変数と定数

今回はプログラミングにおいて重要な要素である「変数」と「定数」について解説します。
変数・定数とは
変数・定数とは簡単にいうとテキストや数字などのデータを入れておく「箱」のようなものです。
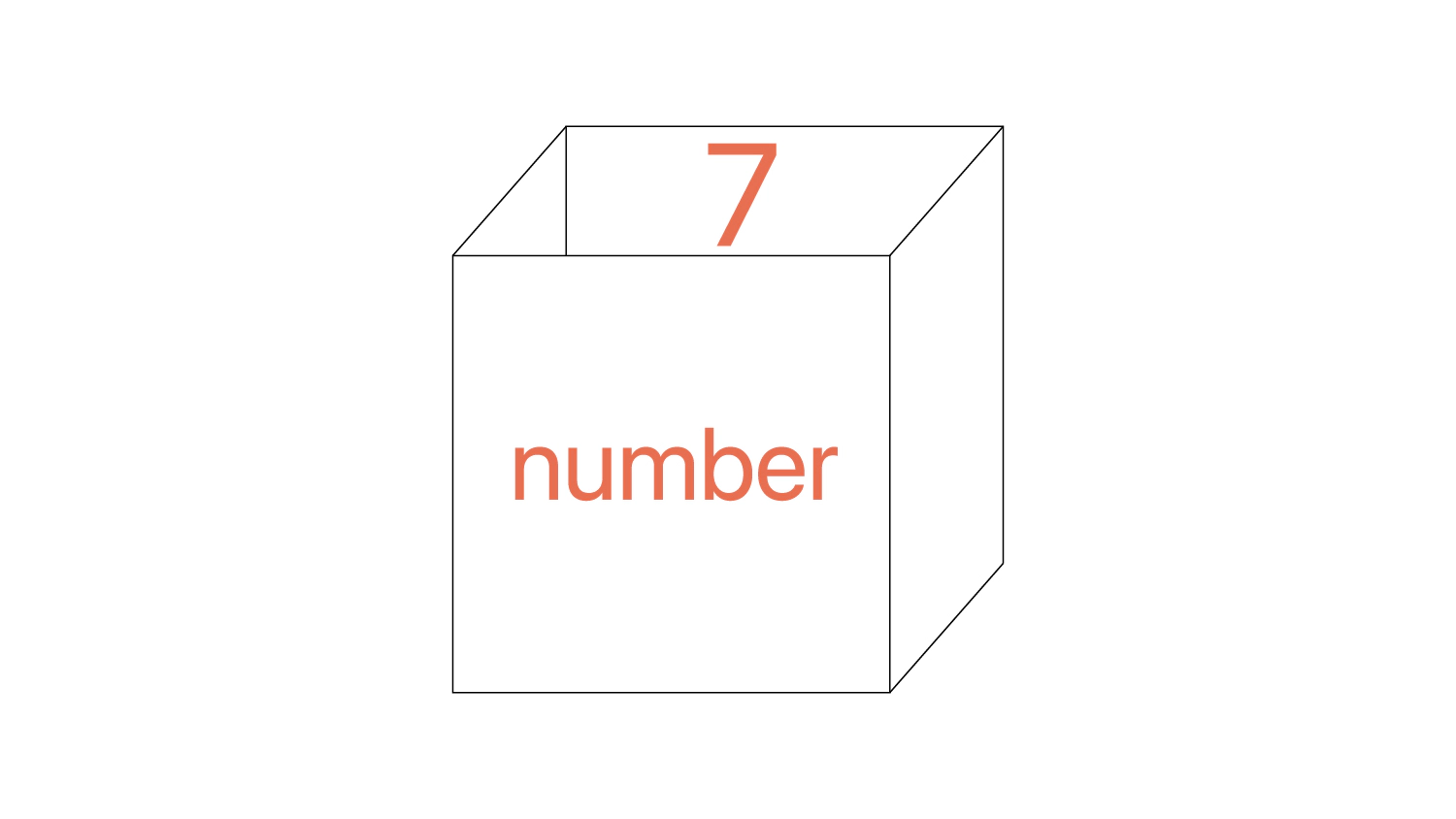
下の画像のようなイメージのものです。

この場合では「number」という箱に「7」という数字を入れています。
他にも「Mark」などの、文字列なども入れることができます。
定義
先ほどの、numberに7を入れたものを、swiftのコードで表してみましょう。
var number = 7「var」というのは、変数を定義するときの宣言に使います。
定数の場合は「let」を使用します。(変数と定数の違いは後で説明します)
また、プログラミングの世界では「=」は右辺を左辺に代入するという意味があります。
ちょっとしたコードを実行したりするのに便利な、Playgroundを使って変数や定数と使ってみましょう。
Playgroundの作成
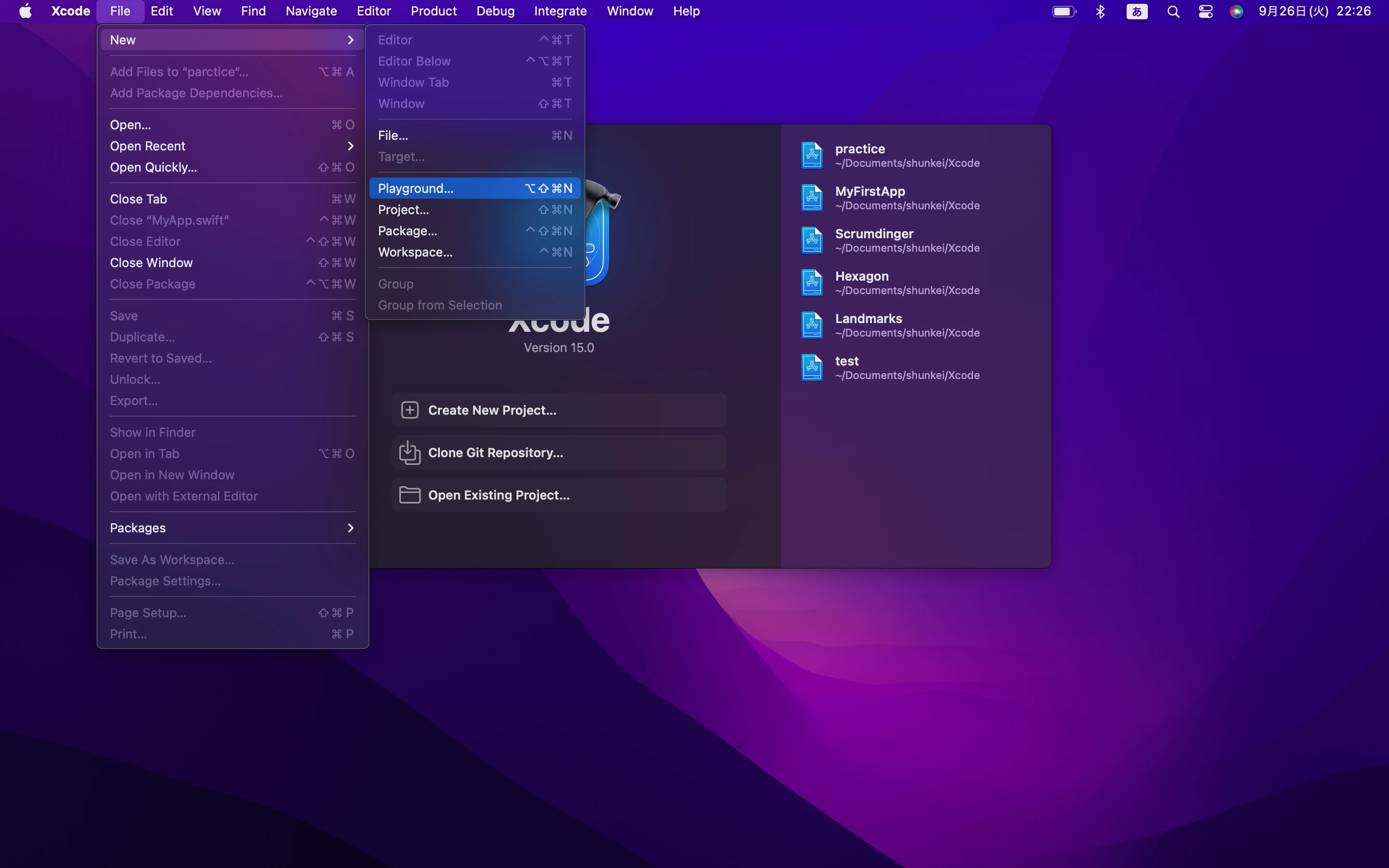
Xcodeを開いて
File > New > Playground

