様々なビュー

今回はSwiftUIの様々なビューを紹介します。
はじめに
まずXcodeでプロジェクトを作成しましょう。
作成方法は前回の記事で説明しています。
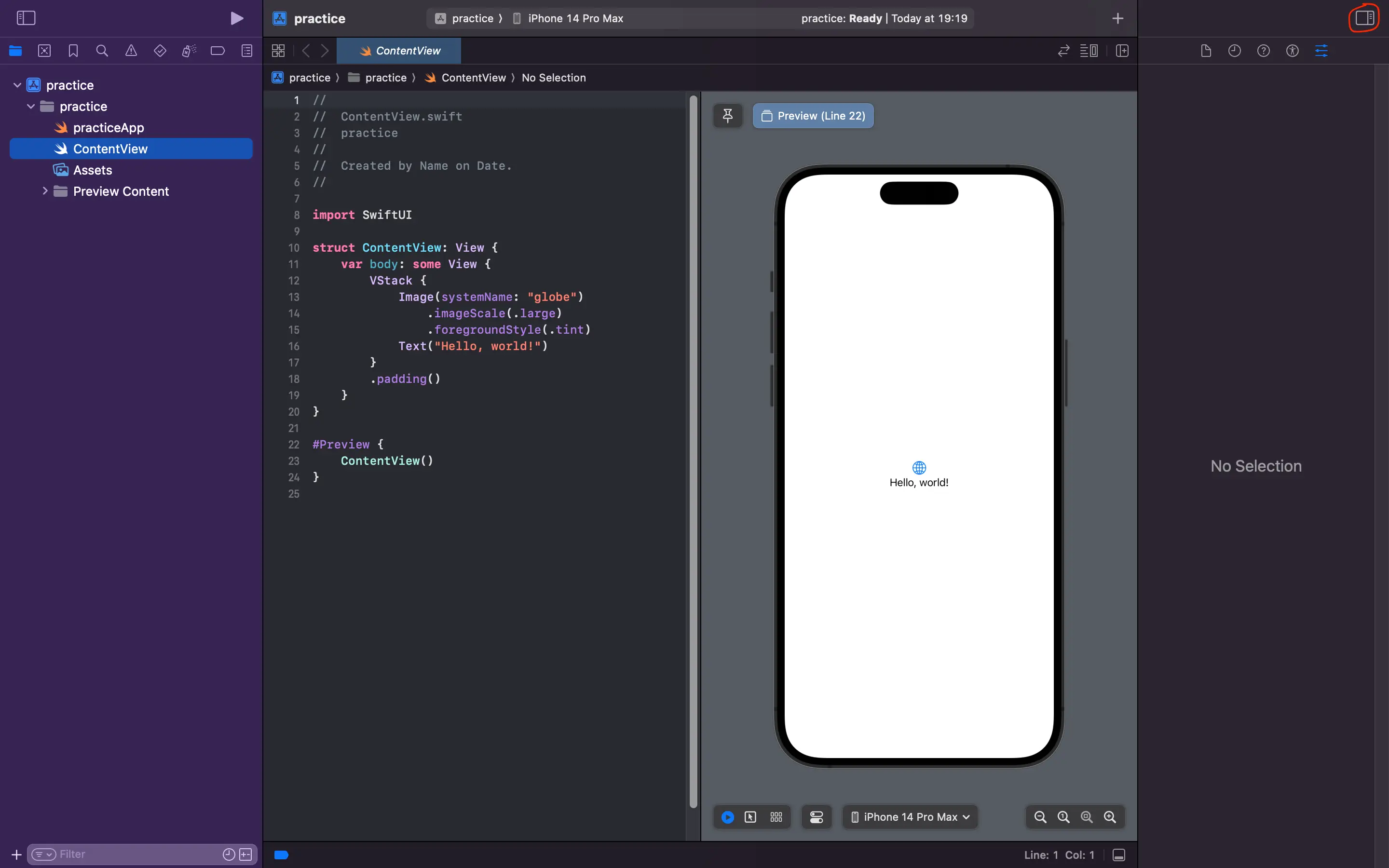
作成が終わったらこのような画面になると思います。

右のサイドバーが邪魔なので右上の赤丸で示したボタンを押して非表示にしましょう。
次にコードを書く場所を説明します。
プロジェクトを作成した時点で自動的に次のコードが生成されます。
//
// ContentView.swift
// practice
//
// Created by Name on Date.
//
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
Text("Hello, world!")
