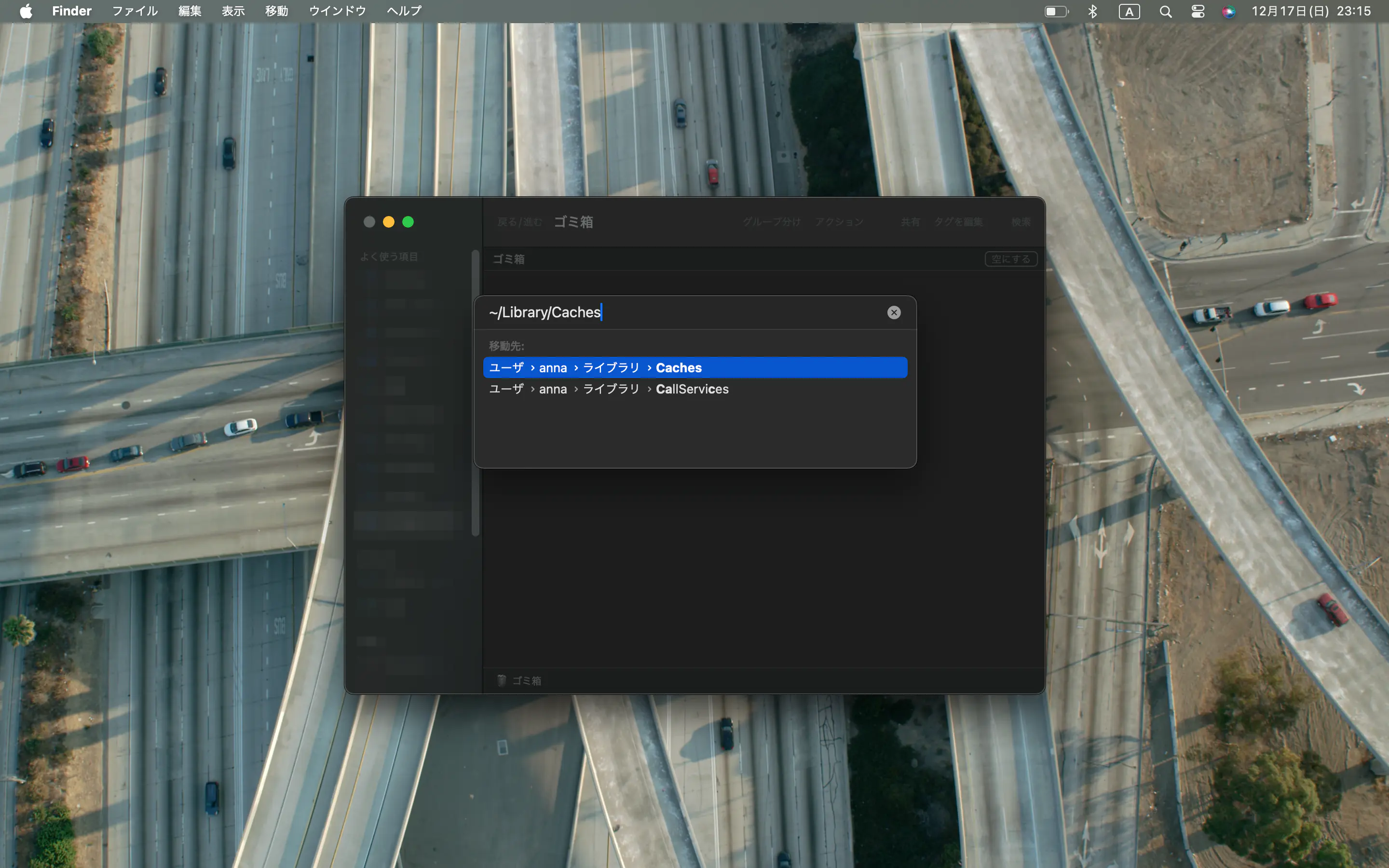
Finderを開いて⌘command + shift + gを押して「~/Library/Caches」と検索してEnterを押してください。

そのフォルダに入っている全てのファイルを削除してください。(全てキャッシュなので大丈夫です)