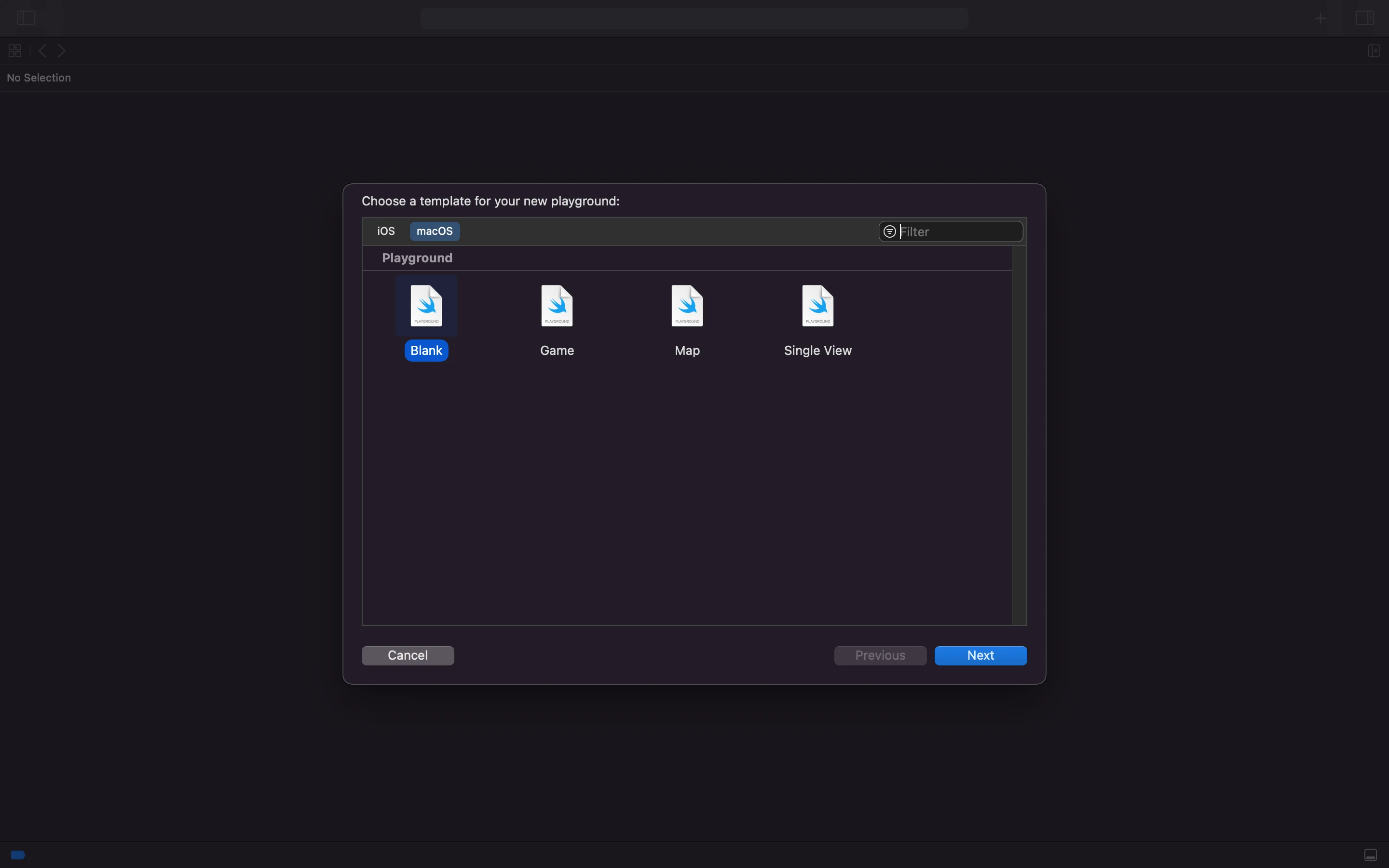
macOSのBlankを選択

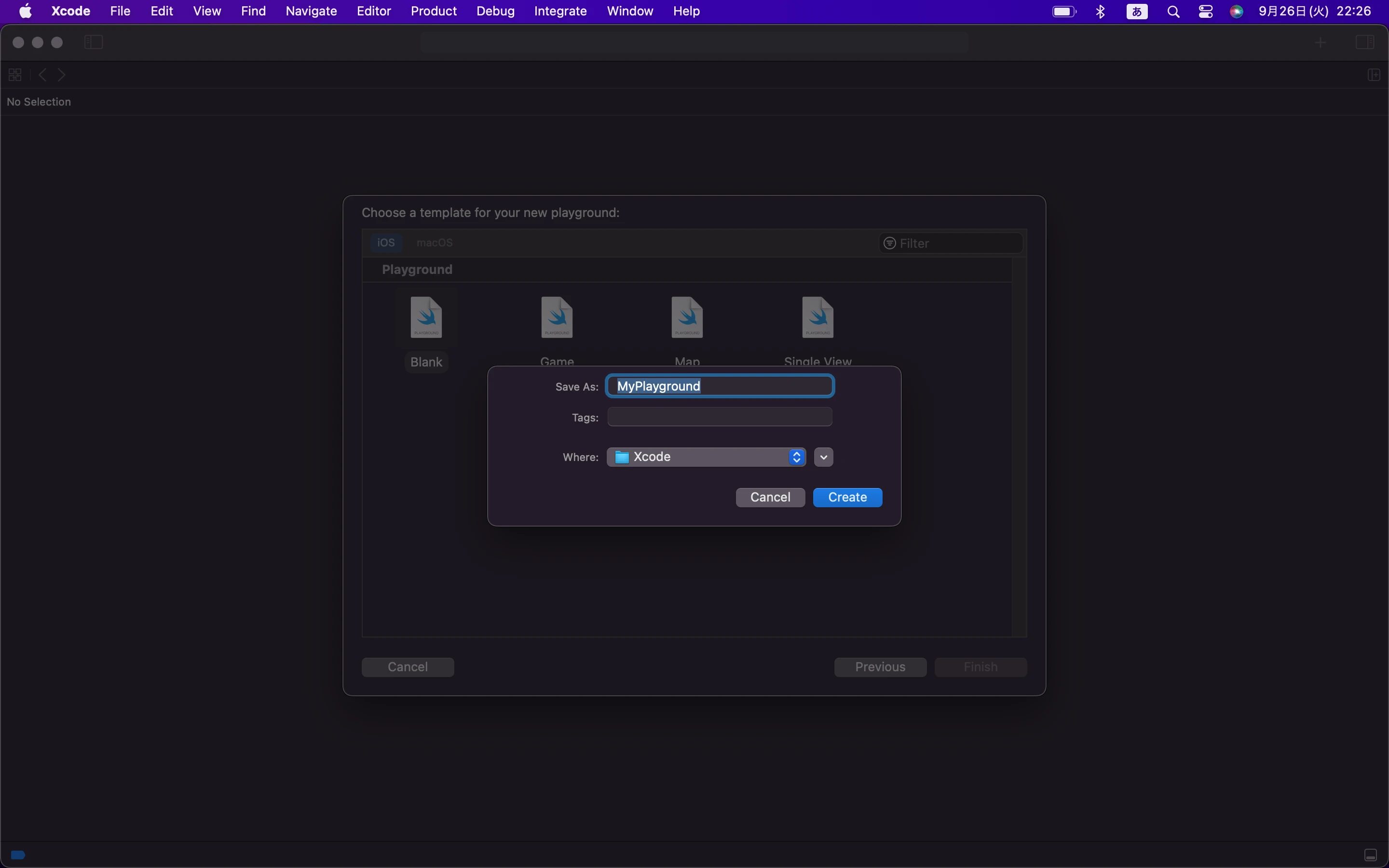
ファイル名、タグ、保存場所などを決めてCreate

このような画面になればOK

右下のアイコンをクリックするか、下のバーを上にスライドさせてコンソールを開きましょう。

では実際に変数を使ってみましょう。
printとデータ型
まずは次のコードを削除して、
import Cocoa
var greetin = "Hello, playground"次のコードをコピペしてください。
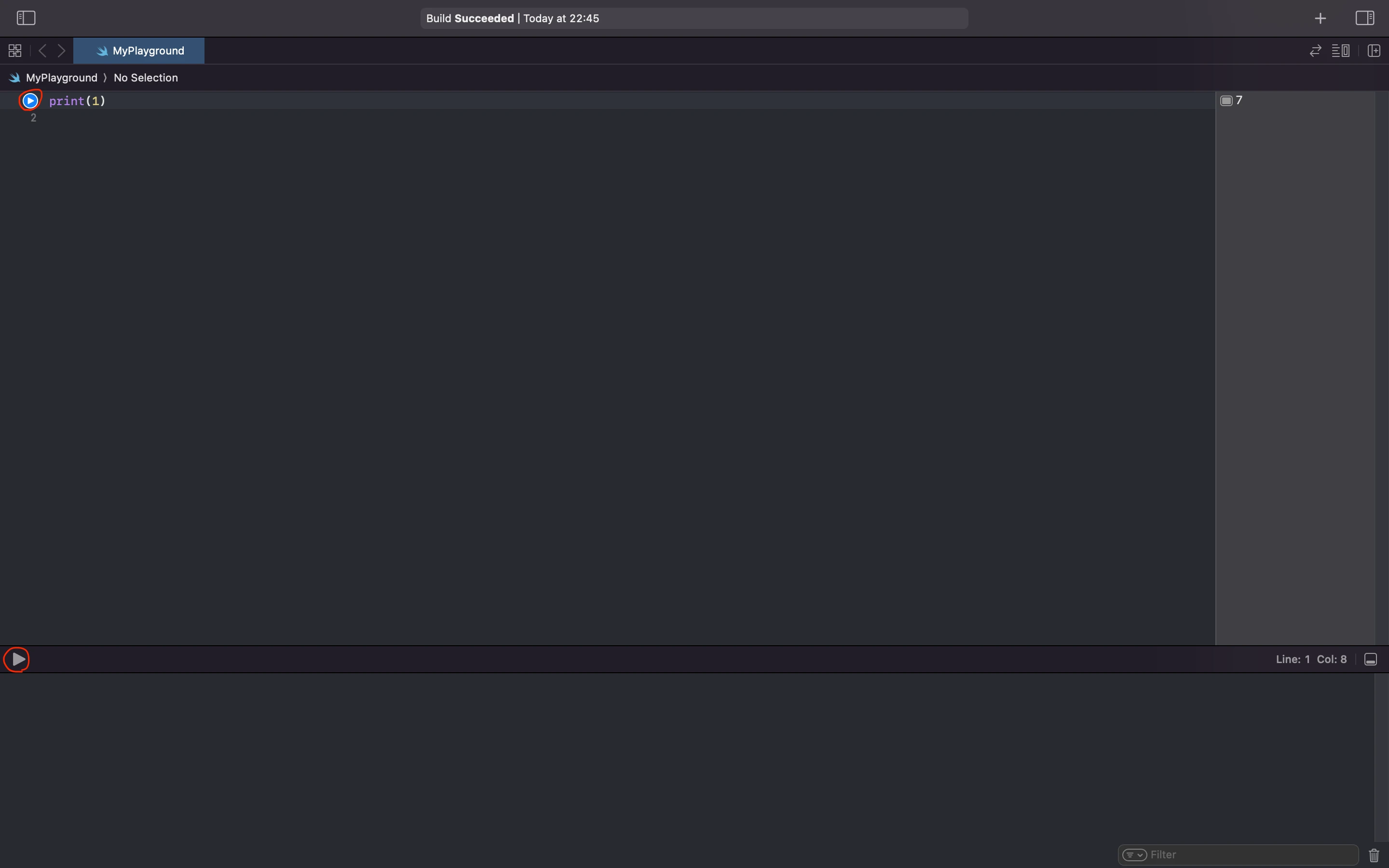
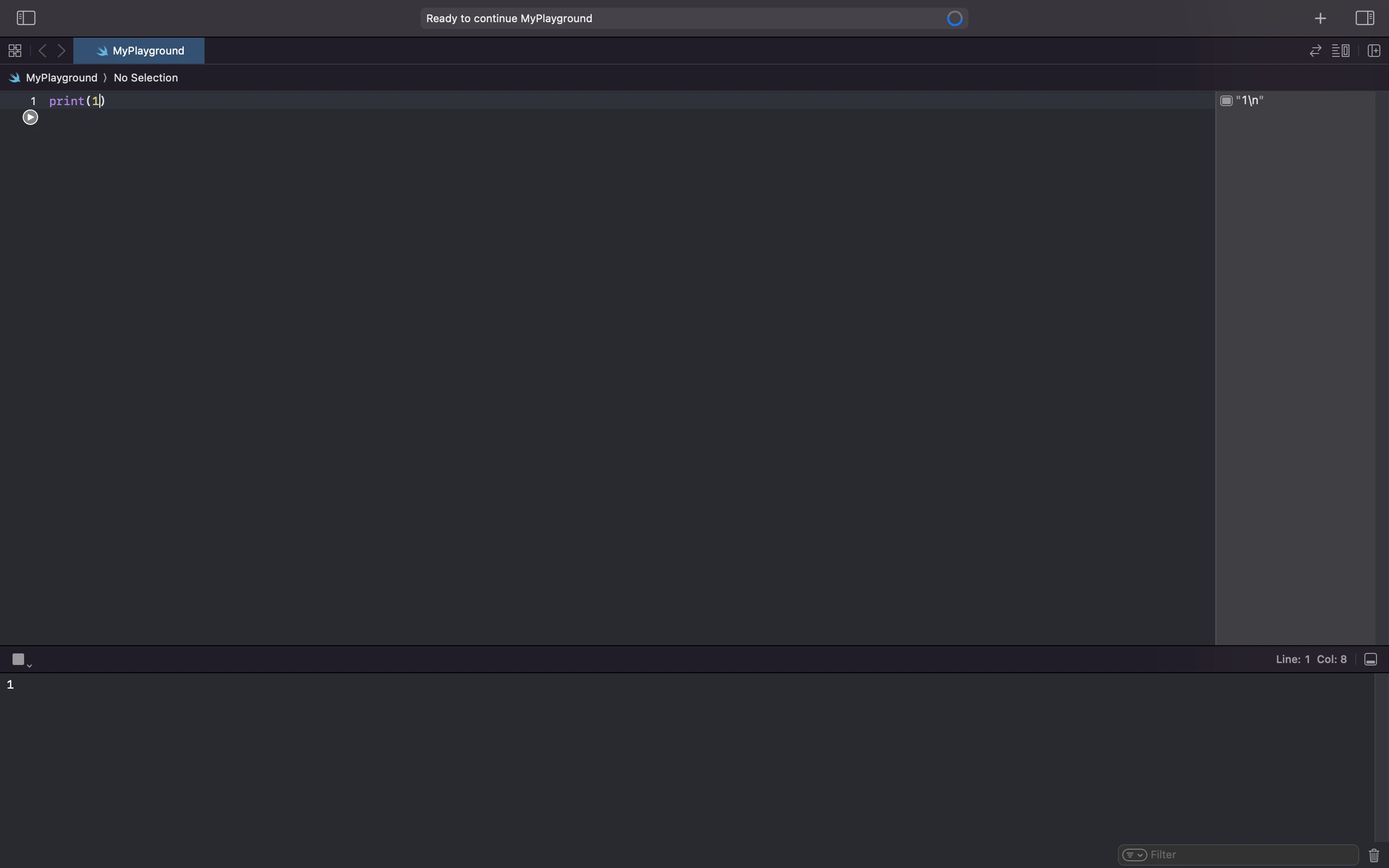
print(1)実行ボタンをクリック。

するとコンソールに「1」と表示されます。

ここで使ったのがprint関数というものです。
簡単にいうと()で囲ったのをコンソールに表示してくれます。
次のコードで「Hello」と表示してみましょう。