}
.padding()
}
}
#Preview {
ContentView()
}
たくさん書いてあってわからないと思いますが、今のところは下の選択した場所にコードを書いておくことを覚えておいてください。

いったんその選択した部分を削除しましょう。(エラーが出ますが気にしなくて大丈夫です)
Text
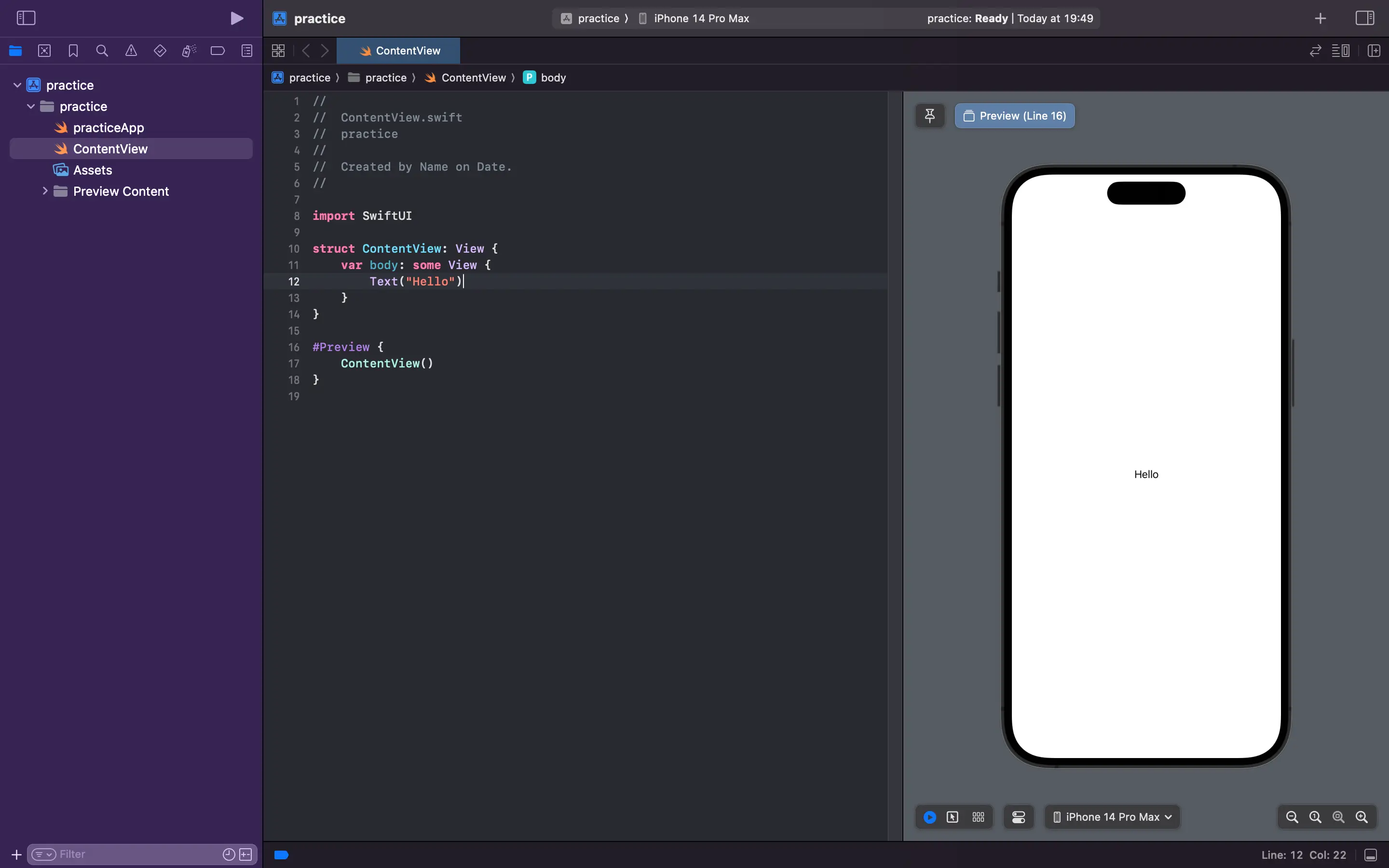
まずは「Text」です。
その名のとおりテキストを表示するビューです。
Text("Hello")
「Text("")」と入力して「""」の中に表示させたいテキストを入力します。
「""」で囲うのは文字列を表示させるためです。
ここでは「へー」くらいで大丈夫です。
