モディファイア

今回は前回も出てきたSwiftUIのモディファイアについて学習していきます。
モディファイアとは
モディファイアとは簡単にいうと装飾です。
例えばボールというオブジェクトがあったとすると、「赤色」「丸い」「小さい」などがモディファイアにあたります。
前回出てきたこんなかんじのコードです。
.frame(width: 250, height: 250)
.foregroundStyle(.blue)書き方は
.モディファイア名()
こんなかんじです。
今回はモディファイアをいくつか説明して、練習問題をやります。
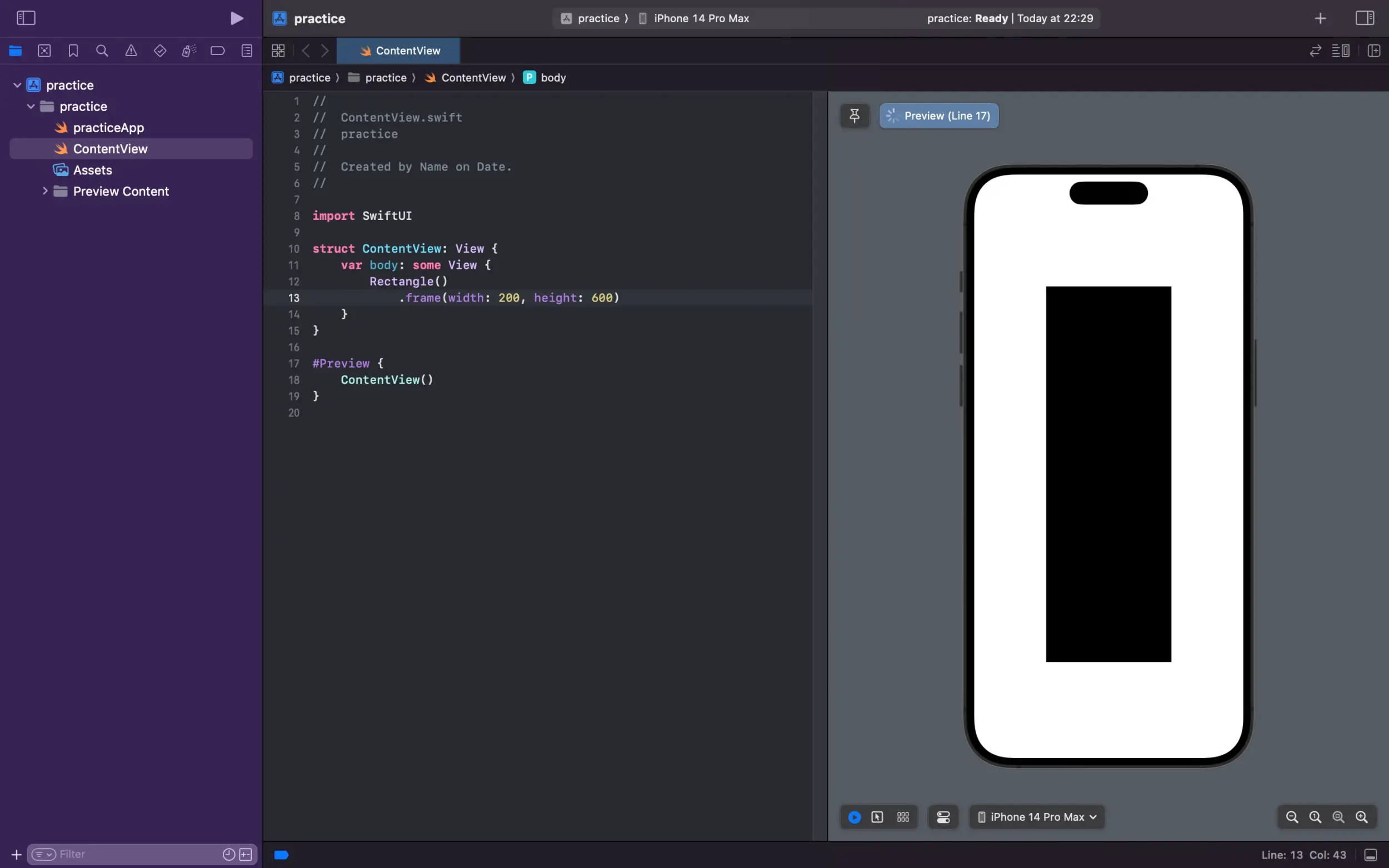
.frame
ビューの幅や高さなどを指定できます。
Rectangle()
.frame(width: 200, height: 600)
「width」が幅、「height」が高さです。
指定方法はこのように「:」を堺に何をどのくらいにするかというふうに書きます。
他には「minWidth」「minHeight」最小幅・高さや
「maxWidth」「maxHeight」最大幅・高さがあります。
.font
Textビューなどの文字の大きさを指定します。
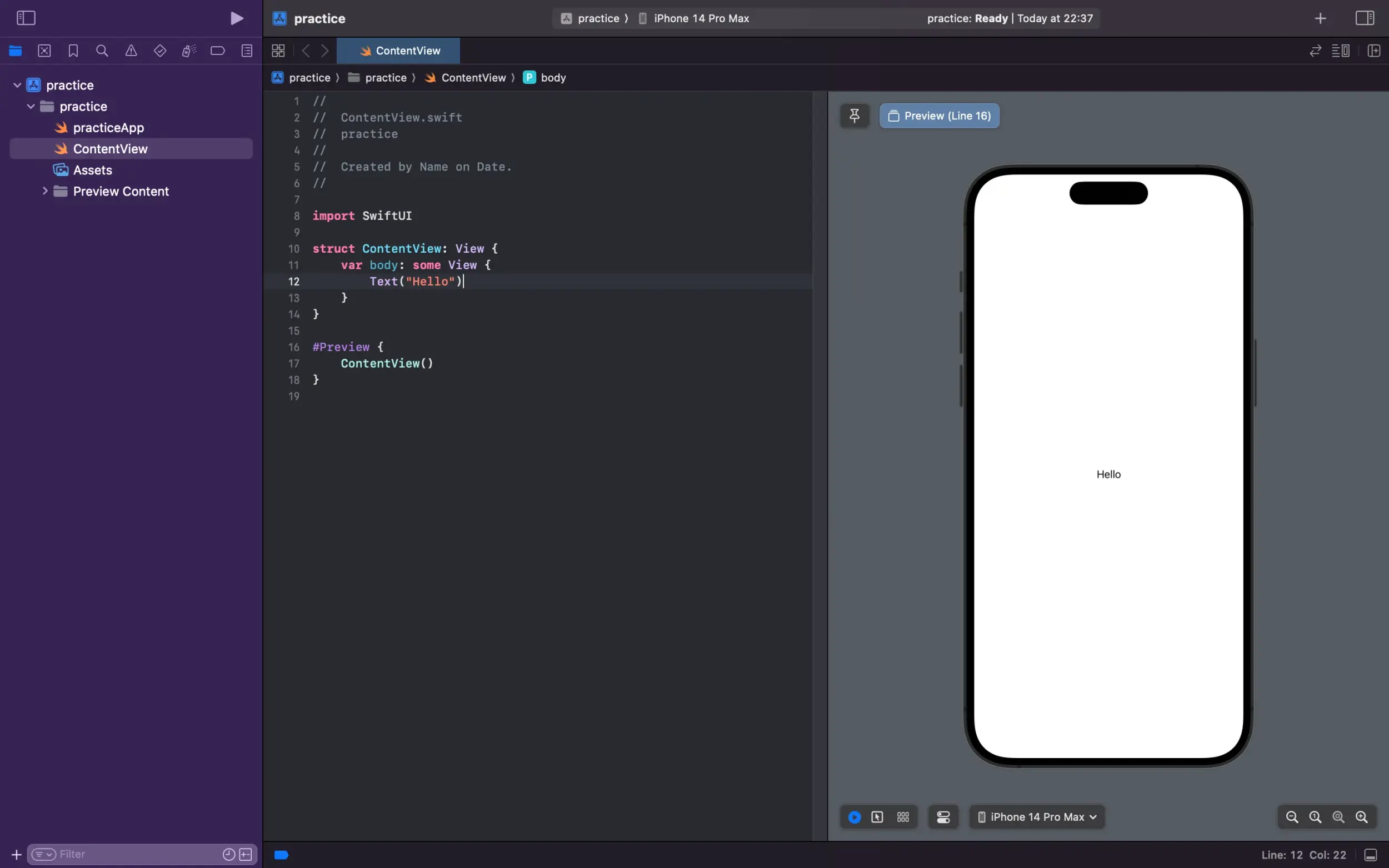