print("Hello")Helloを"(ダブルクォーテーション)で囲ったのは、Helloが文字列であるためです。
次のコードだと、計算して3と表示されます。
print(1 + 2)しかし次のコードだと、機械は「1 + 2」を「文字列」として認識するため、そのまま
1 + 2
と表示されます。
print("1 + 2")
「1」や「42」のような数値を「Int型」といい、
「Hello」や「こんにちは」などの文字列のことを「String型」といいます。
先ほどちらっと「+」を使いましたが、
減法は「-」
乗法は「*」
除法は「/」と表し、
print(10 % 3)のように「%」を使うと「余り」の「1」が出力されます。
また変数を定義するときは、次のようにも書くことができます。
var number: Int = 10変数名:データ型の名前 = 値
というかんじですね。
このようにIntとStringを説明しましたが、他にもBool型などいろいろあります。
今回はIntとStringを覚えてください。
変数と定数の違い
簡単にいうと
値を変更できるかできないか
です。
変数
varで定義した変数は、最初に定義してもこのように値を更新することができます。
var name = "Mark"
name = "John"
またコードは上から順に読まれていくので、次のコードではこのような実行結果になります。
var name = "Mark"
print(name)
//Mark
name = "John"
print(name)
//John「//」はコメントアウトと言ってそのコードは実行されません。(メッセージを残したりするのに使われます。)
「//」ではそこから行末まで、
「/* ~~~ */」はアスタリスクをつけるとそこで囲われた部分が実行されません。(複数行をコメントアウトする時に使う)
//実行されません
/*
実行されません
実行されません
*/
定数
続いて定数では値の更新ができません。
次のコードでは値を更新しようとしましたが、できないのでエラーが出てしまいます。
let greeting = "Good Morning"
greeting = "Good Night"
セキュリティ的には値を更新する必要がないものは定数、必要があるものは変数を使うと良いと思います。
また、次のように変数であっても、値の更新の時にデータ型を変えることはできません。
var number = 1
number = "2"