Image
Imageは画像やアイコンなどを表示するビューですが、今回は画像を表示させるやり方は割愛させていただきます。
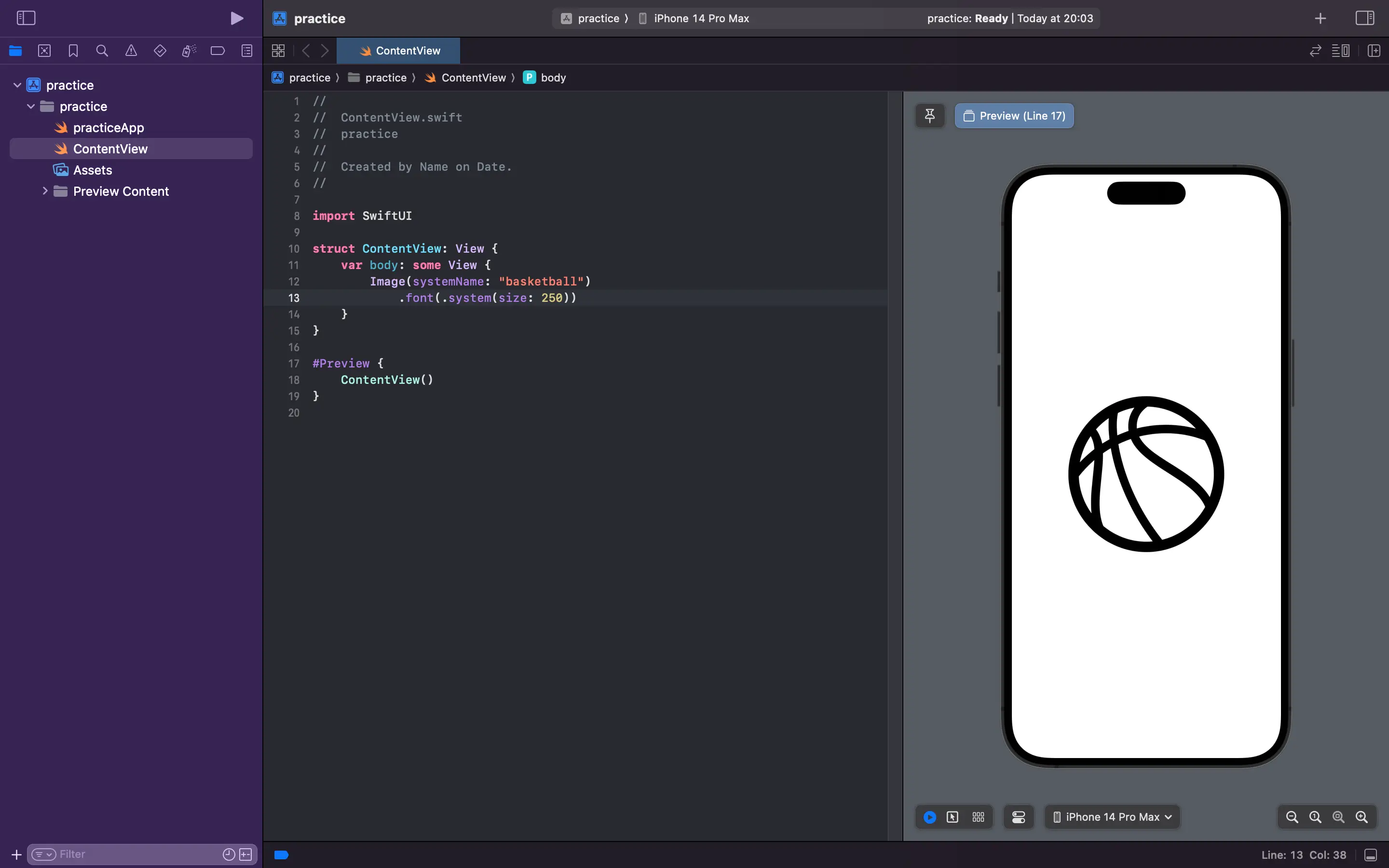
Image(systemName: "basketball")
.font(.system(size: 250))
もちろんオリジナルの画像を表示させることもできますが、ここではアイコンを表示させます。
「 .font(.system(size: 250))」については次回やるので、大きくしているんだなと思っていてください。
Swiftには標準でたくさんのアイコンが使えるようになっています。
使い方は