指定なし
Text("Hello")
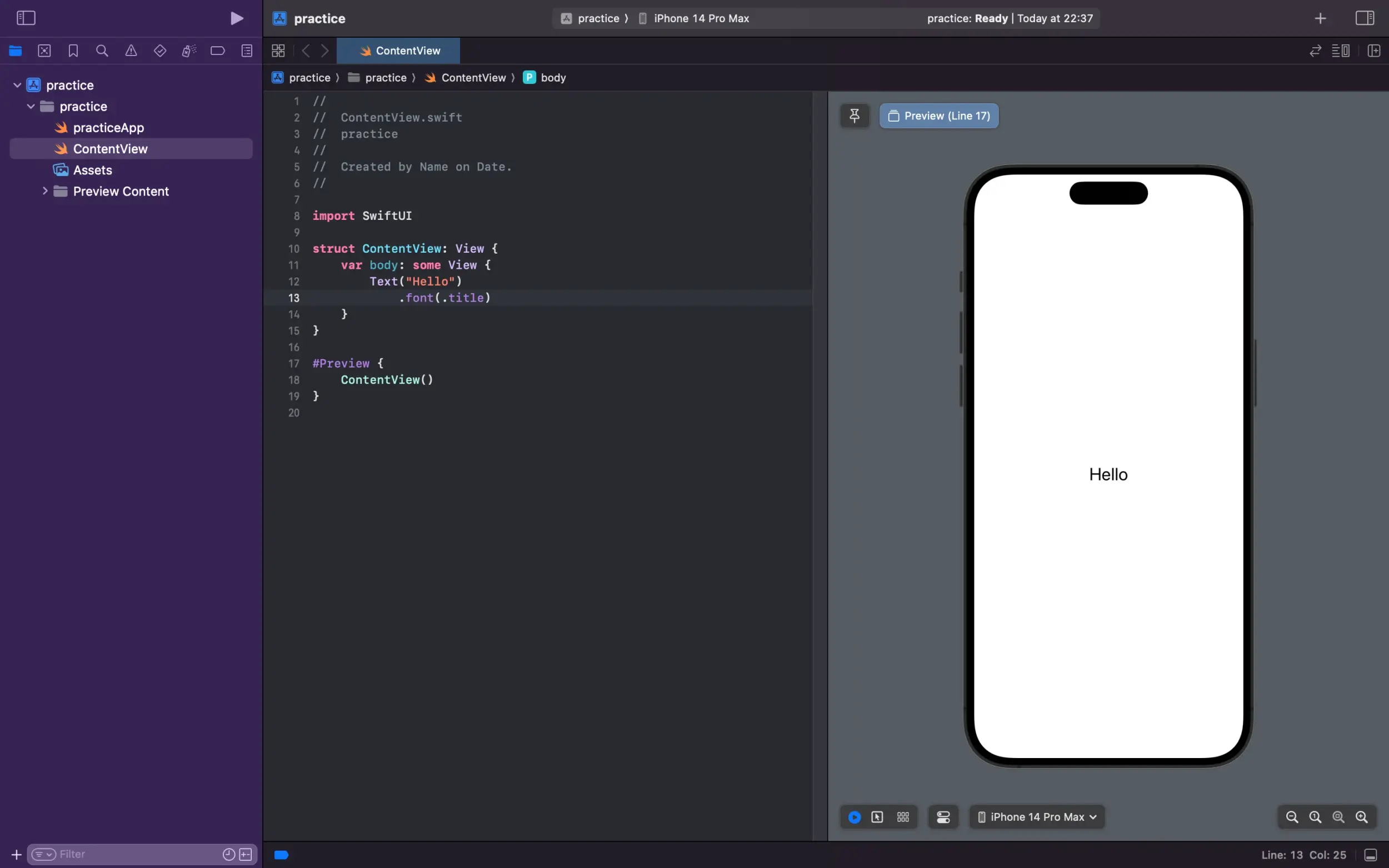
.title
Text("Hello")
.font(.title)
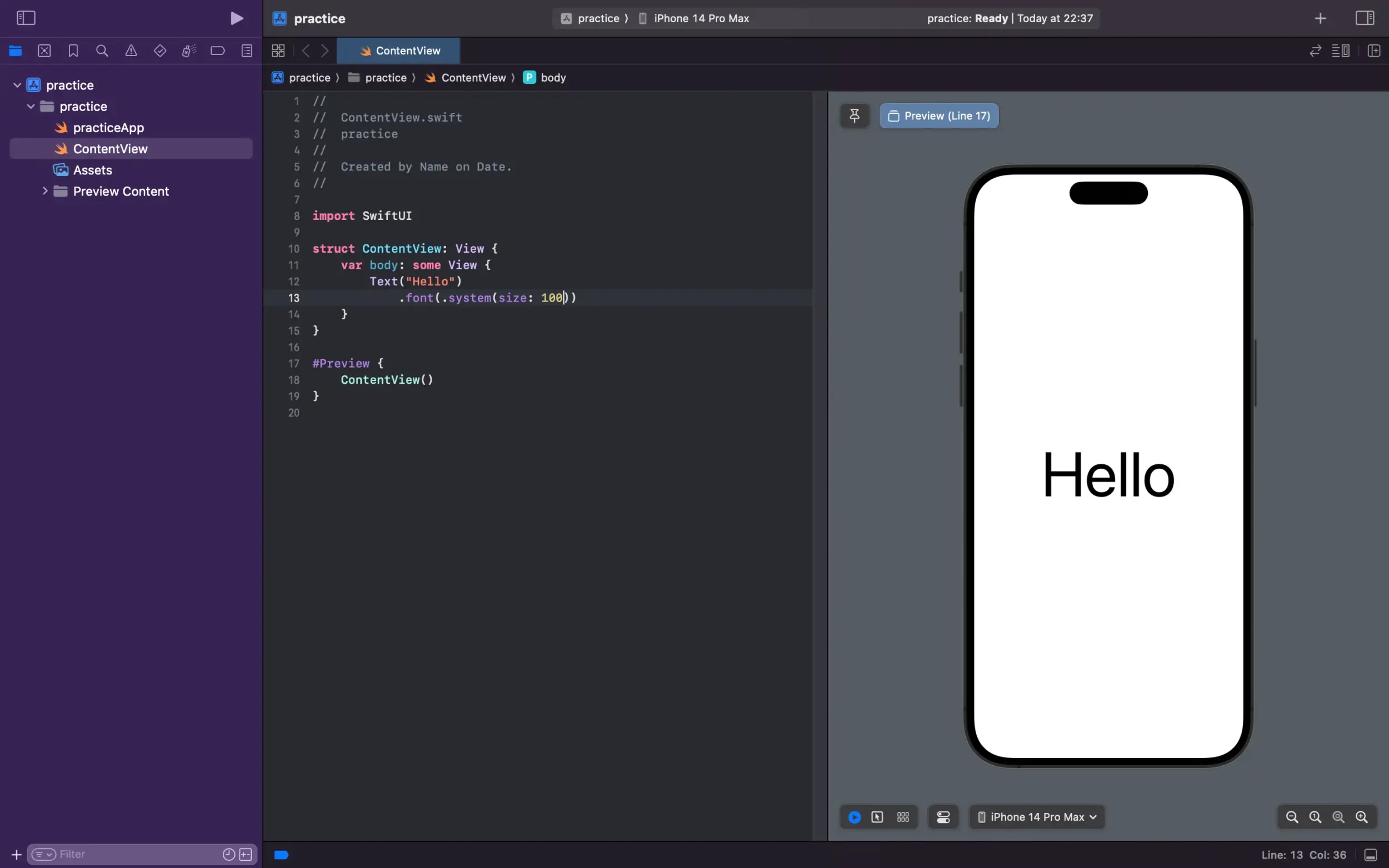
.system
Text("Hello")
.font(.system(size: 100))
「.title」ではタイトルのサイズに、そして「.system」ではカスタムで文字の大きさを指定できます。
100だとかなりでかいですね。
他には「.largeTitle」「.headline」「.caption」などがあります。
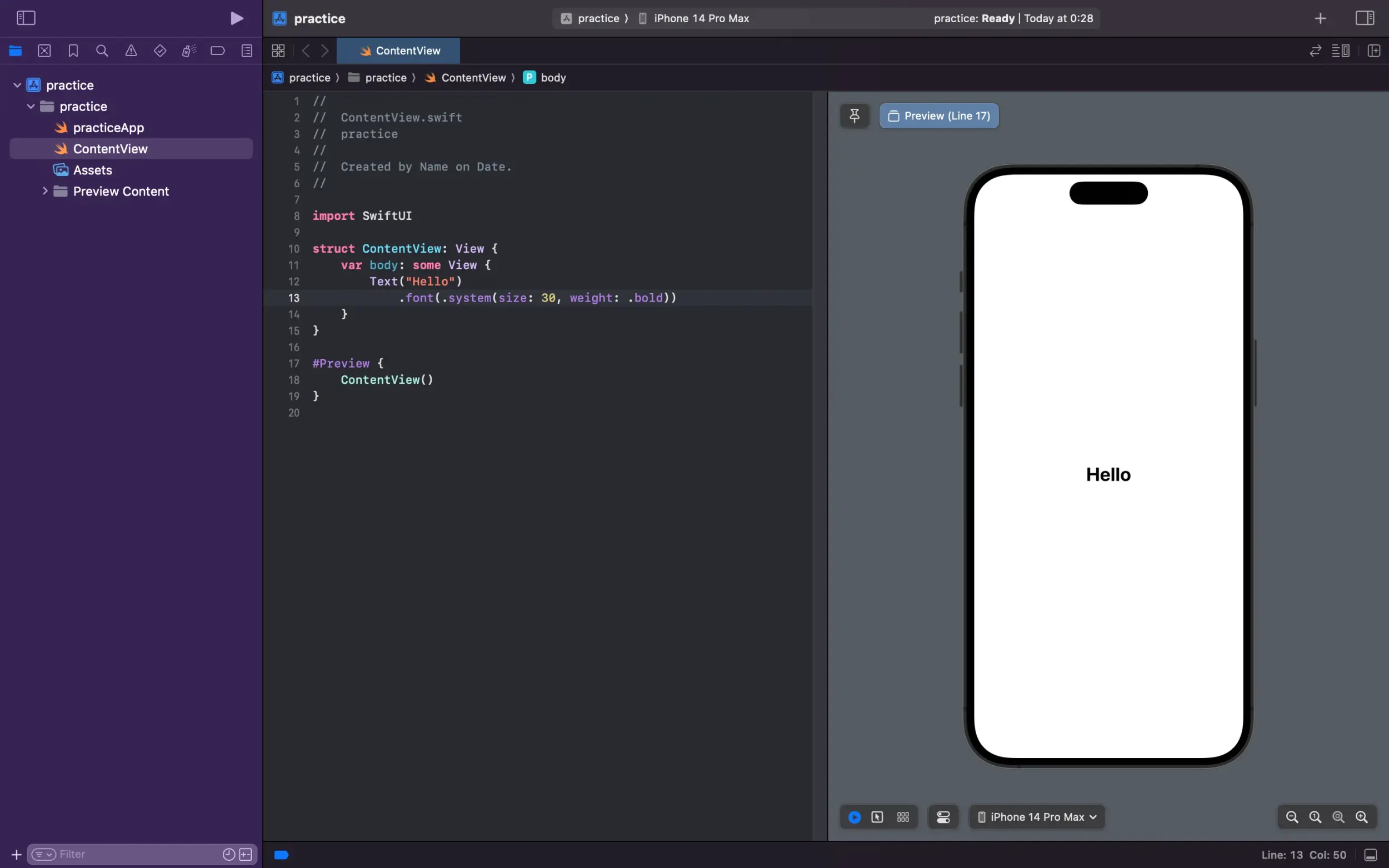
他にも太さを指定することもできます。
Text("Hello")
.font(.system(size: 30, weight: .bold))
.foregroundStyle
その「ビューの色」を指定できます。
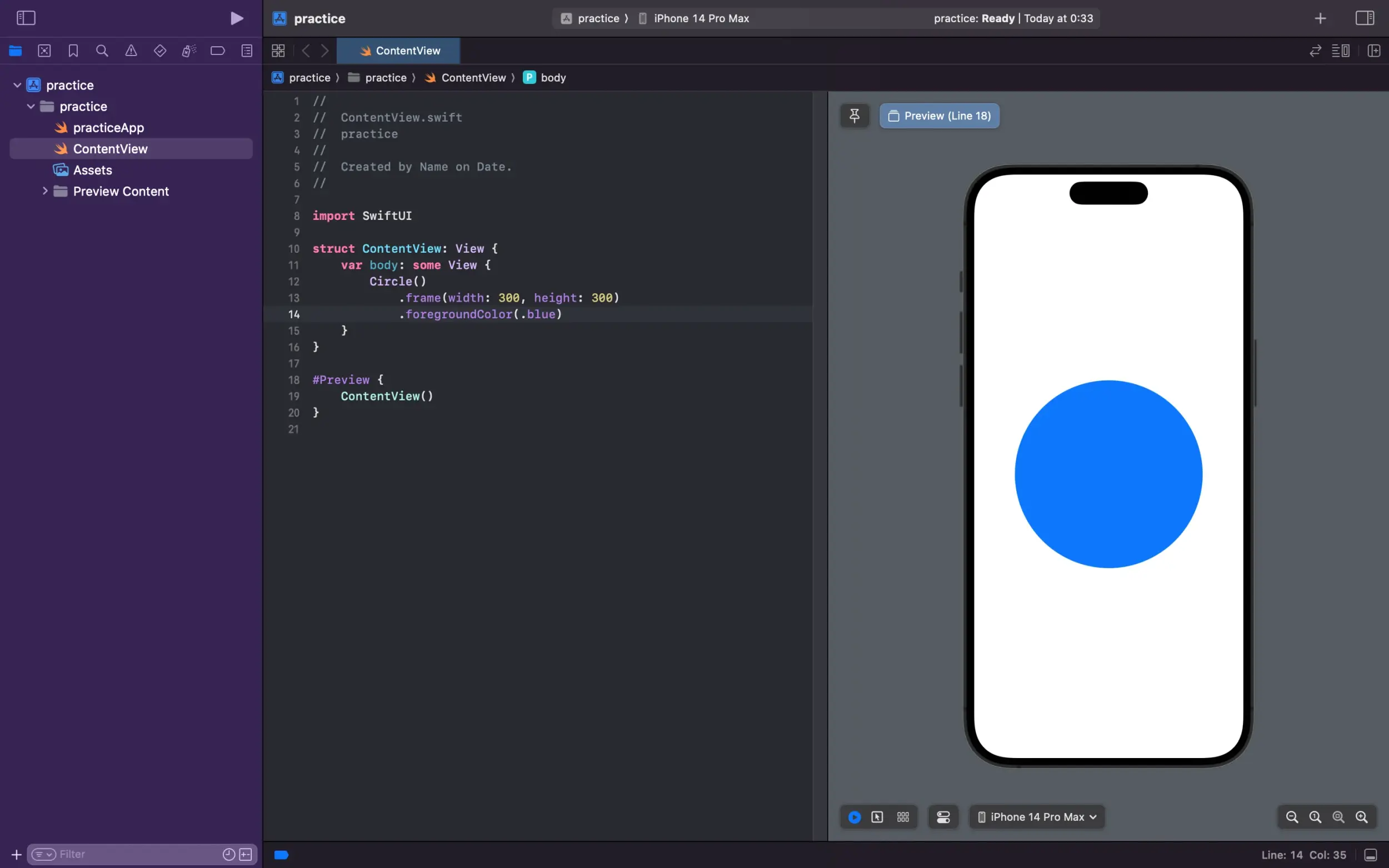
Circle()
.frame(width: 300, height: 300)