以前、このことを初めて知って削除してみたら「200000項目を削除中」とかってなって割を時間かかったので、ゴミ箱・キャッシュはこまめに削除しておくようにしましょう。
日本語
Xcodeの言語を日本語にすることは、残念ながら「できません」。
開発したアプリの言語を日本語にすることは可能です。
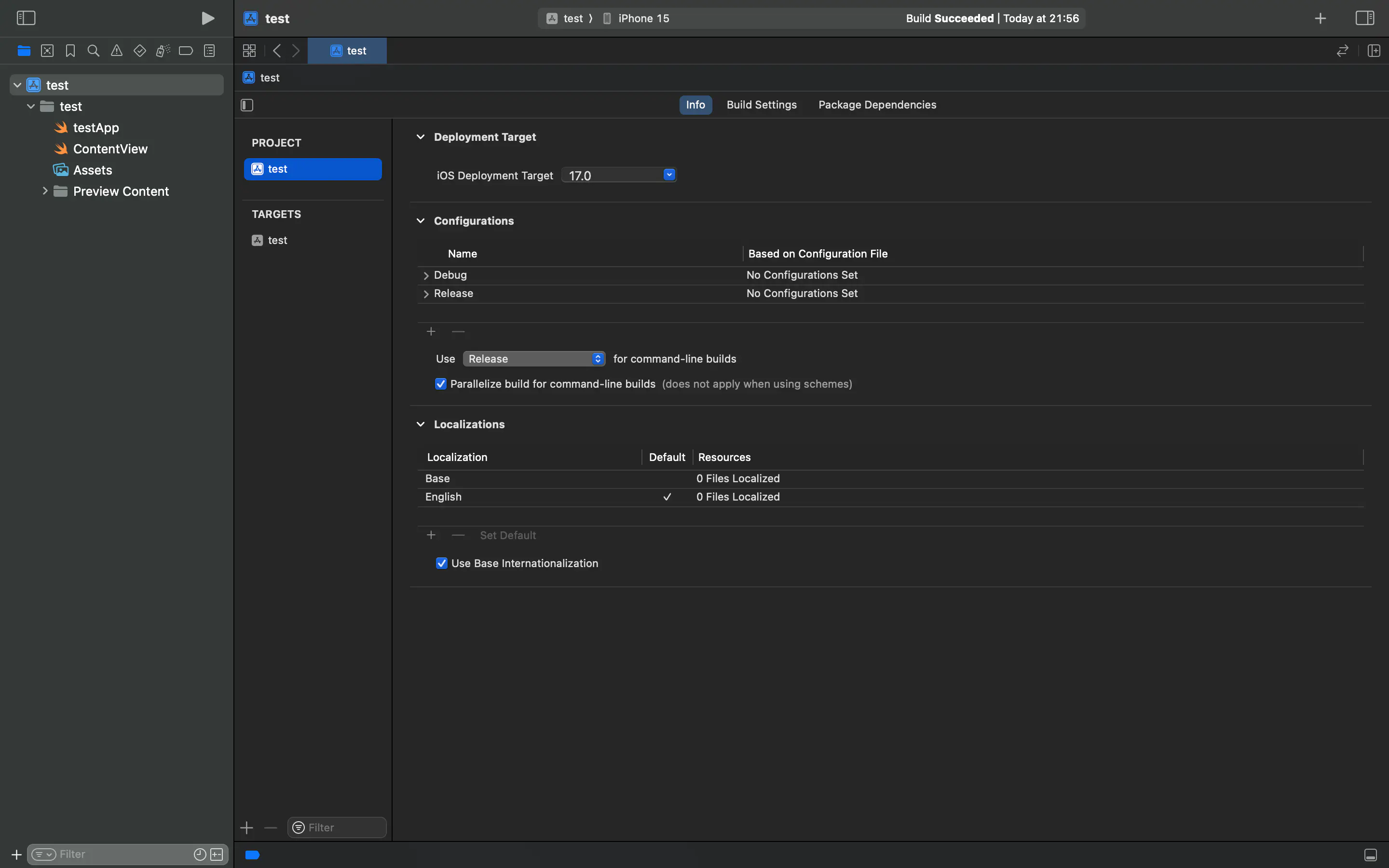
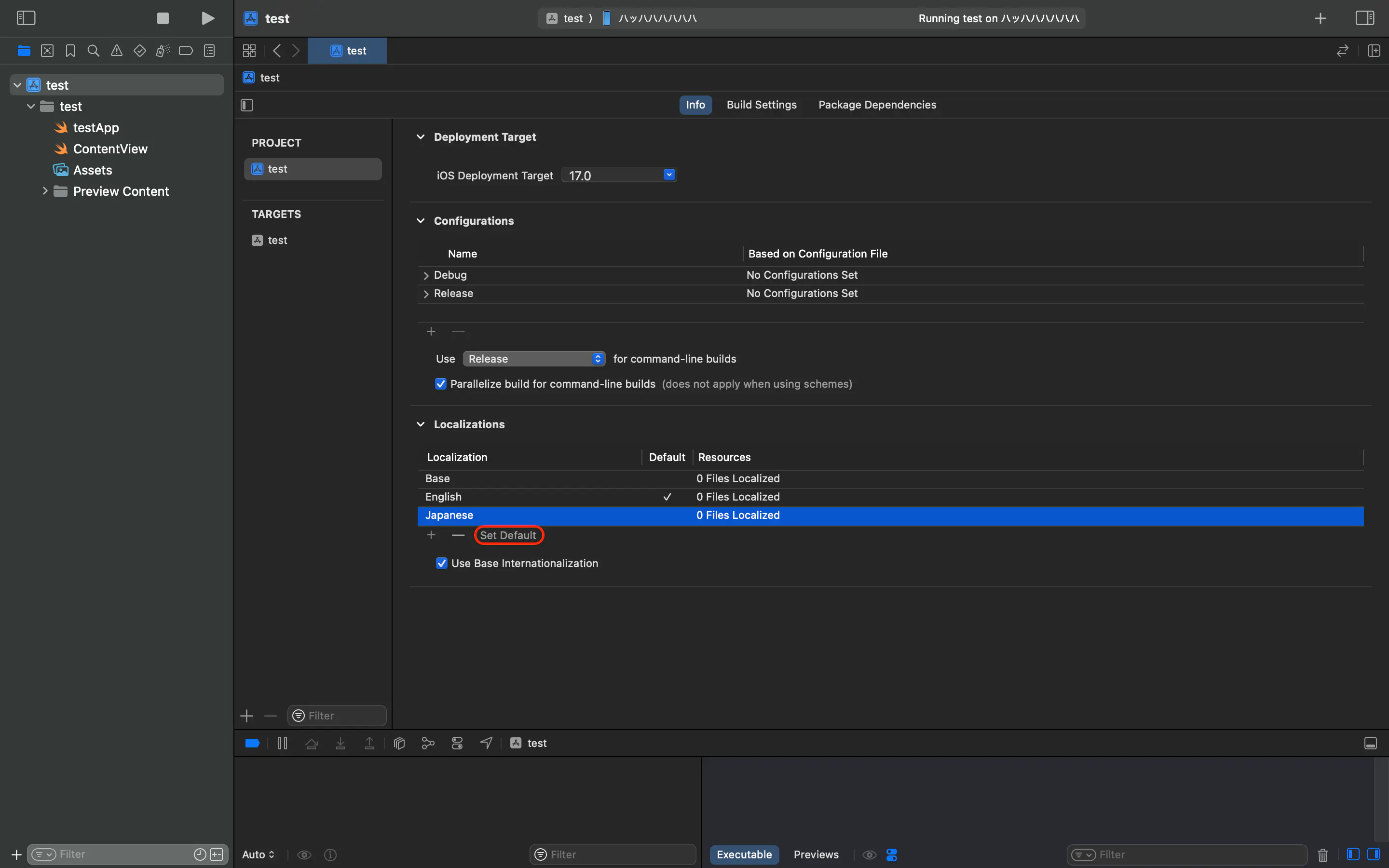
プロジェクトをクリックして、InfoタブのLocalizationsのEnglishの下の方にある+ボタンをクリック

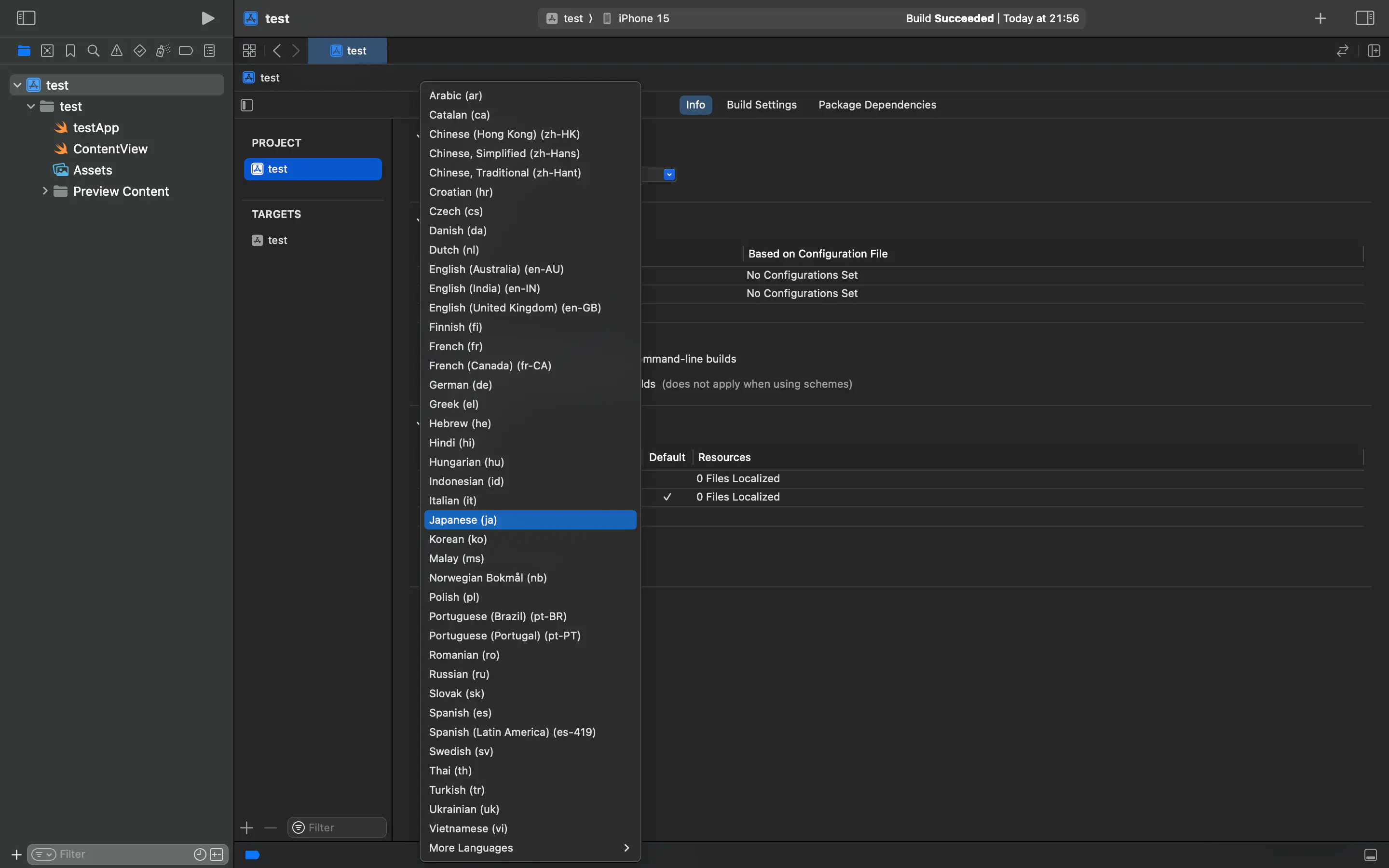
真ん中より少し下の方にある「Japanese (ja)」を選択。

「Set Default」をクリック。



 copied!
copied!