Image(systemName: "basketball")このように()の中に「systemName: ""」と入力し、""の間にアイコン名を入力するだけです。
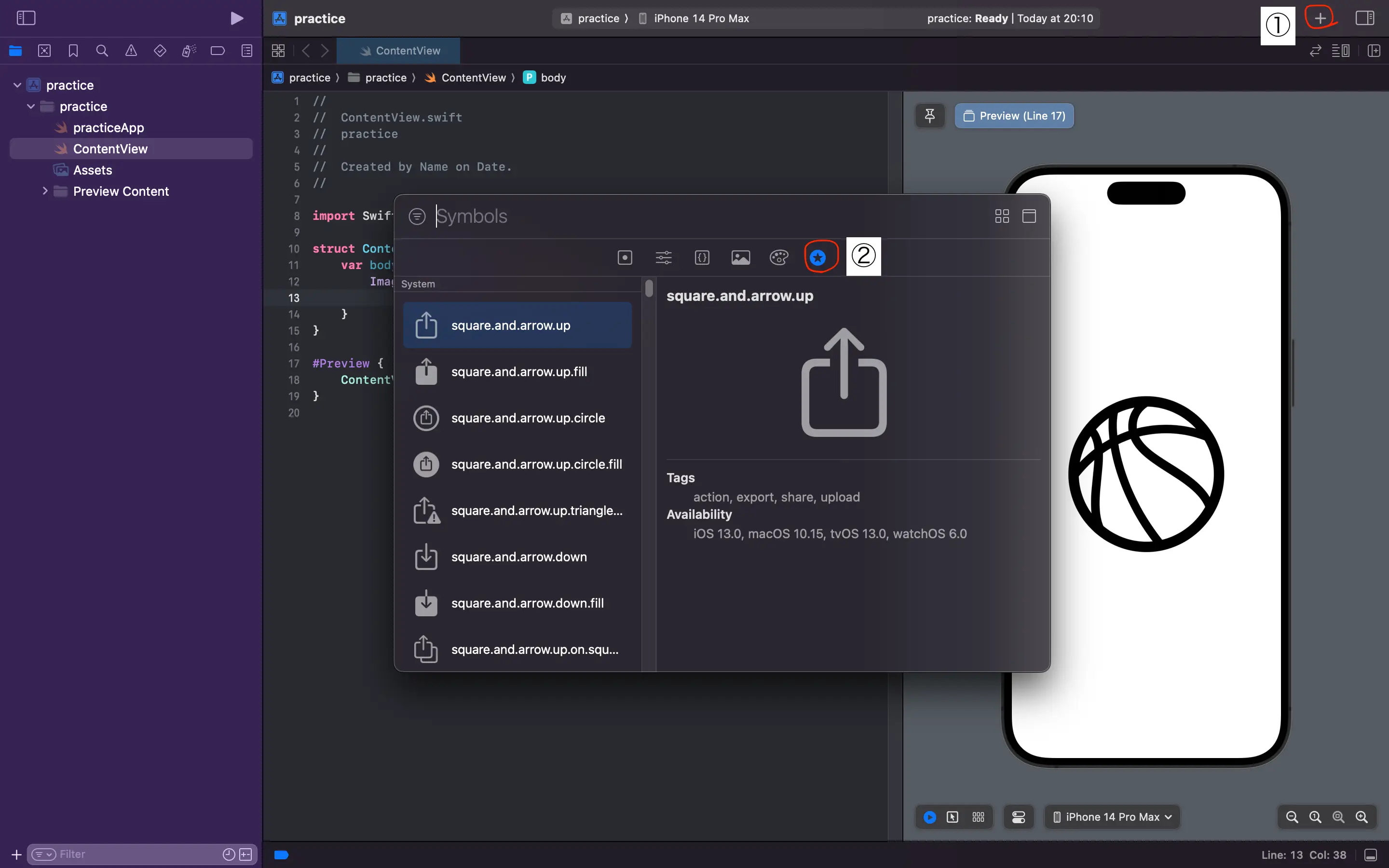
アイコンの一覧を見るには、
①:右上のプラスマーク
②:星マーク

「basketball」から、ここに書いてあるアイコン名に変更することでそれを表示できます。
ちなみにこのフォントはここからダウンロードできます。
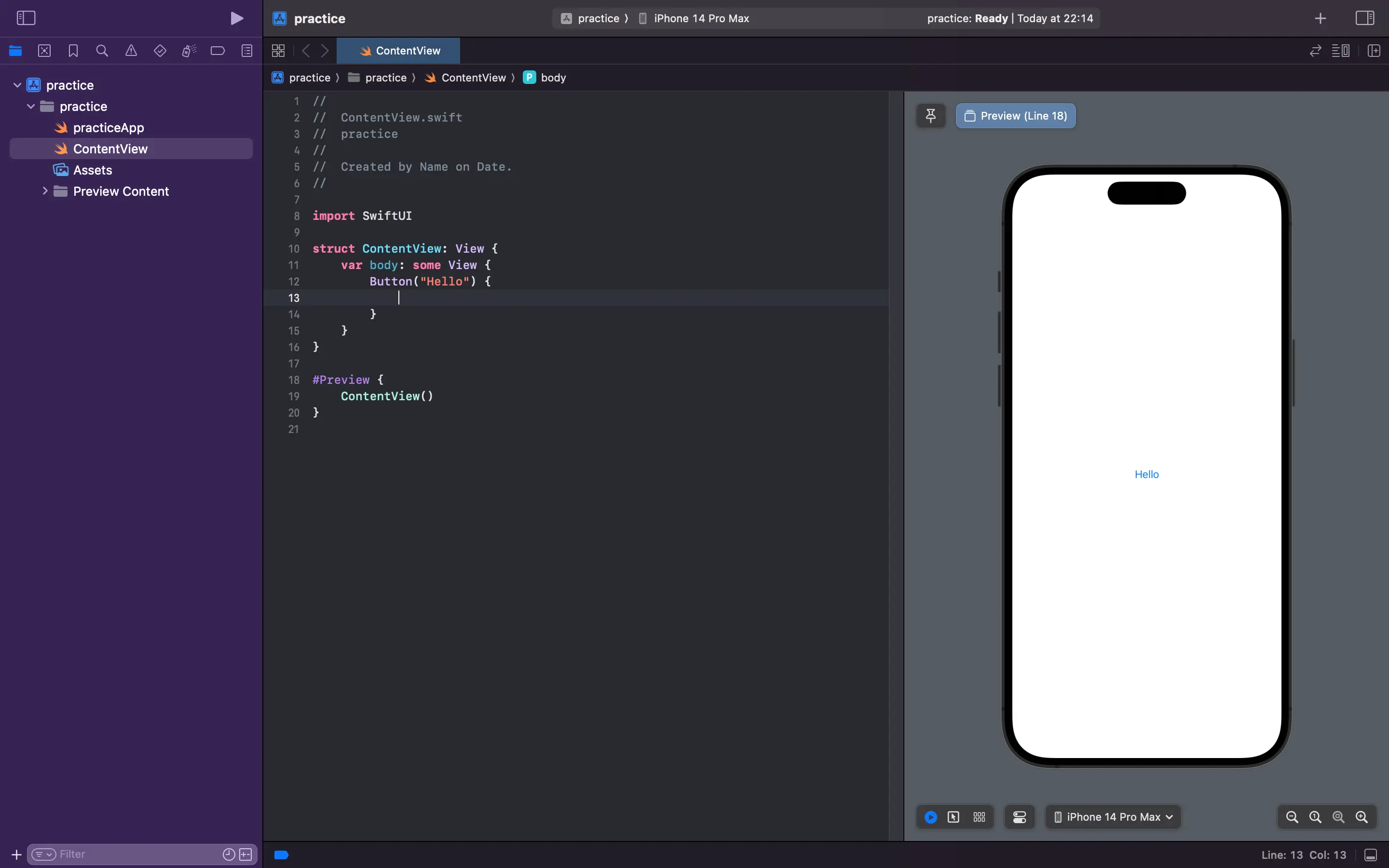
Button
Textとは違ってボタンを押した時の処理を書いたりすることができます。
Button("Hello") {