.foregroundStyle(.blue)
「.blue」のように「.」をつけるのは「Color.blue」を省略しているからです。
色の指定方法は他にもありますが、また今度にします。
ちなみにforegroundColorという同じモディファイアもありますが、非推奨となっているためforegroundStyleを使うようにしてください。
.background
ビューの「背景色」が指定できるモディファイアです。
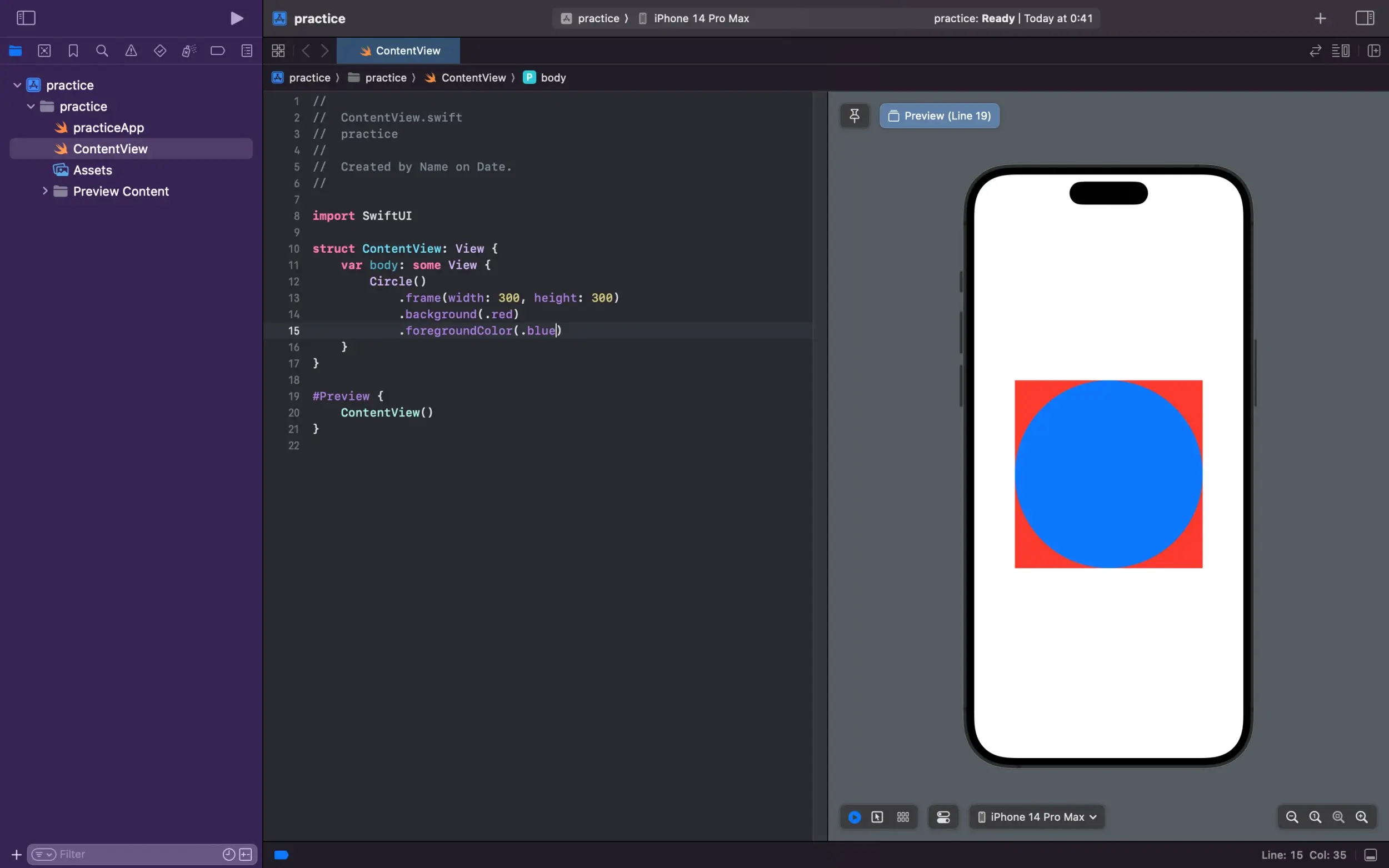
では次のコードではどんな画面になるでしょうか?
考えてみてください。
Circle()
.frame(width: 300, height: 300)
.background(.red)
.foregroundStyle(.blue)
これが「.background」と「.foregroundStyle」の違いです。注意しましょう。
.padding
ビューの周りに余白をつくるモディファイアです。
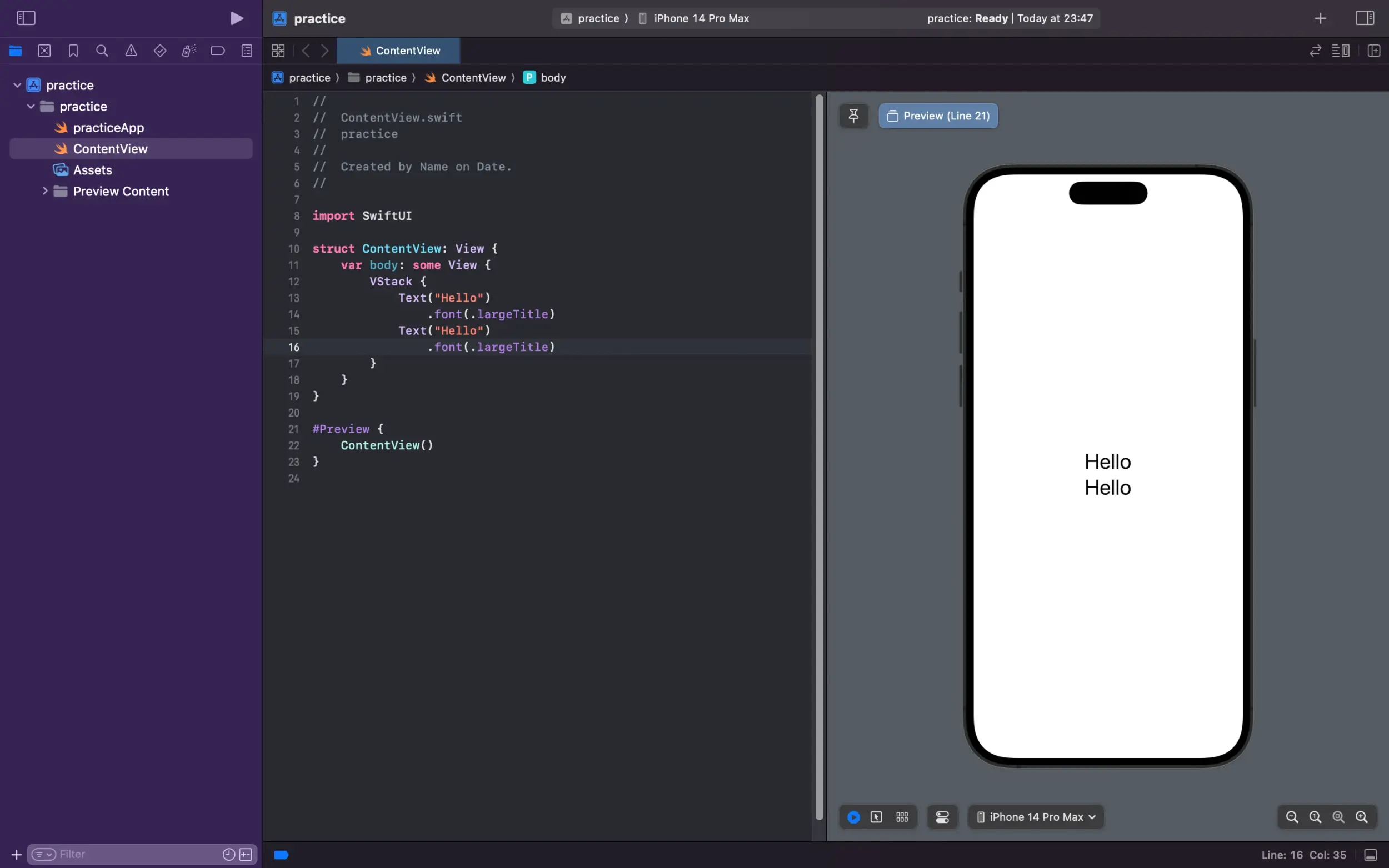
VStack {
Text("Hello")
.font(.largeTitle)
.padding()
Text("Hello")