他にも値の更新時のコードは
var number = 10
number = number + 5
print(number)
//15このように書くことができますが、
var number = 10
number += 5
print(number)
//15このように省略して書くこともできます。(- * / %も同様に)
メリット
変数・定数のメリットを見ていきましょう。
何回でも使える
次のコードがあったとしましょう。
print(5 * 5 * 3.14)
print(8 * 8 * 3.14)
print(15 * 15 * 3.14)毎回「3.14」と書くのはめんどくさいので次のようにしました。
let pi = 3.14
print(5 * 5 * pi)
print(8 * 8 * pi)
print(15 * 15 * pi)コードの量はそれほど変わりませんが、コード量が多くなってくると結構変わってきます。
またそれが何を表しているのかがわかりやすいです。
変更に対応しやすい
円周率の値を間違えて3.15と書いていたとします。
print(5 * 5 * 3.15)
print(8 * 8 * 3.15)
print(15 * 15 * 3.15)上のコードだと3箇所修正しないといけませんが、定数だと
let pi = 3.15
print(5 * 5 * pi)
print(8 * 8 * pi)
print(15 * 15 * pi)これを
let pi = 3.14
print(5 * 5 * pi)
print(8 * 8 * pi)
print(15 * 15 * pi)このように値だけを修正すればいいので、変更に対応しやすいです。
配列
次に配列を紹介します。
配列は次のように記述します。
let fruits = ["apple","orange","lemon","mango","kiwi"]値へのアクセスは他の言語と同じように0から始まるインデックス番号を使用します。
Text(fruits[0])
//appleswiftuiでの変数
swiftuiでの変数・定数について少し解説します。
定義位置
今までのTextやImageなどとは違い、ここに定義します。
struct ContentView: View {
//ここに定義してください
let number = 5
var body: some View {
}
}struct ContentView: View {
と
var body: some View {
の間に定義してください。
struct ContentView: View {
var body: some View {
//ここに定義するとビューが再描写されるたびに変数・定数が再定義されてしまうのでやめましょう
}
}定数をTextで表示
次に定数を定義して、それをTextビューで表示してみましょう。
struct ContentView: View {
let greeting = "hello"
var body: some View {
Text(greeting)
}
}
次はInt型の数値を表示してみましょう。
struct ContentView: View {
let number = 10
var body: some View {
Text(String(number))
}
}Text(number)ではエラーになります。
TextビューにString型の値を渡さなければならないからです。
なので
String(number)
で数値をString型にしています。
次回はListを使ったアプリを作ります。


 copied!
copied!