//ここにボタンを押した時の処理を書く
}
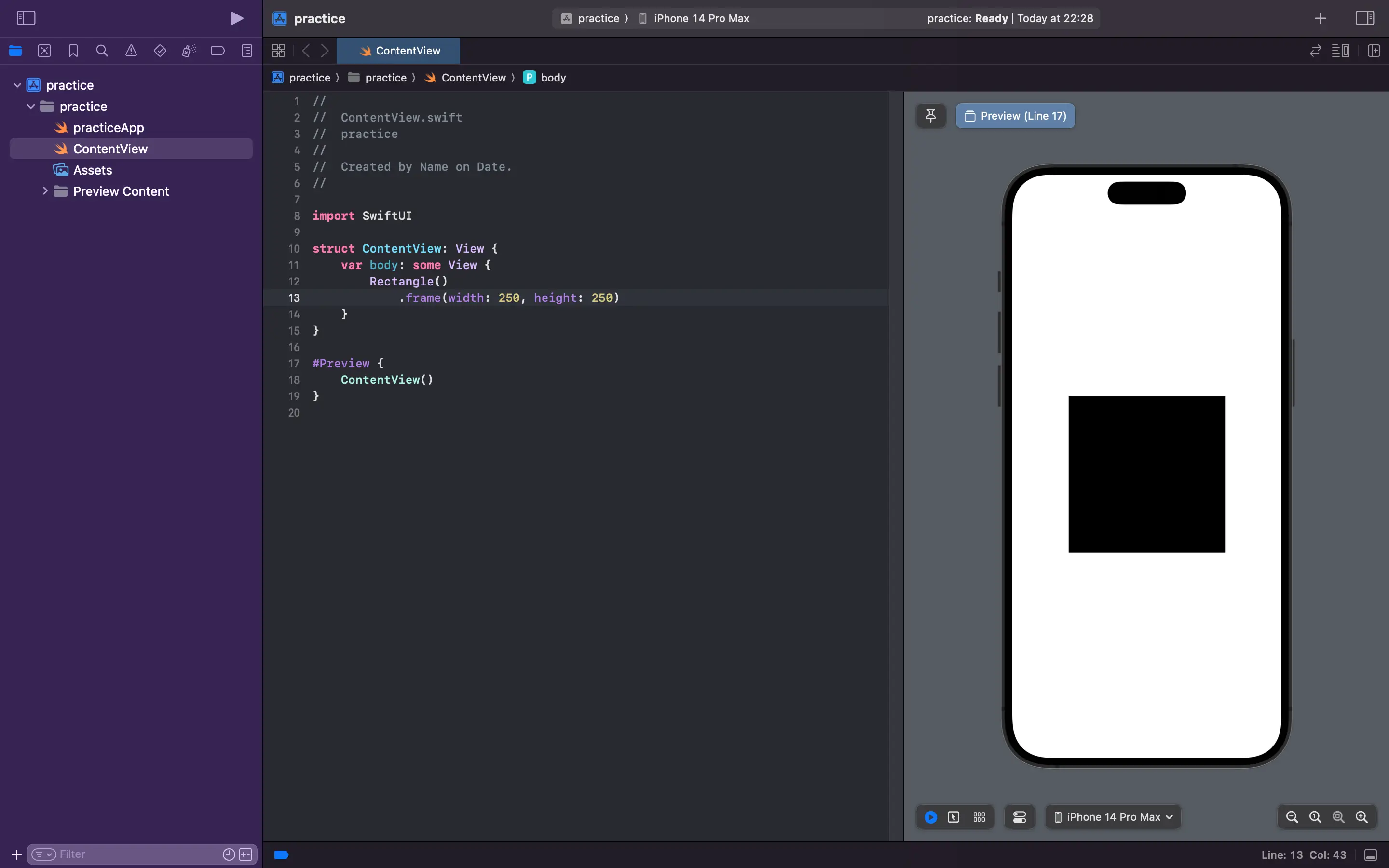
Rectangle
「Rectangle」は四角形です。
Rectangle()
.frame(width: 250, height: 250)
.frame(width: 250, height: 250)は縦250横250にしているんだなくらいに思っていただければ大丈夫です。
Rectangleは必ずしも正方形なわけではなく「四角形」です。
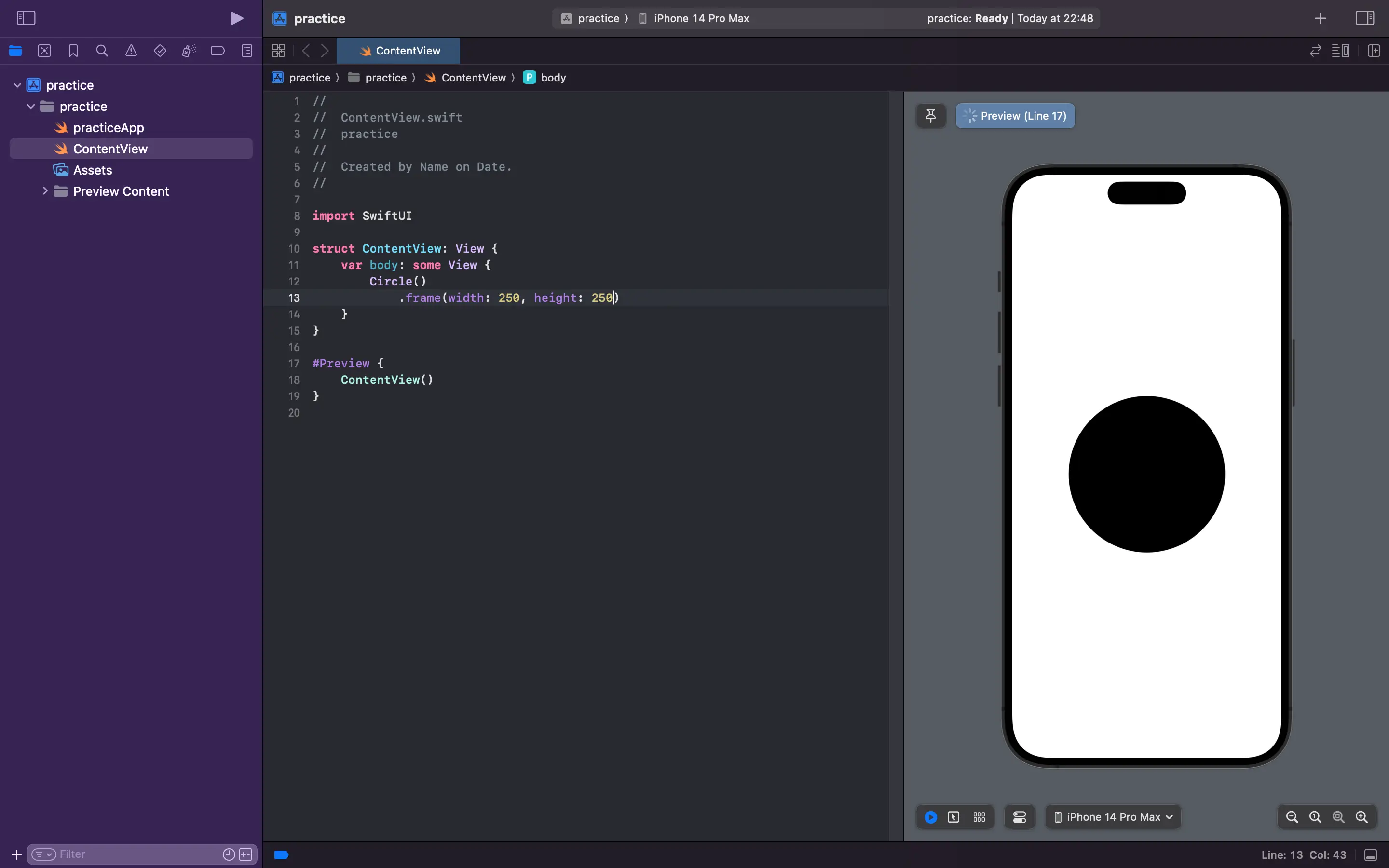
Circle
名前のとおり円です。
Circle()
.frame(width: 250, height: 250)