.font(.largeTitle)
}Before

After

2つのTextビューの間に余白ができました。
このように数値を指定せずに使うこともできます。
もちろん指定してもできます。
VStack {
Text("Hello")
.font(.largeTitle)
Text("Hello")
.font(.largeTitle)
.padding(.top, 100)
}
こんな感じで上に100余白をつけたりもできます。
.cornerRadius
ビューの角を丸くできます。
Rectangle()
.frame(width: 275, height: 275)
Rectangle()
.frame(width: 275, height: 275)
.cornerRadius(50)
モディファイアの仕様
ここでモディファイアの仕様について説明します。
少しややこしいですがやっていきましょう。
上から実行
モディファイアは上から順に実行されていきます。
コードを見ながら確認しましょう。
Text("Hello")
.font(.largeTitle)
.background(.blue)
.padding()
Text("Hello")
.font(.largeTitle)
.padding()
.background(.blue)
1つ目のTextでは背景色をつけてから、.paddingで余白をつけているので余白のところには背景色がついていません。
2つ目のTextは余白をつけてから背景色をつけているのでしっかり背景色がついています。
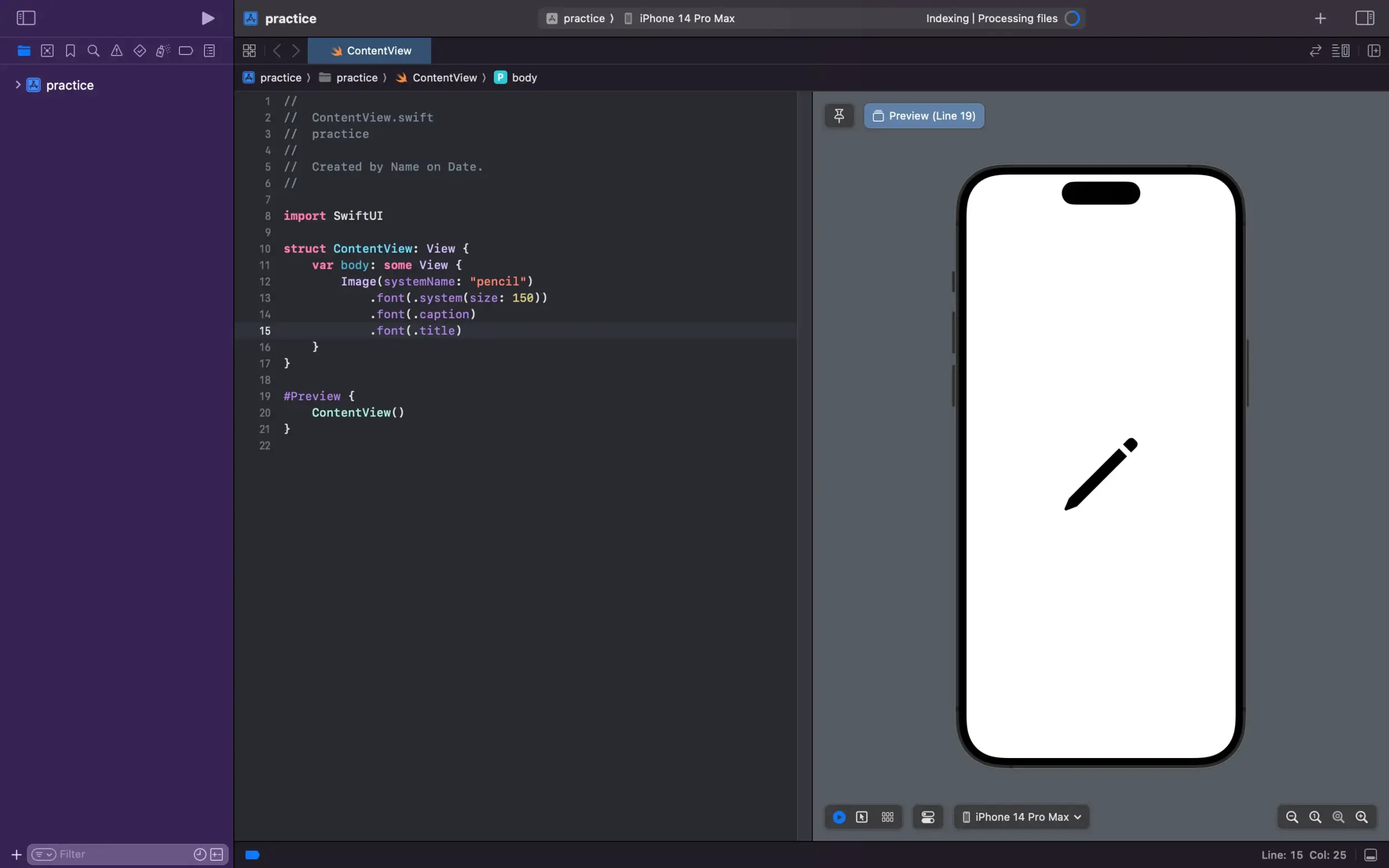
上を優先
少しややこしいのですが、1つのビューに対して同じモディファイアを指定するときは、一番上の指定が優先されるということです。
Image(systemName: "pencil")
.font(.system(size: 150))
.font(.caption)
.font(.title)
下の2つで.captionや.titleを指定していますが、一番上に同じ.fontモディファイアで150が指定されているのでそれが優先されます。
練習問題
今まで学んだことを使って画面を作っていきましょう。
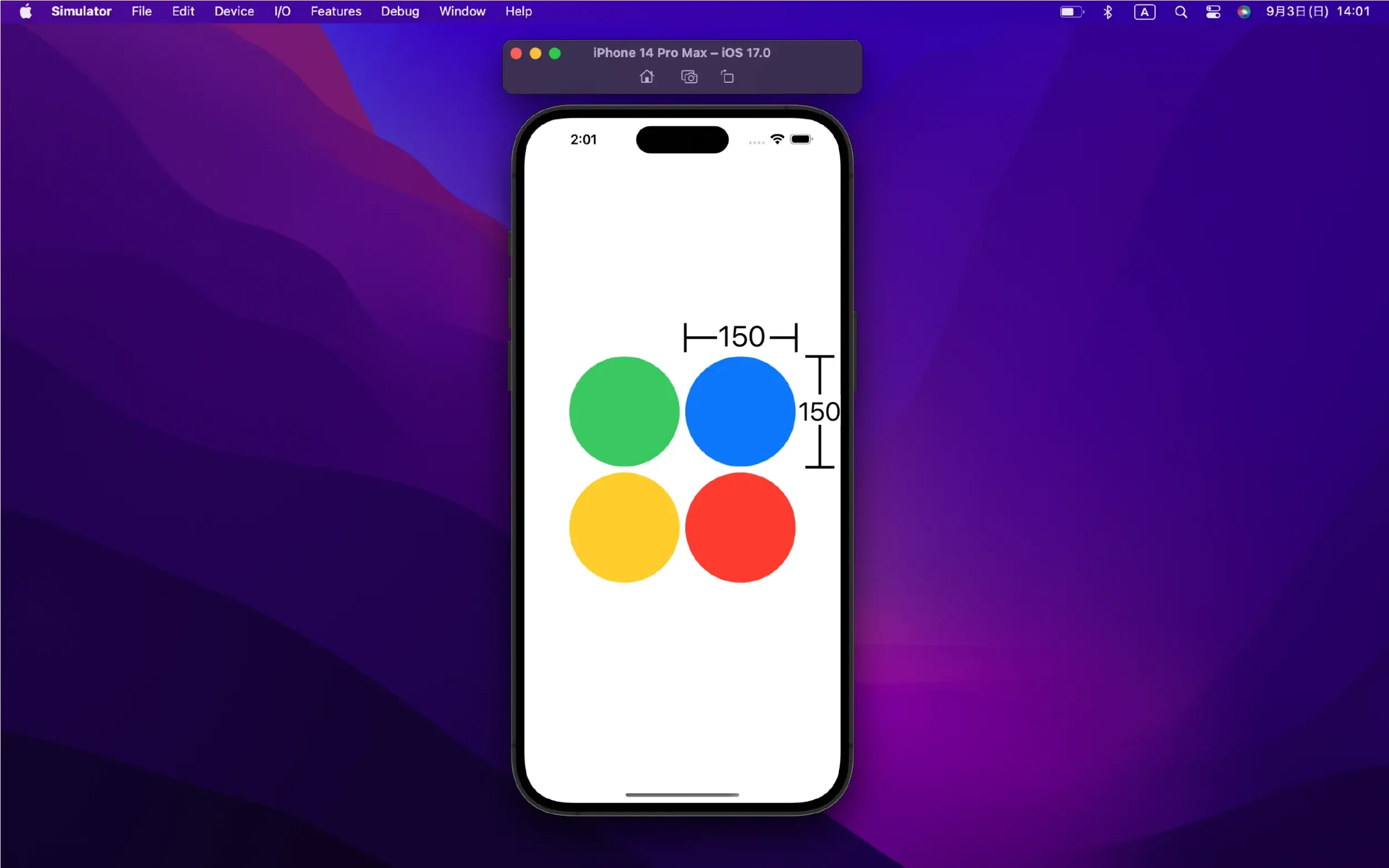
1

答え
VStack {
HStack {
Circle()
.frame(width: 150, height: 150)
.foregroundStyle(.green)
Circle()
.frame(width: 150, height: 150)
.foregroundStyle(.blue)
}
HStack {
Circle()
.frame(width: 150, height: 150)
.foregroundStyle(.yellow)
Circle()
.frame(width: 150, height: 150)
.foregroundStyle(.red)
}
}ポイントはVStackとHStackを使ってレイアウトを組むことです。(HStackの中にVStackでもいいです。)

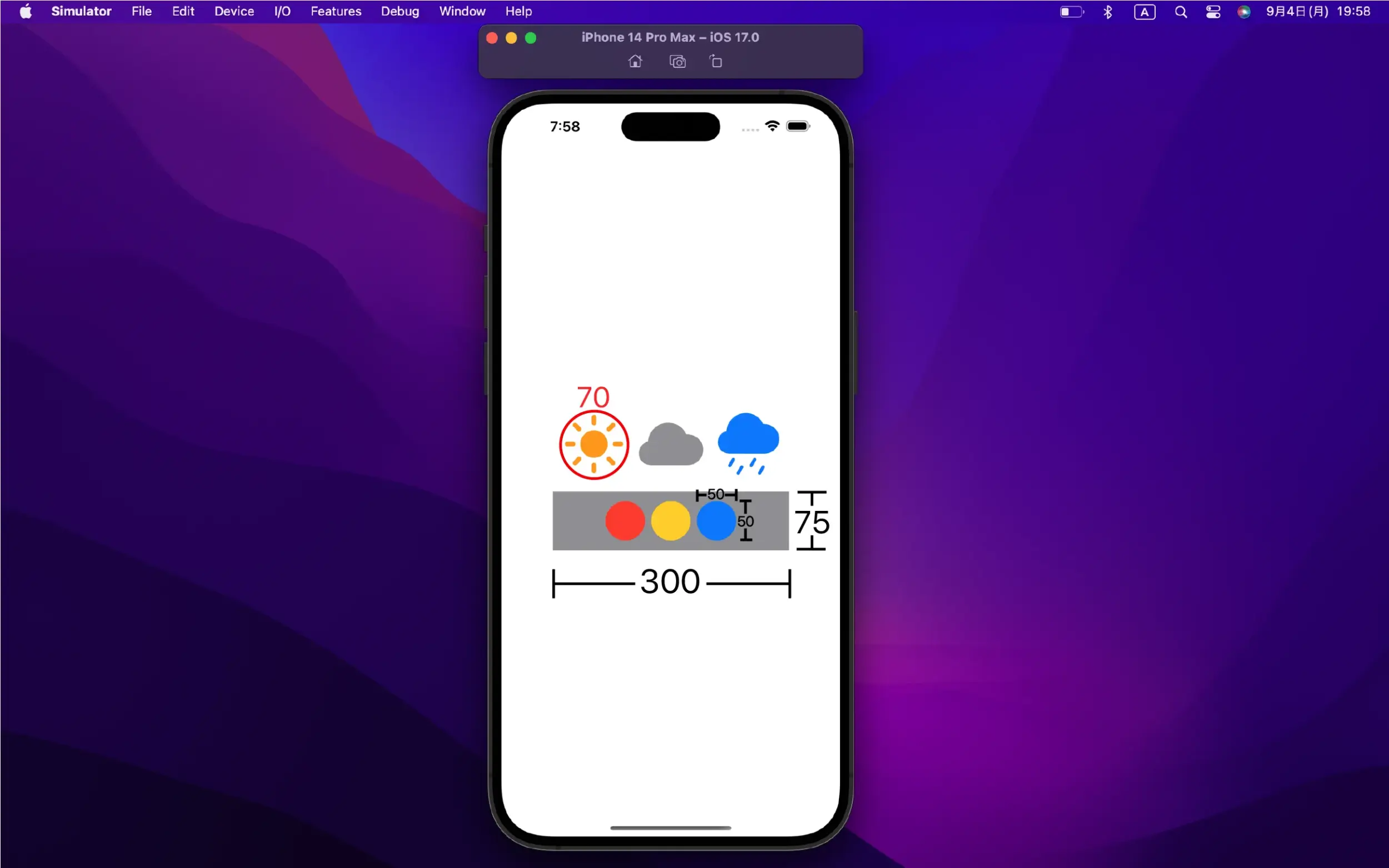
2

天気マークと信号機を作りましょう。
色の指定はそのまま「.blue」「.gray」「.yellow」などを使っていただければ大丈夫です。
天気マークのフォントサイズは70です。
答え
VStack {
HStack {
Image(systemName: "sun.max.fill")
.font(.system(size: 70))
.foregroundStyle(.orange)
Image(systemName: "cloud.fill")
.font(.system(size: 70))