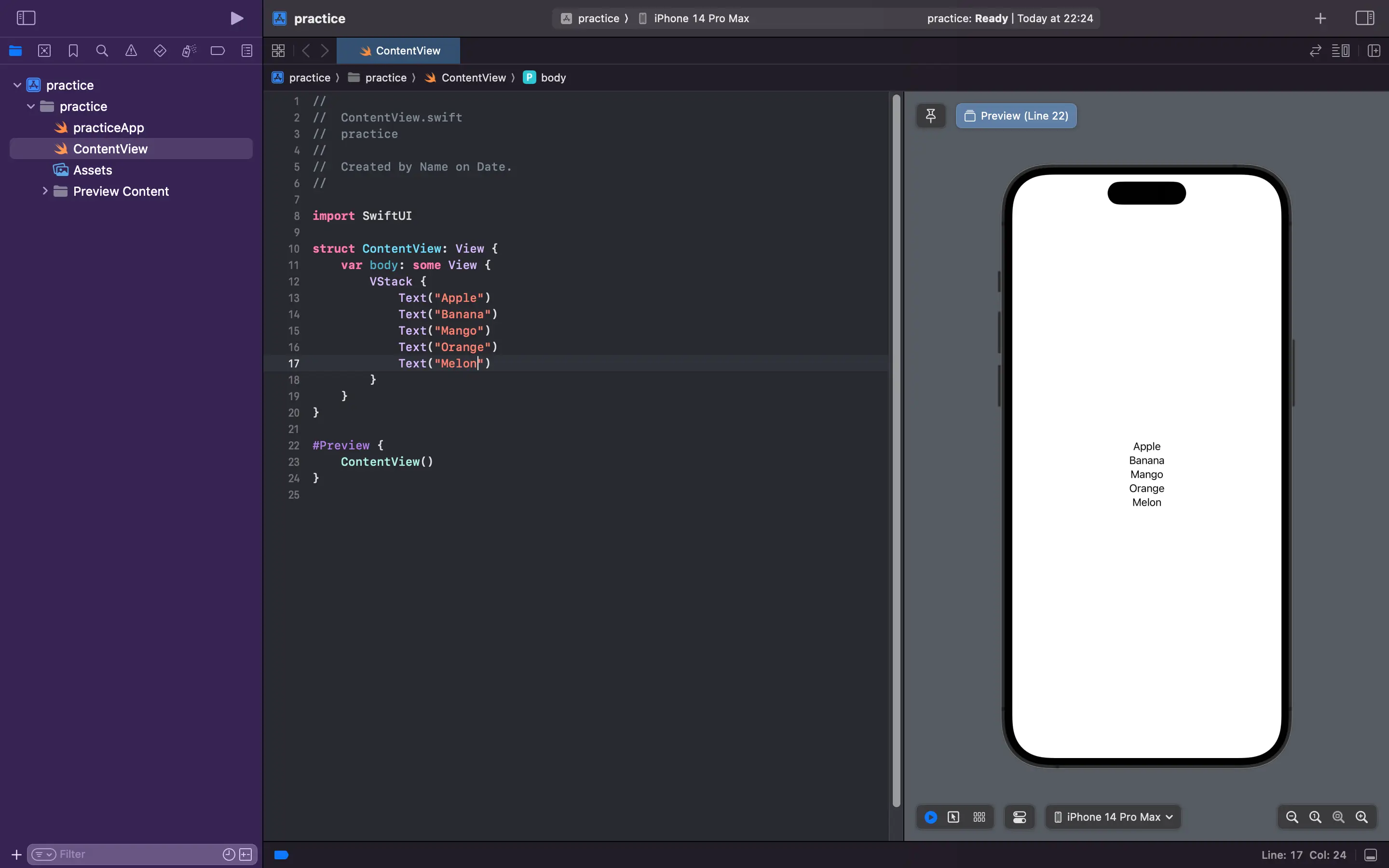
VStack
「VStack」は子ビューを縦方向に配置するビューです。
VStack {
Text("Apple")
Text("Banana")
Text("Mango")
Text("Orange")
Text("Melon")
}
このように「VStack」で囲った部分に「Text」を入れると、「Text」が縦方向に配置されます。
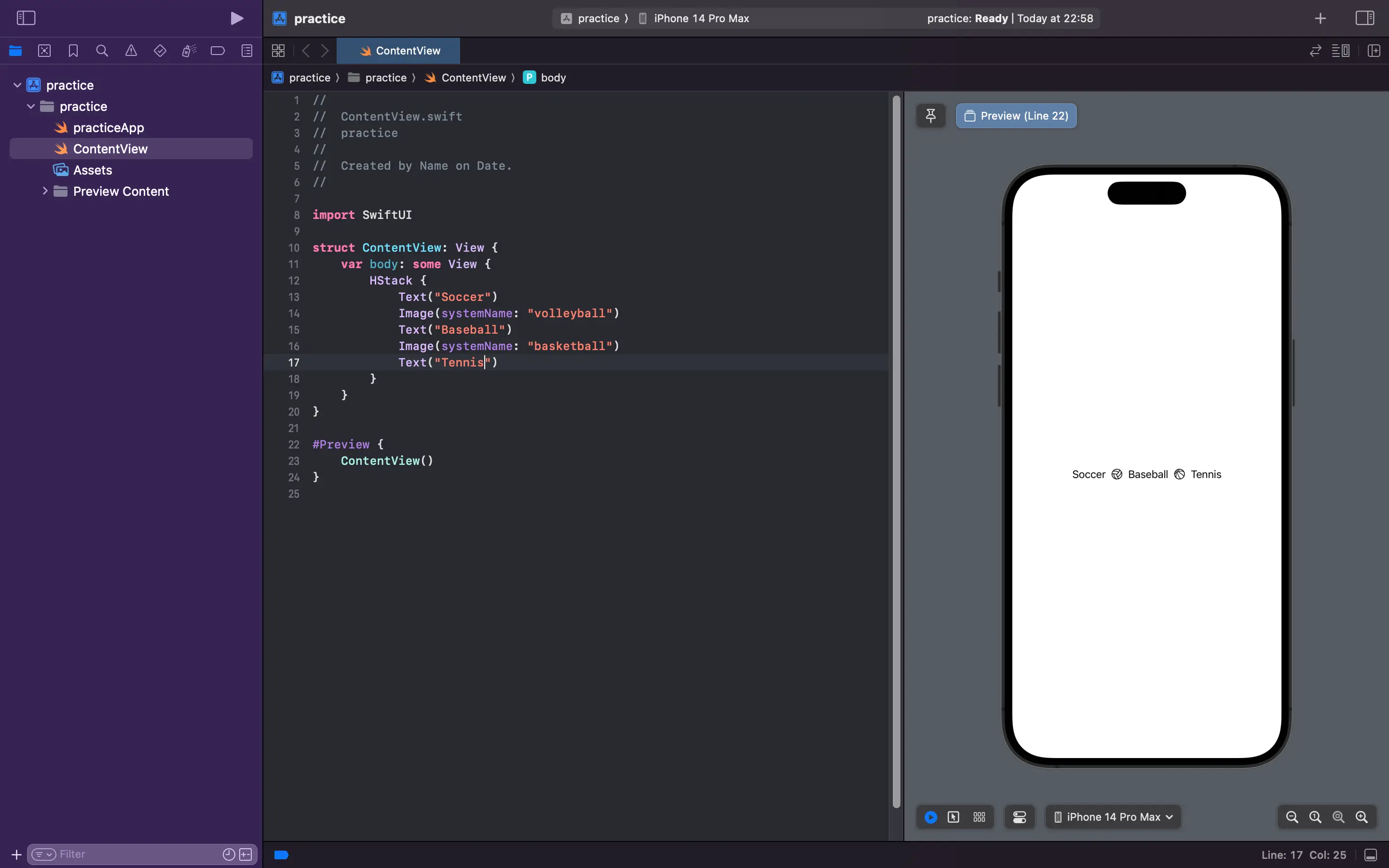
HStack
「HStack」は子ビューを横方向に配置するビューです。
VStackの横バージョンだと思ってください。
HStack {
Text("Soccer")
Image(systemName: "volleyball")
Text("Baseball")
Image(systemName: "basketball")
Text("Tennis")
}
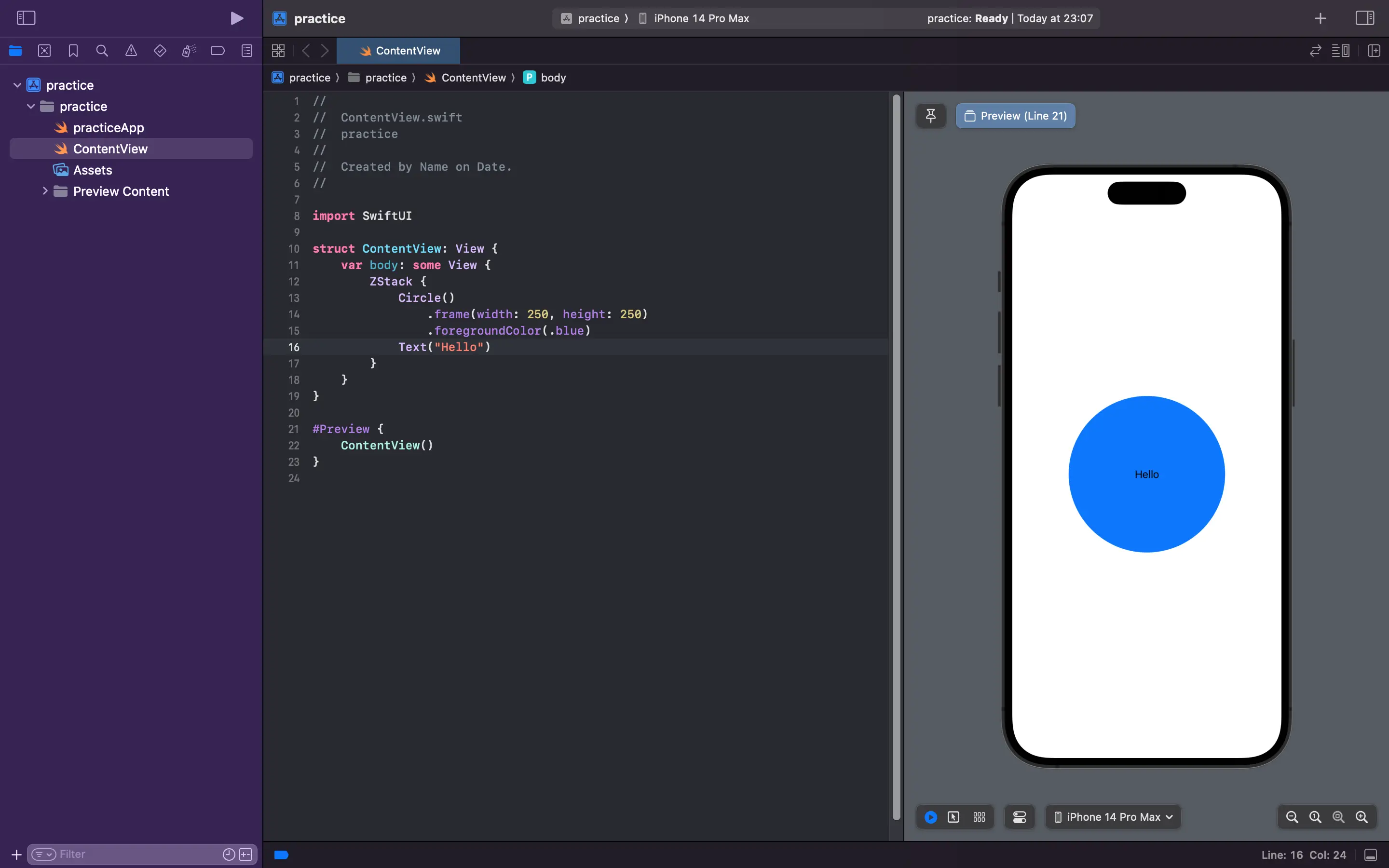
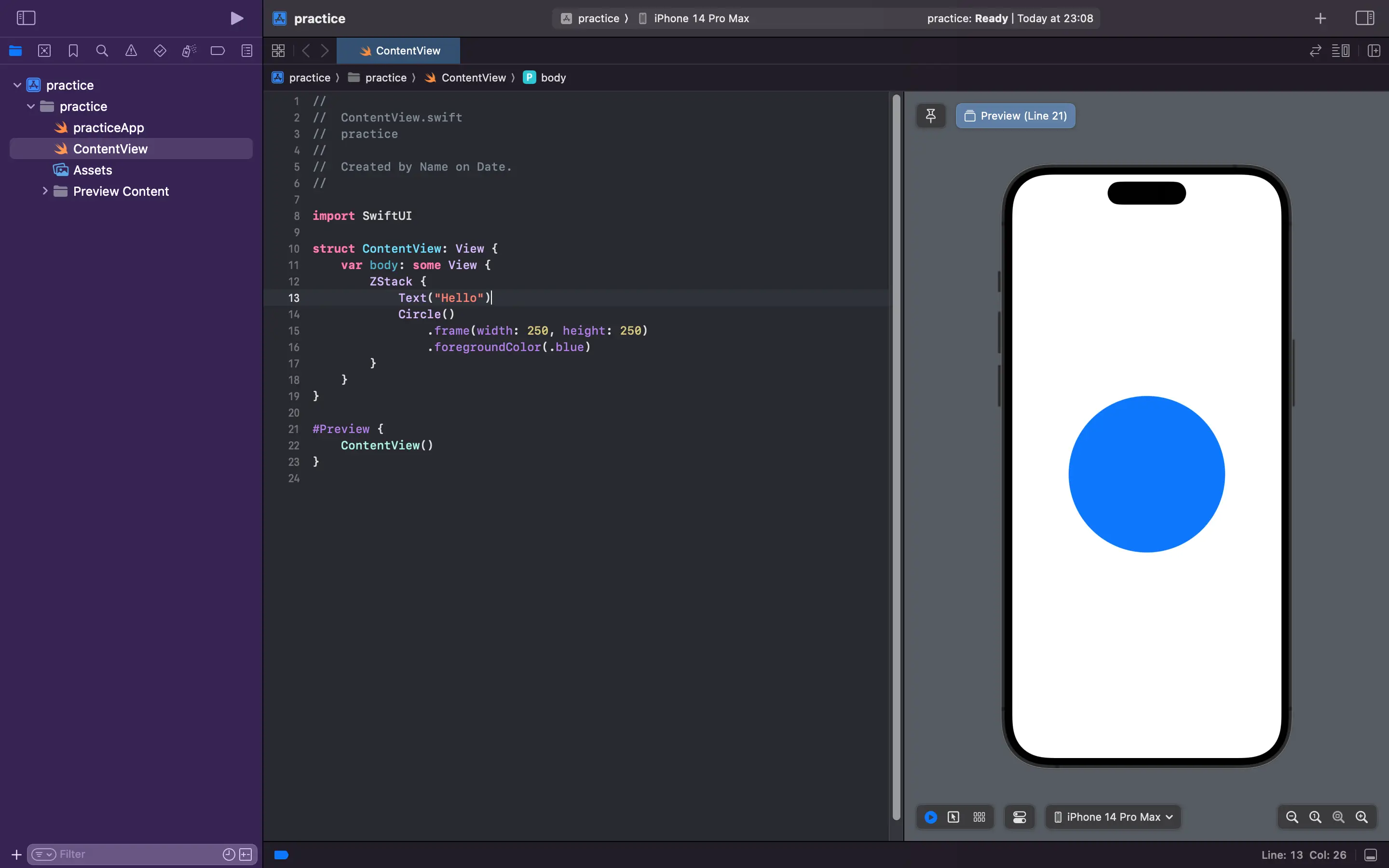
ZStack
「ZStack」は子ビューをZ軸上に重ねて配置するものです。
(机の上にスマホが置いてあるみたいなかんじ)
ZStack {
Circle()
.frame(width: 250, height: 250)
.foregroundColor(.blue)
Text("Hello")
}
.foregroundColor(.blue)では円を青色にしています
このコードでは円の上にテキストが重なっています。
Circle()とTextの順番を逆にすると下のようにTextが下に隠れてしまいます。

さいごに
最後まで記事を読んでいただきありがとうございました!
今回は様々なビューを学びましたが、これ以外にもたくさんあるのでこれから学んでいきましょう。
次回は今回もちょっと出てきた
.frame(width: 250, height: 250)
.foregroundColor(.blue)これについて学んでいきます。
よかったら見てください。


 copied!
copied!