.foregroundStyle(.gray)
Image(systemName: "cloud.drizzle.fill")
.font(.system(size: 70))
.foregroundStyle(.blue)
}
ZStack {
Rectangle()
.frame(width: 300, height: 75)
.foregroundStyle(.gray)
HStack {
Circle()
.frame(width: 50, height: 50)
.foregroundStyle(.red)
Circle()
.frame(width: 50, height: 50)
.foregroundStyle(.yellow)
Circle()
.frame(width: 50, height: 50)
.foregroundStyle(.blue)
}
}
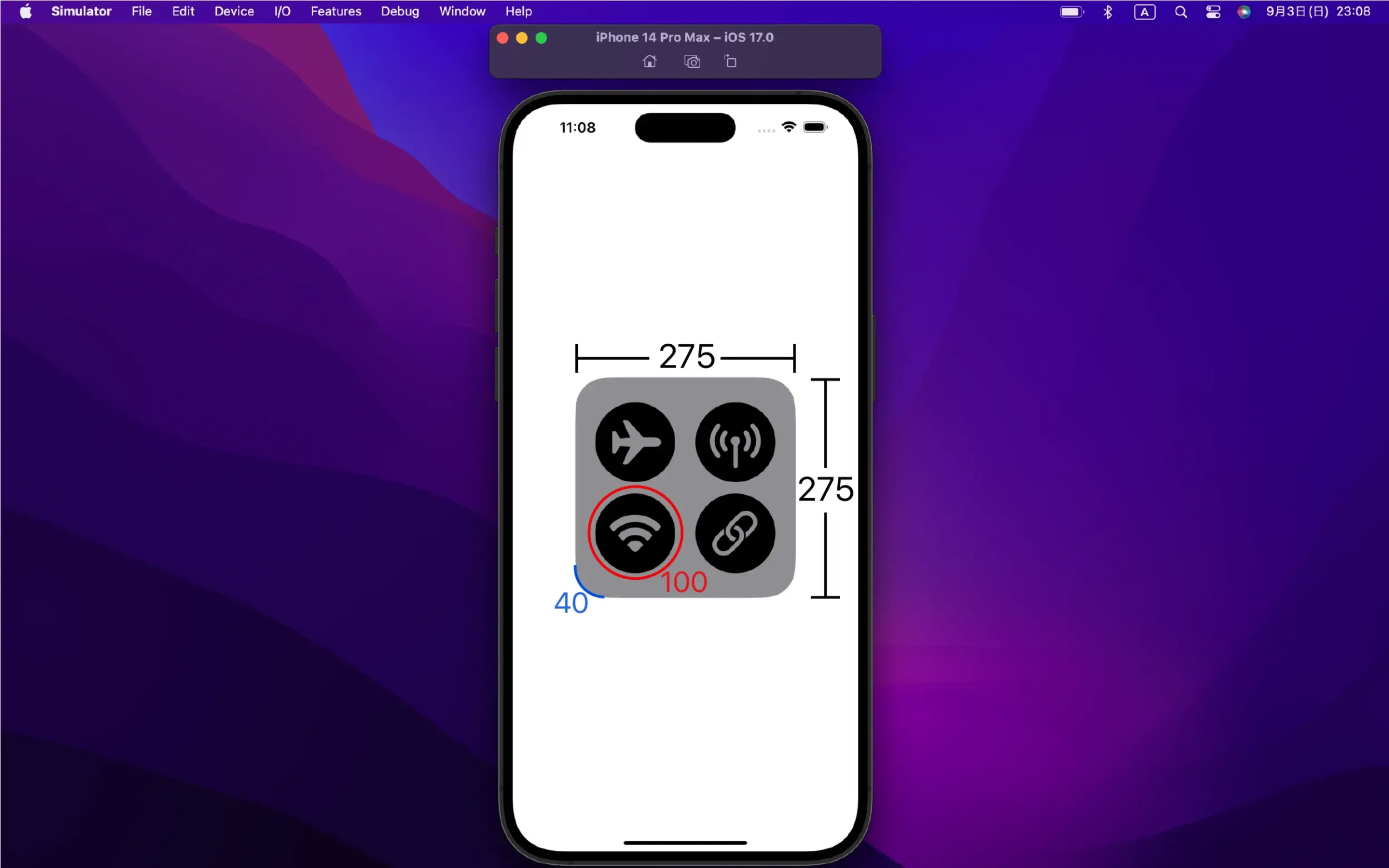
}3

コーナーの丸みは「40」
アイコンのフォントサイズは「100」です。
アイコン名
機内モード : airplane.circle.fill
モバイルデータ通信 : antenna.radiowaves.left.and.right.circle.fill
wifi: wifi.circle.fill
デザリング : link.circle.fill
これらを踏まえた上でやってみましょう!
ZStack {
Rectangle()
.foregroundStyle(.gray)
.frame(width: 275, height: 275)
.cornerRadius(40)
VStack {
HStack {
Image(systemName: "airplane.circle.fill")
.font(.system(size: 100))
Image(systemName: "antenna.radiowaves.left.and.right.circle.fill")
.font(.system(size: 100))
}
HStack {
Image(systemName: "wifi.circle.fill")
.font(.system(size: 100))
Image(systemName: "link.circle.fill")
.font(.system(size: 100))
}
}
}ZStackを使うのがポイントです。
以上です。
次回は変数・定数というのを学ぶので、よかったらみてください!


 copied!
copied!